CodeRabbit vs Prisma Editor
En la confrontación entre CodeRabbit vs Prisma Editor, ¿cuál herramienta AI Developer sale victoriosa? Evaluamos opiniones, precios, alternativas, características, votos positivos, y más.
Si tuvieras que elegir entre CodeRabbit y Prisma Editor, ¿cuál elegirías?
Echemos un vistazo más de cerca a CodeRabbit y Prisma Editor, ambas son herramientas impulsadas por inteligencia artificial en la categoría de developer, y veamos qué las distingue. El conteo de votos positivos revela un empate, con ambas herramientas obteniendo la misma cantidad de votos positivos. Dado que otros usuarios de aitools.fyi podrían decidir el ganador, ahora la pelota está en tu tejado para emitir tu voto y ayudarnos a determinar al ganador.
¿Te sientes rebelde? ¡Emite tu voto y sacude las cosas!
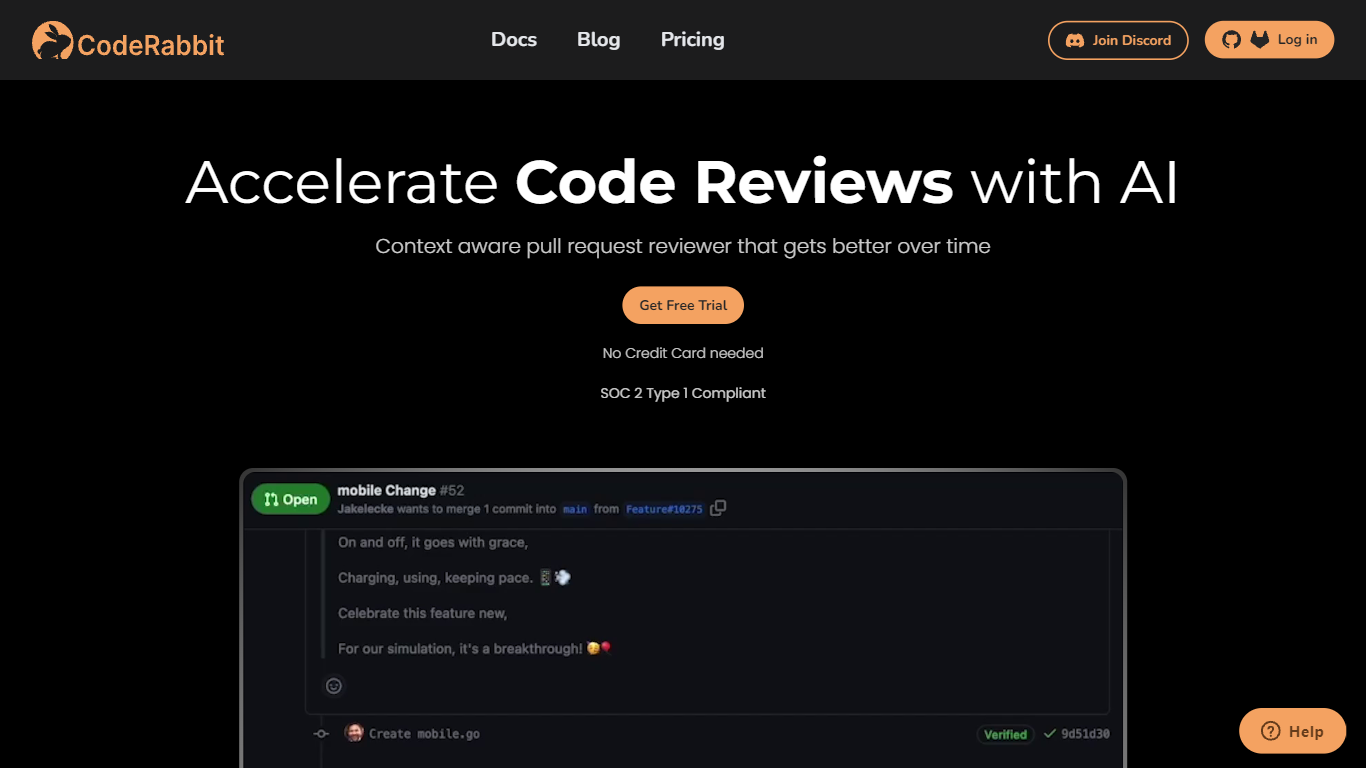
CodeRabbit

¿Qué es CodeRabbit?
CodeRabbit es una plataforma innovadora impulsada por inteligencia artificial que transforma la forma en que se realizan las revisiones de código. Sus revisiones automatizadas elevan la calidad del código y al mismo tiempo reducen significativamente el tiempo y el esfuerzo asociados a revisiones manuales exhaustivas del código. La plataforma ofrece comentarios detallados, línea por línea, sobre los cambios de código, sugiriendo mejoras y correcciones que pueden mejorar la eficiencia y solidez del código.
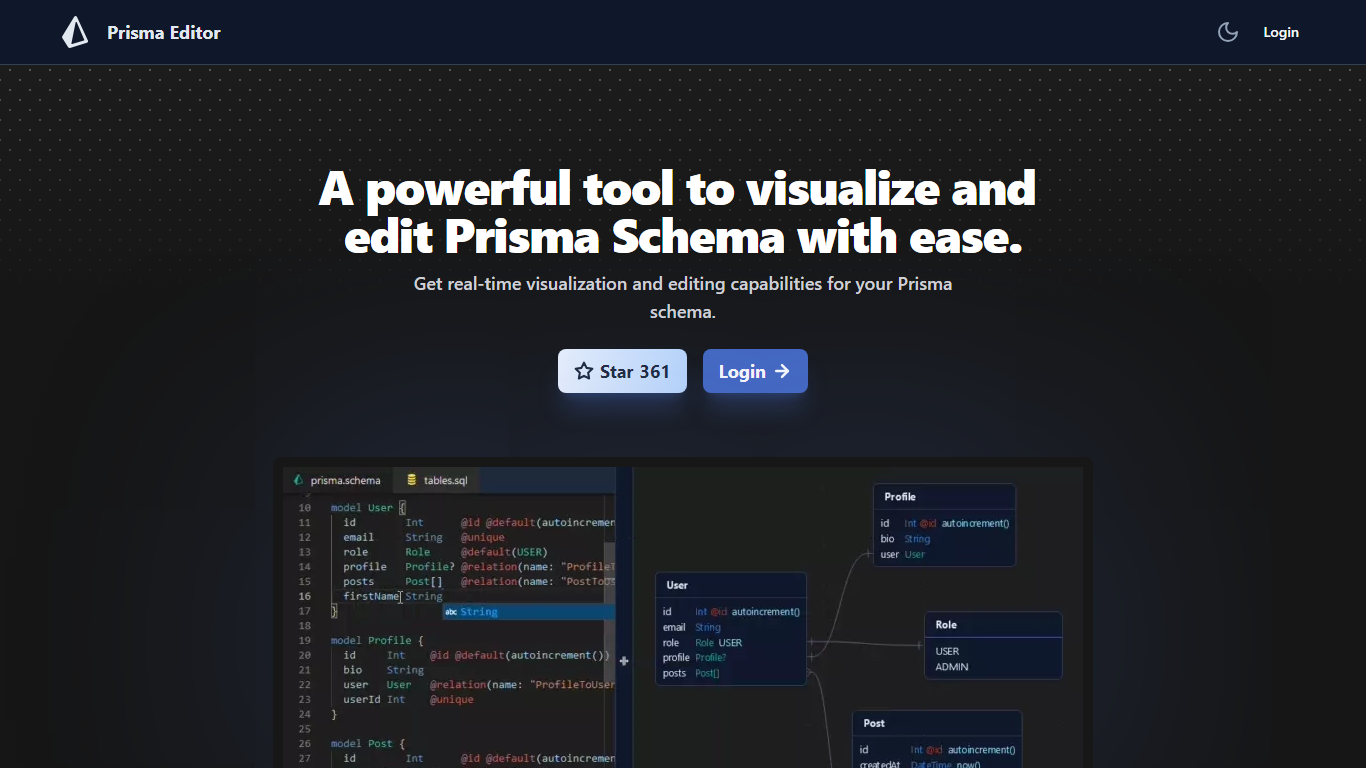
Prisma Editor

¿Qué es Prisma Editor?
Prisma Editor es una innovadora herramienta basada en web que sirve como Prisma Schema Editor y ofrece capacidades de visualización y edición para agilizar el proceso de gestión de esquemas de la base de datos. Permite a los usuarios interactuar con las estructuras de sus bases de datos en tiempo real, facilitando comentarios y ajustes inmediatos a su esquema Prisma.
La interfaz fácil de usar de Prisma Editor lo hace accesible tanto para principiantes como para profesionales, enfatizando la facilidad de uso y la gestión eficiente de esquemas. Con funciones como la edición directa de esquemas desde el gráfico, la generación de código SQL y la integración de OpenAI para la generación de código de esquema mediante indicaciones en lenguaje natural, simplifica significativamente las tareas de configuración y mantenimiento de la base de datos.
Además, Prisma Editor es un proyecto comunitario, no asociado oficialmente con Prisma, pero se destaca por proporcionar una variedad de características que complementan el ORM de código abierto Prisma, que es conocido por su seguridad de tipos y su generador de consultas generado automáticamente para TypeScript. y Nodo.js. El editor también promueve la colaboración al permitir a los usuarios compartir enlaces de esquemas, fortaleciendo el trabajo en equipo en entornos de desarrollo.
CodeRabbit Votos positivos
Prisma Editor Votos positivos
CodeRabbit Características principales
Resumen y validación de relaciones públicas: resume la solicitud de extracción, la compara con los problemas vinculados e identifica todos los problemas afectados.
Revisiones integrales con conocimientos profundos: ofrece sugerencias de código línea por línea, incluye análisis del impacto en la base de código general y ofrece conocimientos profundos.
Charle con CodeRabbit: haga preguntas al bot sobre su código base, proporcione más contexto y pídale que escriba el código. Cuanto más chateas con el bot, más inteligente se vuelve
Prisma Editor Características principales
Visualización en tiempo real: Vea cómo cambian las estructuras de la base de datos a medida que las edita.
Edición directa de esquemas: Edite Prisma Schema directamente desde el gráfico visual.
Colaboración: Comparta su esquema con un enlace para la colaboración en equipo.
Interfaz fácil de usar: Diseño intuitivo para una fácil administración.
Integración OpenAI: Genere código de esquema utilizando indicaciones en lenguaje natural.
CodeRabbit Categoría
- Developer
Prisma Editor Categoría
- Developer
CodeRabbit Tipo de tarificación
- Freemium
Prisma Editor Tipo de tarificación
- Free