Windframe vs Magician for Figma
In the face-off between Windframe vs Magician for Figma, which AI Design tool takes the crown? We scrutinize features, alternatives, upvotes, reviews, pricing, and more.
When we put Windframe and Magician for Figma head to head, which one emerges as the victor?
If we were to analyze Windframe and Magician for Figma, both of which are AI-powered design tools, what would we find? The upvote count shows a clear preference for Magician for Figma. The upvote count for Magician for Figma is 18, and for Windframe it's 7.
You don't agree with the result? Cast your vote to help us decide!
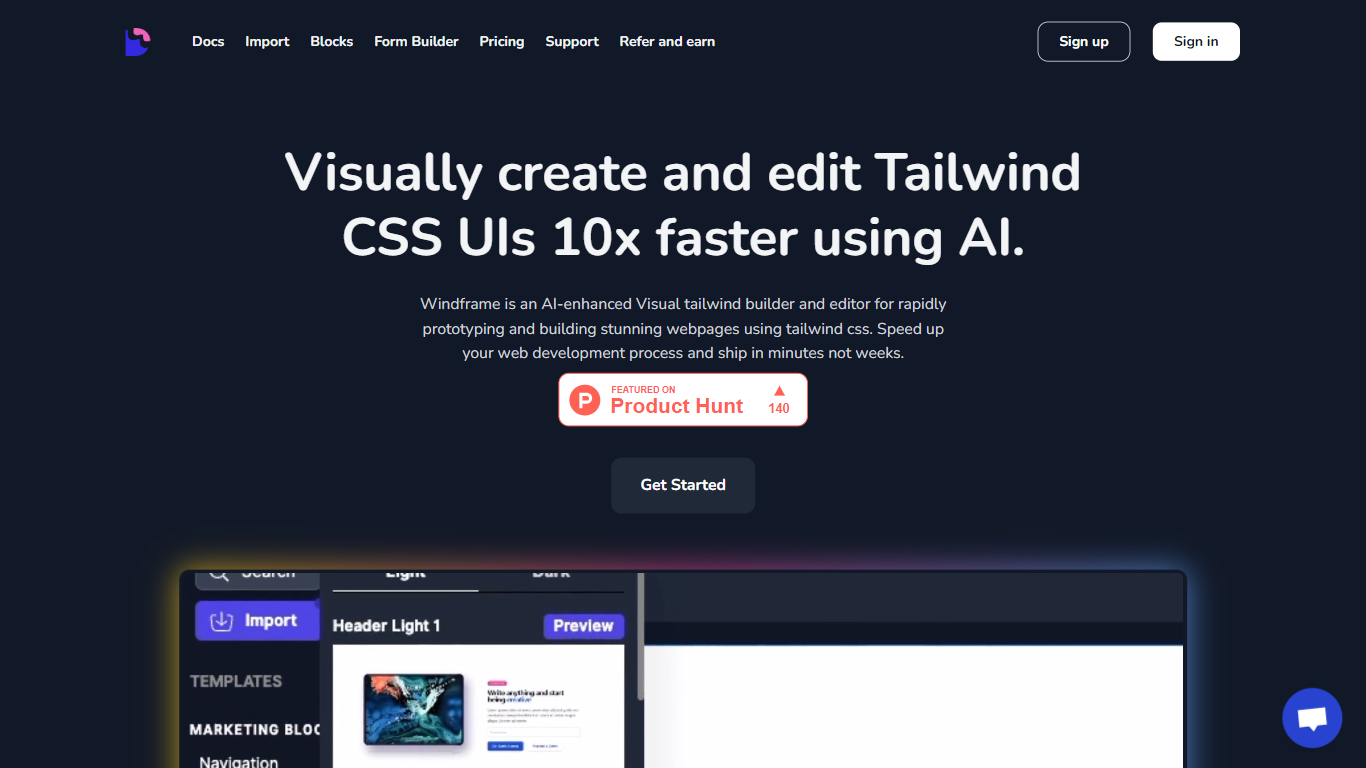
Windframe

What is Windframe?
Windframe is an advanced Tailwind CSS page builder that revolutionizes the way developers and designers create websites. With its AI-enhanced visual building capabilities, Windframe enables users to prototype and build webpages 10x faster. It's an all-in-one Tailwind builder and editor that offers a seamless visual editing experience, with a focus on rapid prototyping and design consistency.
Users can select from over 900 easily editable tailwind templates and blocks, catering to various needs such as landing pages, portfolios, SaaS, and more. Windframe also offers the ability to create or customize designs with numerous options, save and export code in multiple formats including HTML, React, and Vue, and even preview designs for responsiveness.
Windframe's features such as AI-driven UI generation, real-time collaborative editing, and importing custom UI libraries make it an ideal tool for developers, startups, agencies, and designers looking to improve work productivity and drastically cut down on development time.
Magician for Figma

What is Magician for Figma?
A magical design tool for Figma powered by AI. Design with the power of AI to do everything from copywriting to generating unique icons from the text.
Windframe Upvotes
Magician for Figma Upvotes
Windframe Top Features
AI enhanced visual developement: Create and edit UIs using AI prompts.
Code Editor: Simultaneously edit UIs using both a code editor and visual tools.
Add your own UI: allows you add you add any tailwind UI library/UI Kit into the editor Eg Tailwind UI.
Import feature: Allows you to import and edit any Tailwind website or template, Import your Tailwind config and custom CSS files.
Realtime Editing: Edit websites and templates visually with an intuitive interface in real time.
Windframe AI: Leverage AI for creating cohesive and beautiful UI designs quickly and consistently.
Prebuilt Tailwind Templates: Access a regularly updated collection of well-crafted tailwind CSS templates, More than 1000+ well-designed templates.
Responsive Design Rendering: Ensure designs are optimized for all devices with built-in responsive design features.
Version history: Save different versions of your website as you build/edit them.
Code Export Options: Export your designs to HTML, React, Vue, and other popular frameworks effortlessly.
Magician for Figma Top Features
No top features listedWindframe Category
- Design
Magician for Figma Category
- Design
Windframe Pricing Type
- Freemium
Magician for Figma Pricing Type
- Free