Rapid Pages vs Magician for Figma
Explore the showdown between Rapid Pages vs Magician for Figma and find out which AI Design tool wins. We analyze upvotes, features, reviews, pricing, alternatives, and more.
When comparing Rapid Pages and Magician for Figma, which one rises above the other?
When we contrast Rapid Pages with Magician for Figma, both of which are exceptional AI-operated design tools, and place them side by side, we can spot several crucial similarities and divergences. Magician for Figma stands out as the clear frontrunner in terms of upvotes. Magician for Figma has received 18 upvotes from aitools.fyi users, while Rapid Pages has received 6 upvotes.
Does the result make you go "hmm"? Cast your vote and turn that frown upside down!
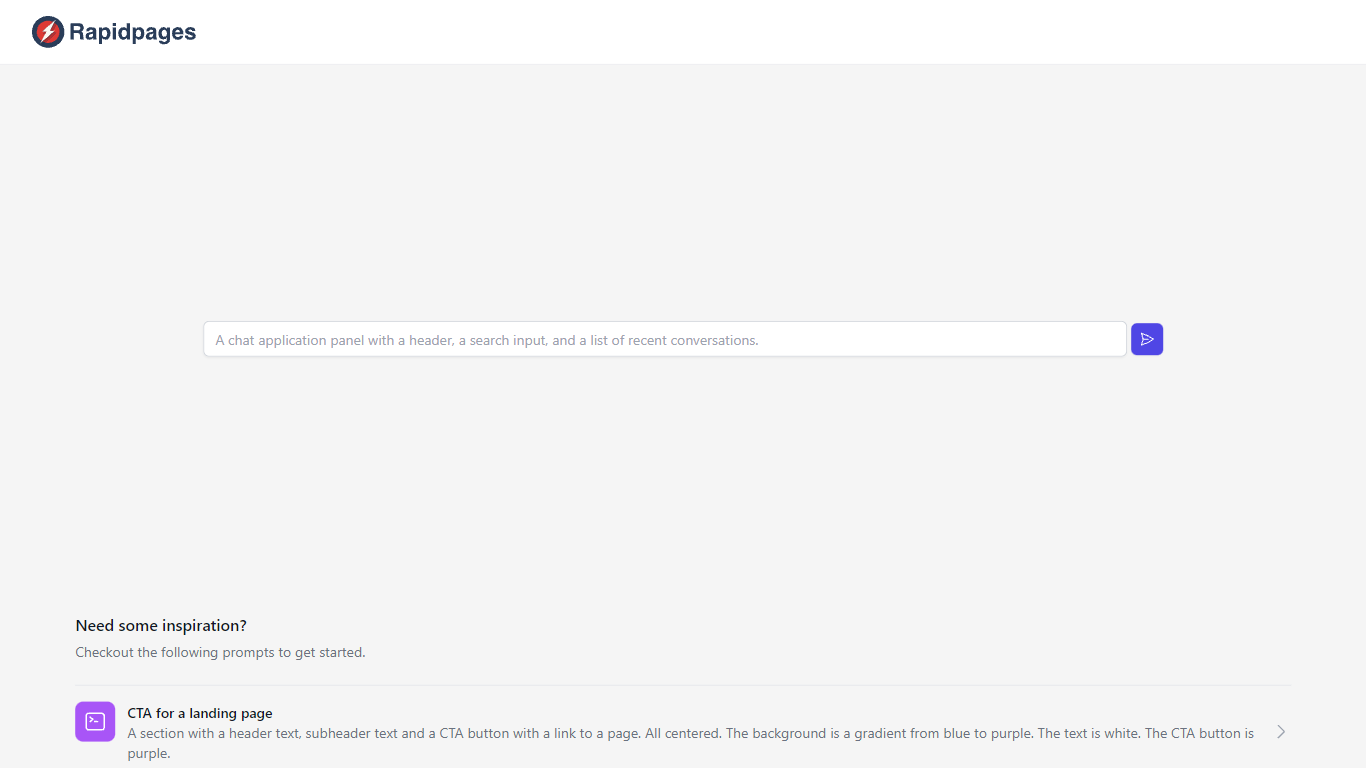
Rapid Pages

What is Rapid Pages?
Creating a new component for your website can greatly enhance user experience and engagement. Our creative prompts provide the inspiration you need to design components that are both visually appealing and functionally effective. Whether you're looking to craft a compelling Call to Action (CTA) for your landing page or detailed product cards, this guide will help you conceive and execute your vision.
Starting with a CTA for a landing page, imagine a section that grabs attention with a bold header text, a captivating subheader, and a prominent CTA button that links to a pivotal page of your website. This component is designed to stand out with a stunning background gradient transitioning from blue to purple, while the text remains a crisp white for readability, and the CTA button follows the theme with a deep purple hue.
When it comes to showcasing the features of a product, our layout suggestion includes a section with clear header and subheader texts above a centered 2x2 grid. Each grid cell would succinctly describe a key aspect of your product against a subtle gray background, with text in white to ensure clarity and focus.
Finally, our product card proposal entails a neatly arranged section with two cards at the center, spotlighting the product image, name, description, and a purple CTA button on a clean white backdrop. Black text is recommended to offer a strong contrast, facilitating an effortless reading experience.
Magician for Figma

What is Magician for Figma?
A magical design tool for Figma powered by AI. Design with the power of AI to do everything from copywriting to generating unique icons from the text.
Rapid Pages Upvotes
Magician for Figma Upvotes
Rapid Pages Top Features
Inspiring Prompts: Specific prompts to kickstart your design process for website components.
CTA Design: Guidance for creating compelling CTAs with focused design elements.
Product Features Layout: A structured 2x2 grid layout to detail product features effectively.
Product Cards Template: Recommendations for designing informative and appealing product cards.
Visual Aesthetics: Tips on color schemes and text contrast to enhance user interaction and visual appeal.
Magician for Figma Top Features
No top features listedRapid Pages Category
- Design
Magician for Figma Category
- Design
Rapid Pages Pricing Type
- Freemium
Magician for Figma Pricing Type
- Free