Chat2Code vs Refraction
En el enfrentamiento entre Chat2Code vs Refraction, ¿cuál herramienta AI Code Assistant se lleva la corona? Escrutamos características, alternativas, votos positivos, opiniones, precios, y más.
En un enfrentamiento entre Chat2Code y Refraction, ¿cuál se lleva la corona?
Si analizáramos Chat2Code y Refraction, ambas herramientas son impulsadas por inteligencia artificial en la categoría de code assistant, ¿qué encontraríamos? Chat2Code destaca como el claro líder en términos de votos positivos. El número de votos positivos para Chat2Code es de 6, y para Refraction es de 5.
¿No es lo tuyo? ¡Vota por tu herramienta preferida y agita las cosas!
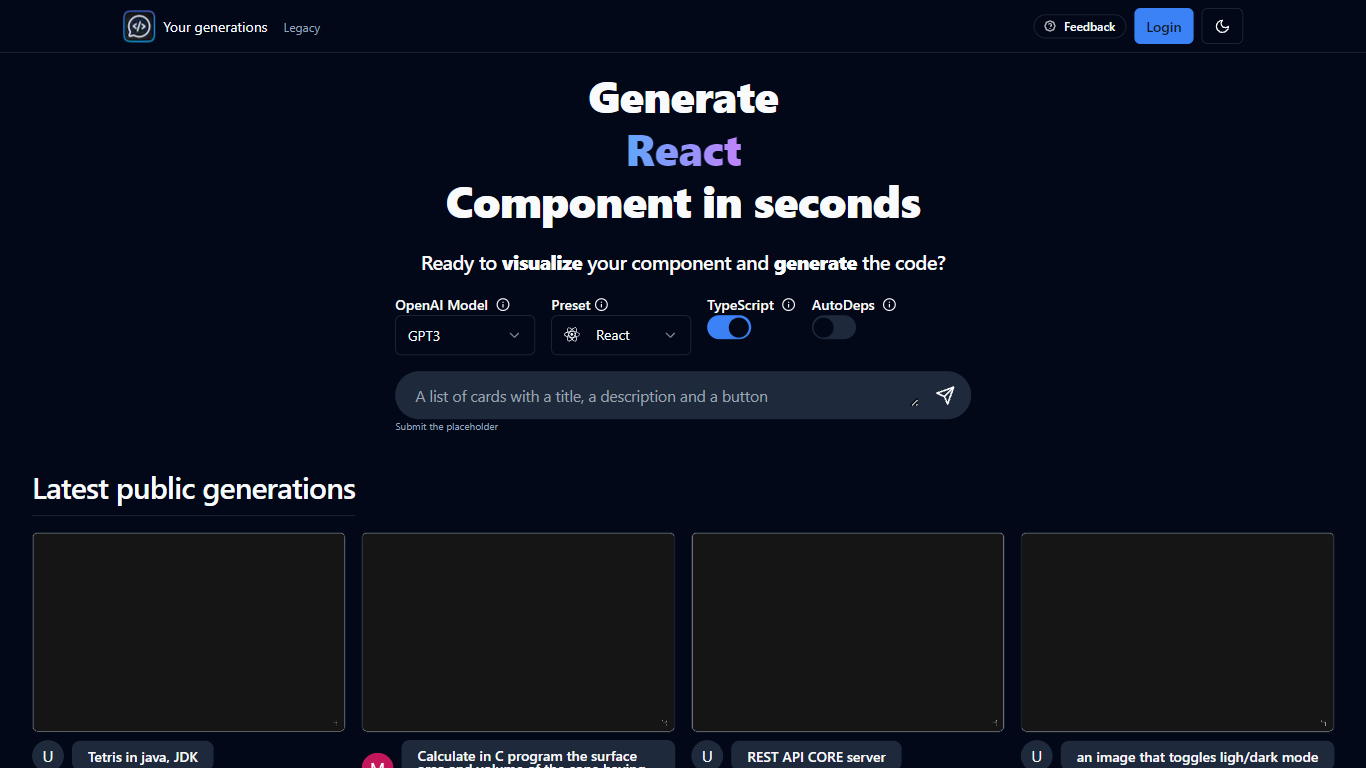
Chat2Code

¿Qué es Chat2Code?
Chat2Code es una plataforma innovadora que transforma la forma en que los desarrolladores abordan la codificación, específicamente para los componentes de React. Aprovechando el poder de la IA, esta herramienta permite a los usuarios generar, ejecutar y actualizar rápidamente componentes de React en tiempo real, lo que la convierte en un activo esencial tanto para programadores novatos como experimentados. Con énfasis en la facilidad de uso y la eficiencia, Chat2Code facilita la visualización y generación de código rápidas, lo que permite a los desarrolladores optimizar su flujo de trabajo y abrazar el futuro de la programación sin esfuerzo.
El modelo OpenAI preestablecido con función TypeScript y AutoDeps de la plataforma simplifica el proceso de desarrollo al proporcionar sugerencias de código inteligentes e incorporar las dependencias necesarias automáticamente. Los usuarios pueden compartir fácilmente sus creaciones, mejorando la colaboración entre pares y colegas. Además, Chat2Code admite la representación interactiva de componentes, no solo elementos de la interfaz de usuario, lo que garantiza que los componentes sean completamente funcionales y estén listos para integrarse en proyectos más grandes.
Funciones innovadoras como la capacidad de solicitar la adición de bibliotecas como Zustand o usehooks-ts amplían aún más las capacidades de la herramienta. Con una interfaz fácil de usar y una funcionalidad que acelera el proceso de codificación, Chat2Code establece un nuevo estándar para la eficiencia de la codificación y el desarrollo interactivo en CodeSandbox.
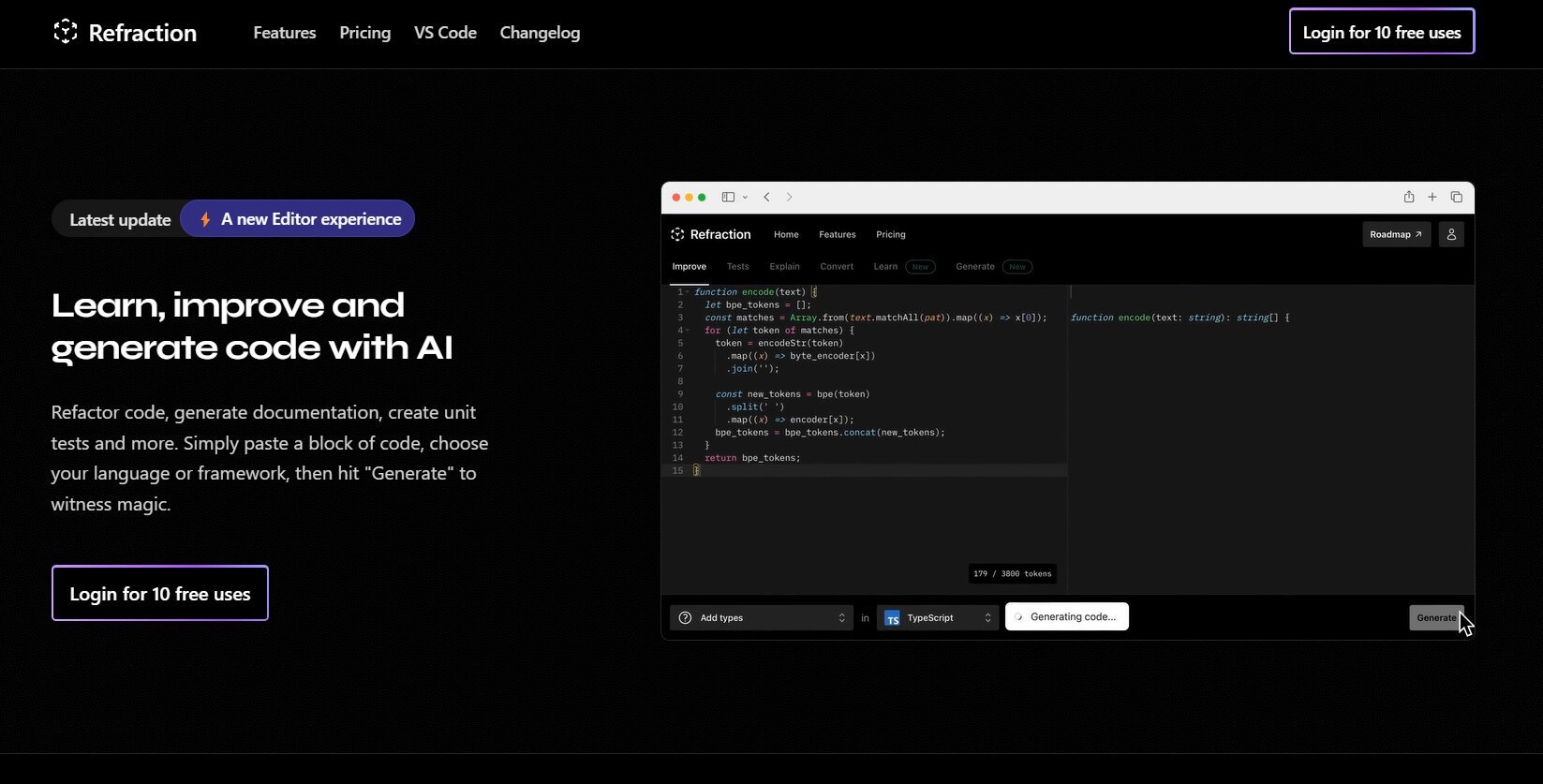
Refraction

¿Qué es Refraction?
Mejorar y generar código con IA. Refactor de código, crear documentación y escribir pruebas unitarias automáticamente. Simplemente pegue su código, seleccione un idioma o marco, y haga clic en "Generar" para ver que la magia suceda. Refracción es una herramienta de generación de código para desarrolladores. Aprovecha la IA para generar código para usted. Úselo para producir pruebas unitarias, documentación y código de refactorización.
Chat2Code Votos positivos
Refraction Votos positivos
Chat2Code Características principales
Genere componentes en segundos: Visualice y genere rápidamente el código del componente React.
Representación de componentes interactivos: No solo la interfaz de usuario genera componentes completamente funcionales.
Comparte tus generaciones: Comparte tu código sin esfuerzo con amigos y colegas.
Sistema AutoDeps: Inclusión automática de dependencias necesarias en el código.
Solicitudes de importación de bibliotecas: Agregue bibliotecas solicitadas como Zustand o usehooks-ts para mejorar la funcionalidad.
Refraction Características principales
No se enumeran características principalesChat2Code Categoría
- Code Assistant
Refraction Categoría
- Code Assistant
Chat2Code Tipo de tarificación
- Freemium
Refraction Tipo de tarificación
- Freemium
