Figflow vs Designify
Explora el enfrentamiento entre Figflow vs Designify y descubre qué herramienta AI Design gana. Analizamos votos positivos, características, opiniones, precios, alternativas, y más.
Al comparar Figflow y Designify, ¿cuál se destaca por encima del otro?
Al contrastar Figflow con Designify, ambas son herramientas excepcionales operadas por inteligencia artificial en la categoría de design, y al colocarlas lado a lado, podemos notar varias similitudes y divergencias cruciales. Ninguna de las herramientas toma la delantera, ya que ambas tienen el mismo número de votos positivos. Dado que otros usuarios de aitools.fyi podrían decidir el ganador, ahora la pelota está en tu tejado para emitir tu voto y ayudarnos a determinar al ganador.
¿No estás de acuerdo con el resultado? ¡Emite tu voto para ayudarnos a decidir!
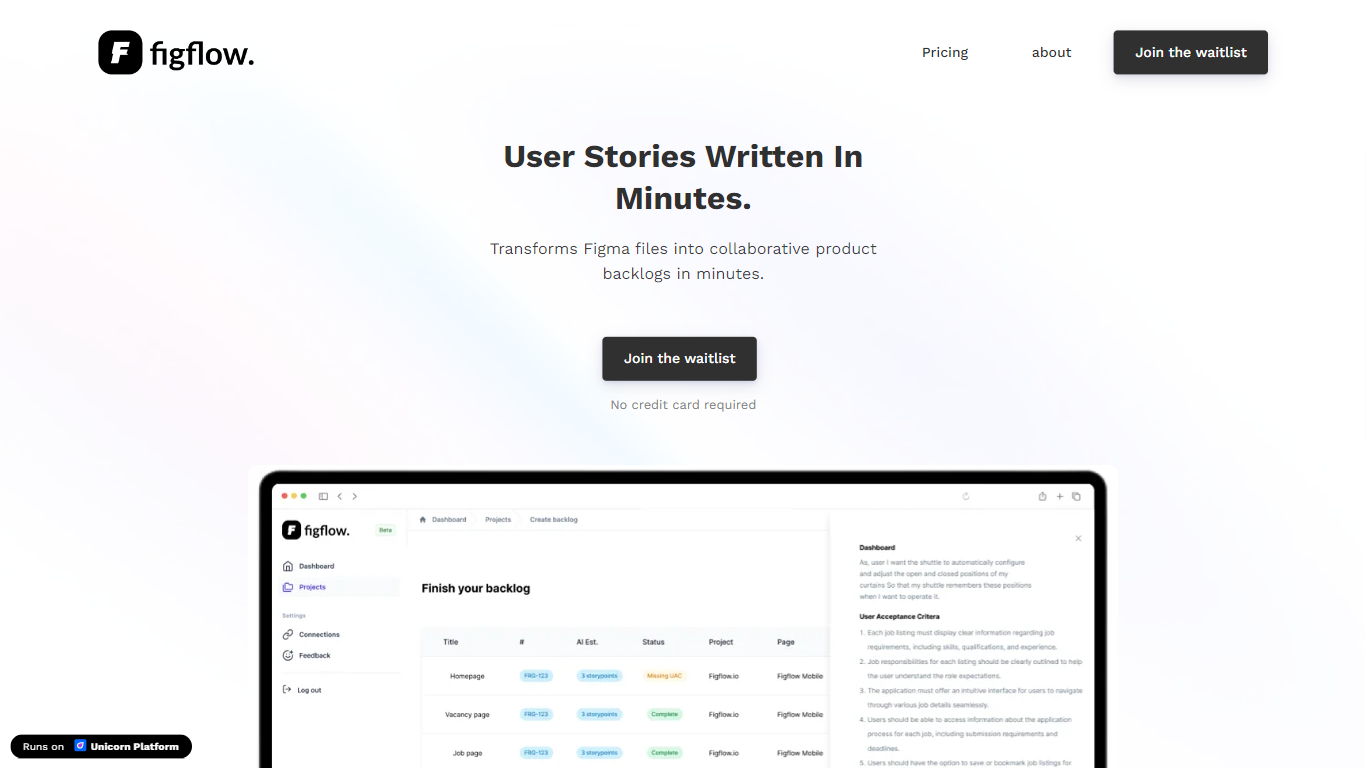
Figflow

¿Qué es Figflow ?
Figflow es una herramienta innovadora diseñada para simplificar el proceso de creación de historias de usuario a partir de archivos de diseño. Es perfecto para propietarios de productos, gerentes de productos y diseñadores de productos que desean ahorrar tiempo y mejorar la colaboración en el desarrollo de productos. Con Figflow, puede convertir sus archivos de diseño de Figma en trabajos pendientes de productos completos en cuestión de minutos, optimizando la planificación y ejecución de su sprint. Esta solución sencilla permite a los equipos centrarse en la construcción, minimizando la tediosa tarea de escribir historias de usuarios y prepararse para los sprints de desarrollo. Ya sea que esté refinando historias de usuarios para mayor claridad, recopilando requisitos de productos o asegurándose de que su diseño pase sin problemas al desarrollo, Figflow lo ayuda en cada paso del camino. Prepárese para mejorar su flujo de trabajo y únase a la lista de espera hoy, ¡no se requiere tarjeta de crédito!
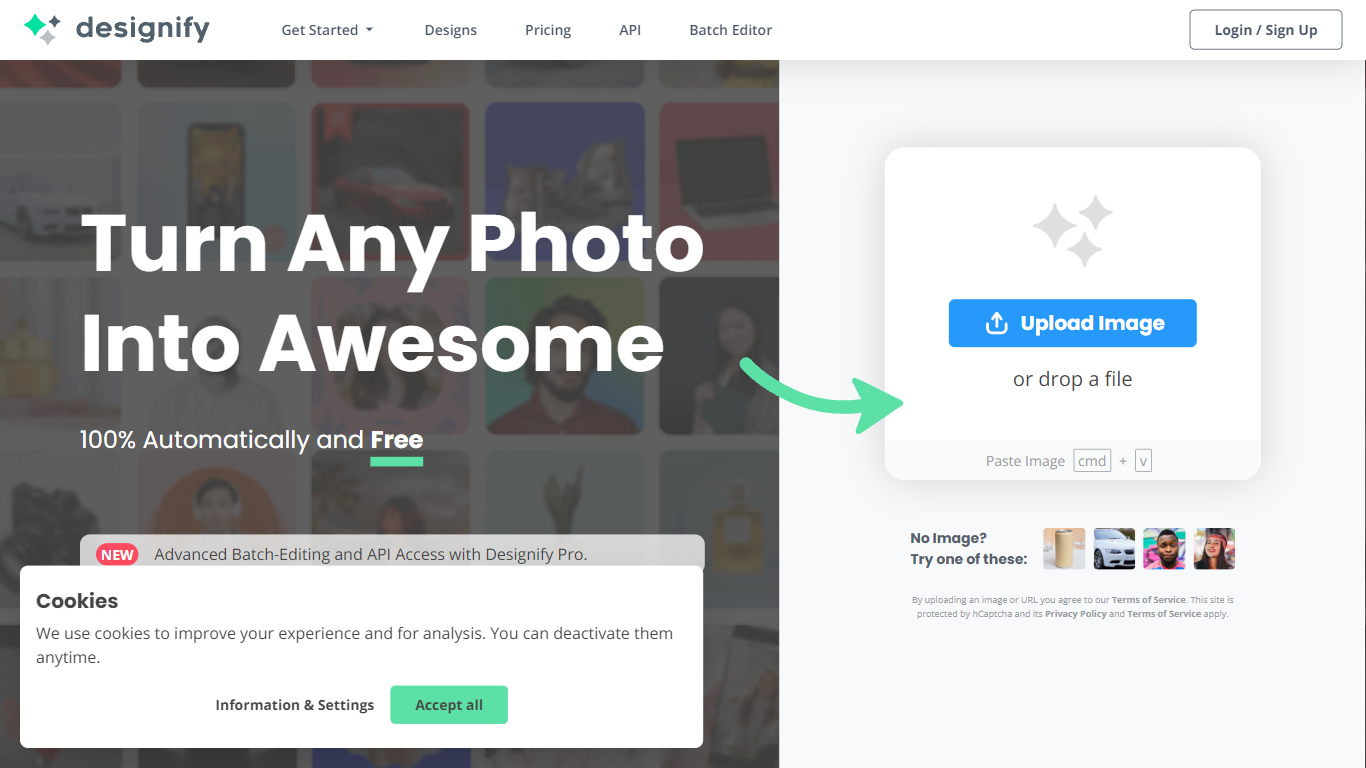
Designify

¿Qué es Designify?
Optimice su presencia digital y mejore sus capacidades de diseño con Designify, una plataforma integral repleta de una paleta diversa de colores y ricas opciones de estilo. Designify se destaca por sus intrincadas propiedades personalizadas de CSS que se adaptan a esquemas de diseño meticulosos, proporcionando un conjunto de herramientas versátil para profesionales que exigen precisión en el diseño web. Con una variedad de temas de colores de chakras, sus proyectos pueden incorporar el tono perfecto y la participación de la audiencia. La selección de fuentes es muy sencilla, ya que Designify adopta tipos de letra populares como Poppins y Open Sans, alineándose perfectamente con la coherencia de la marca. Los usuarios pueden esperar elementos de diseño intuitivos que animan las interfaces y hablan directamente con la base de usuarios. Agregue capas de sombras y tamaños de borde receptivos para aportar profundidad y definición nítida a sus diseños. Sumérgete en una experiencia de diseño centrada en el usuario donde el control y la personalización se combinan para liberar el potencial creativo en cada proyecto de sitio web.
Figflow Votos positivos
Designify Votos positivos
Figflow Características principales
Creación de historias de usuarios: Transforma archivos Figma en trabajos pendientes de productos colaborativos en minutos.
Reducción del trabajo manual: Refina las historias de los usuarios para optimizar la planificación y ejecución de sprints.
Recopilación de conocimientos: ayuda a los gerentes de productos a recopilar fácilmente los requisitos del producto y comunicarse con las partes interesadas.
Transición del diseño al desarrollo: Genera sin problemas historias de usuarios a partir de archivos Figma para un proceso fluido.
No se requiere tarjeta de crédito: Únase a la lista de espera sin ningún requisito de pago por adelantado.
Designify Características principales
Esquemas de colores enriquecidos: Proporciona una amplia selección de variables de color para crear diseños atractivos y temáticos.
Flexibilidad de tipografía: Integra fuentes populares como Poppins y Open Sans para lograr coherencia y legibilidad de la marca.
Elementos de diseño adaptables: Ofrece una variedad de propiedades de diseño que se adaptan a varios dispositivos y tamaños de pantalla.
Sombras y bordes personalizables: Permite a los usuarios agregar profundidad y definición a los diseños con sombras y estilos de borde ajustables.
Enfoque en la experiencia del usuario: Da prioridad a un enfoque centrado en el usuario para el diseño web que ayuda a la creación de interfaces intuitivas e interactivas.
Figflow Categoría
- Design
Designify Categoría
- Design
Figflow Tipo de tarificación
- Freemium
Designify Tipo de tarificación
- Freemium
