Prototyper vs Magician for Figma
In the battle of Prototyper vs Magician for Figma, which AI Design tool comes out on top? We compare reviews, pricing, alternatives, upvotes, features, and more.
Between Prototyper and Magician for Figma, which one is superior?
Upon comparing Prototyper with Magician for Figma, which are both AI-powered design tools, With more upvotes, Magician for Figma is the preferred choice. Magician for Figma has received 18 upvotes from aitools.fyi users, while Prototyper has received 7 upvotes.
Not your cup of tea? Upvote your preferred tool and stir things up!
Prototyper

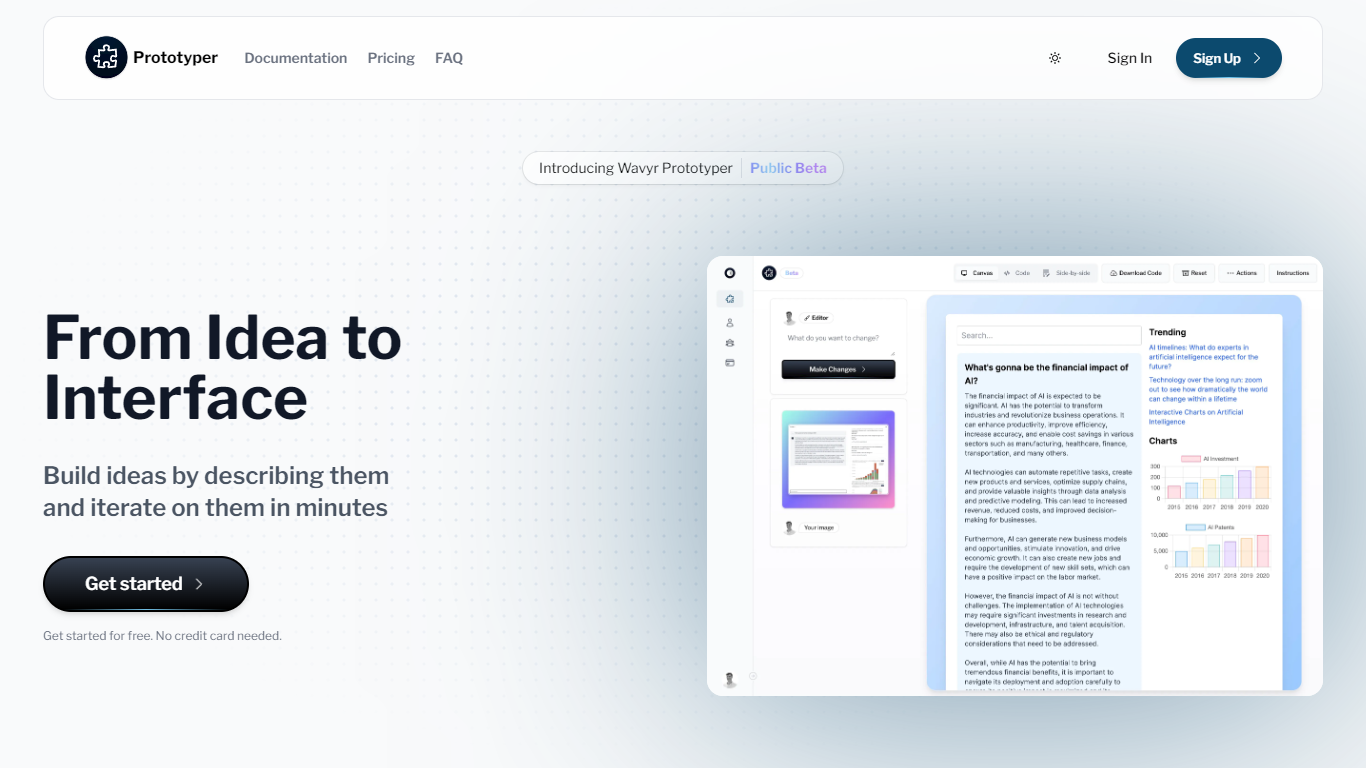
What is Prototyper?
Wavyr Prototyper offers a cutting-edge solution to rapidly prototype user interfaces with the help of artificial intelligence. With this innovative tool, users can convert simple text prompts or design screenshots into working code.
This powerful generator supports multiple frameworks such as Tailwind, HTML, and React, making it flexible for various development needs.
The platform is highly interactive, allowing for real-time iteration and code changes while viewing live results. Collaboration features enable workspaces for different organizations and teams, as well as inviting team members through email to work on prototypes together.
Wavyr Prototyper is tailored to enhance the project workflow, increase efficiency and elevate the generative UI design process. Users can get started for free without providing credit card details and can upgrade to more advanced plans as projects scale.
Magician for Figma

What is Magician for Figma?
A magical design tool for Figma powered by AI. Design with the power of AI to do everything from copywriting to generating unique icons from the text.
Prototyper Upvotes
Magician for Figma Upvotes
Prototyper Top Features
Industry-leading AI: Prototyper includes top-tier AI software that generates code from basic text prompts or visual designs.
Workspaces: Manage projects across different organizations and teams from a unified dashboard and invite collaborators easily.
Collaboration built-in: Work on projects collectively with team members within shared virtual workspaces.
Multiple Frameworks: Accommodates a variety of frameworks right from the start, from Tailwind and HTML to React.
Interactive Prototyping: Directly engage with and refine prototypes in real-time, instantly observing code modifications.
Magician for Figma Top Features
No top features listedPrototyper Category
- Design
Magician for Figma Category
- Design
Prototyper Pricing Type
- Freemium
Magician for Figma Pricing Type
- Free
