Design Co-Pilot vs Magician for Figma
In the contest of Design Co-Pilot vs Magician for Figma, which AI Design tool is the champion? We evaluate pricing, alternatives, upvotes, features, reviews, and more.
If you had to choose between Design Co-Pilot and Magician for Figma, which one would you go for?
When we examine Design Co-Pilot and Magician for Figma, both of which are AI-enabled design tools, what unique characteristics do we discover? Magician for Figma is the clear winner in terms of upvotes. Magician for Figma has received 18 upvotes from aitools.fyi users, while Design Co-Pilot has received 6 upvotes.
Feeling rebellious? Cast your vote and shake things up!
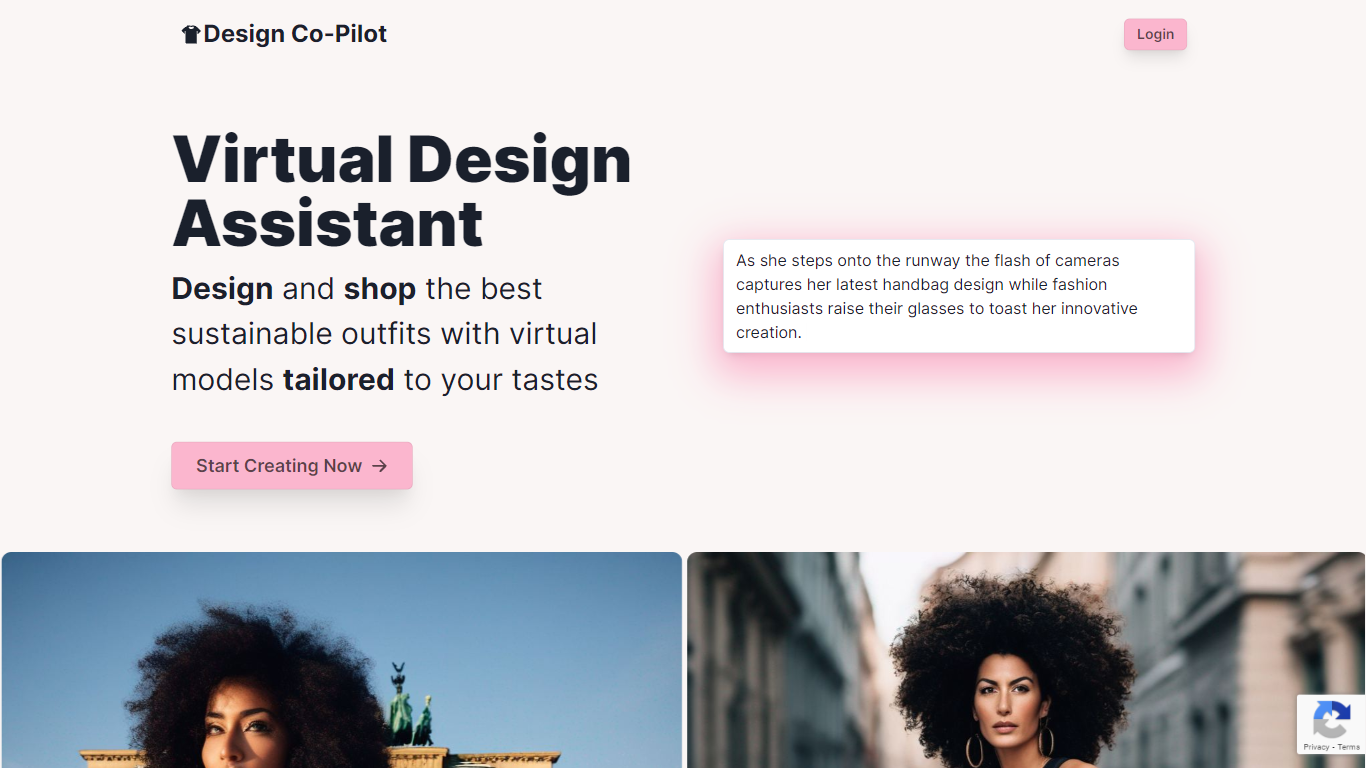
Design Co-Pilot

What is Design Co-Pilot?
Step into the world of seamless design with Your Design Co, a platform that brings life to your creative vision with state-of-the-art design elements. Dive into a universe where colors, typography, and space harmoniously blend to craft impeccable user experiences. Your Design Co excels in offering an extensive palette of colors, from the subtle hues of gray to the vibrant shades of red and teal, ensuring every design need is catered to with precision. The carefully curated collection of colors is matched by a variety of ring shadows and space configurations, making it effortless to add depth and structure to your projects. The website embraces the powerful Chakra UI framework, boasting custom CSS variables that empower designers to build responsive, accessible, and visually stunning websites and applications. With a commitment to providing the best design resources, Your Design Co stands as an essential partner for businesses, designers, and developers seeking excellence in web design.
Magician for Figma

What is Magician for Figma?
A magical design tool for Figma powered by AI. Design with the power of AI to do everything from copywriting to generating unique icons from the text.
Design Co-Pilot Upvotes
Magician for Figma Upvotes
Design Co-Pilot Top Features
Versatile Color System: Access a complete range of color gradients from white alpha to black alpha ensuring maximum flexibility in design choices.
Design Consistency: Utilize predefined CSS variables for ring shadows spacing borders and font styles to maintain consistency across designs.
Responsive Design: Craft responsive layouts with ease thanks to tailor-made space and size styles that respond to various screen sizes.
Accessible User Experience: Ensure an accessible user interface with built-in design tokens that cater to a wider audience enhancing overall usability.
Advanced Typography: Choose from a selection of font sizes weights and line heights to create clear and attractive textual content.
Magician for Figma Top Features
No top features listedDesign Co-Pilot Category
- Design
Magician for Figma Category
- Design
Design Co-Pilot Pricing Type
- Freemium
Magician for Figma Pricing Type
- Free
