Sketch2App vs Magician for Figma
When comparing Sketch2App vs Magician for Figma, which AI Design tool shines brighter? We look at pricing, alternatives, upvotes, features, reviews, and more.
Between Sketch2App and Magician for Figma, which one is superior?
When we put Sketch2App and Magician for Figma side by side, both being AI-powered design tools, Magician for Figma is the clear winner in terms of upvotes. Magician for Figma has received 18 upvotes from aitools.fyi users, while Sketch2App has received 6 upvotes.
Disagree with the result? Upvote your favorite tool and help it win!
Sketch2App

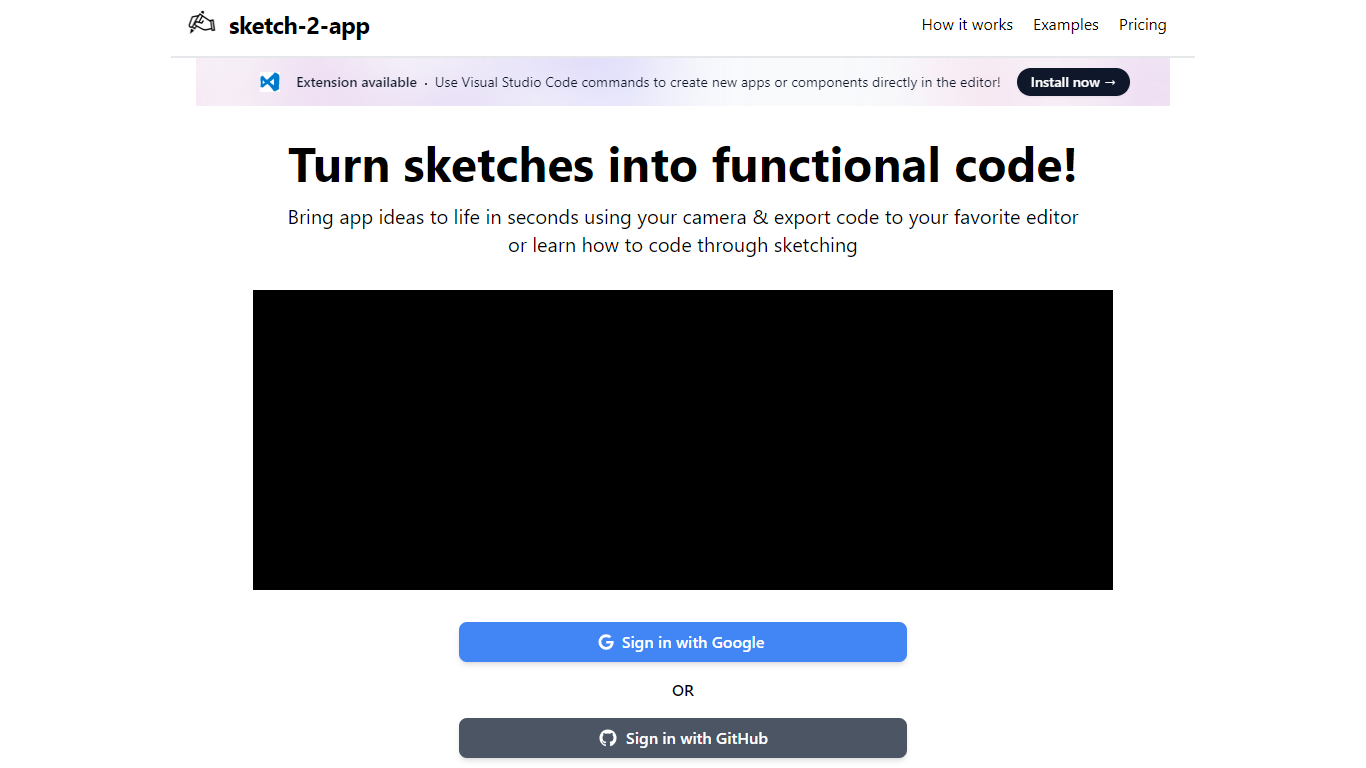
What is Sketch2App?
Sketch2App is a revolutionary tool designed to streamline the app development process by converting hand-drawn sketches into functional UI code. This platform allows both experienced developers and those new to coding to transform their app concepts into reality quickly and effortlessly. By simply using your camera to capture a sketch, Sketch2App interprets the design and exports the necessary code to your preferred editor. This intuitive process accelerates the development cycle and makes app creation more accessible.
The underlying technology supports a range of features, such as generating new apps or components using Visual Studio Code commands. An extension available for Visual Studio Code enhances the utility of Sketch2App, making it even more convenient to use within the developer's environment. Additionally, the platform encourages learning to code through sketching, which could greatly benefit beginners looking to gain coding experience.
With Sketch2App, the installation and setup are seamless. Users can sign in with their Google or GitHub accounts, ensuring a streamlined workflow. This innovative approach not only saves time but also bridges the gap between initial concept and prototype. It's an ideal solution for designers, developers, and anyone interested in app development.
Magician for Figma

What is Magician for Figma?
A magical design tool for Figma powered by AI. Design with the power of AI to do everything from copywriting to generating unique icons from the text.
Sketch2App Upvotes
Magician for Figma Upvotes
Sketch2App Top Features
Visual Studio Code Integration: Use Visual Studio Code commands to create new apps or components directly in the editor.
Sketch to Code: Capture sketches with your camera and convert them into functional UI code.
Quick Prototyping: Expedite the app development process by turning ideas into working prototypes in seconds.
Easy Exporting: Export generated code to your favorite editor for further development.
Accessibility: Learn to code through sketching, making it more approachable for beginners.
Magician for Figma Top Features
No top features listedSketch2App Category
- Design
Magician for Figma Category
- Design
Sketch2App Pricing Type
- Freemium
Magician for Figma Pricing Type
- Free