Picture it vs Draft
En la competencia entre Picture it vs Draft, ¿cuál herramienta AI Image Generation es la campeona? Evaluamos precios, alternativas, votos positivos, características, opiniones, y más.
Si tuvieras que elegir entre Picture it y Draft, ¿cuál elegirías?
Al examinar Picture it y Draft, ambas son herramientas habilitadas por inteligencia artificial en la categoría de image generation, ¿qué características únicas descubrimos? La comunidad ha hablado, Draft lidera con más votos positivos. Draft ha recibido 53 votos positivos de usuarios de aitools.fyi, mientras que Picture it ha recibido 7 votos positivos.
¿Quieres cambiar la historia? ¡Vota por tu herramienta favorita y cambia el juego!
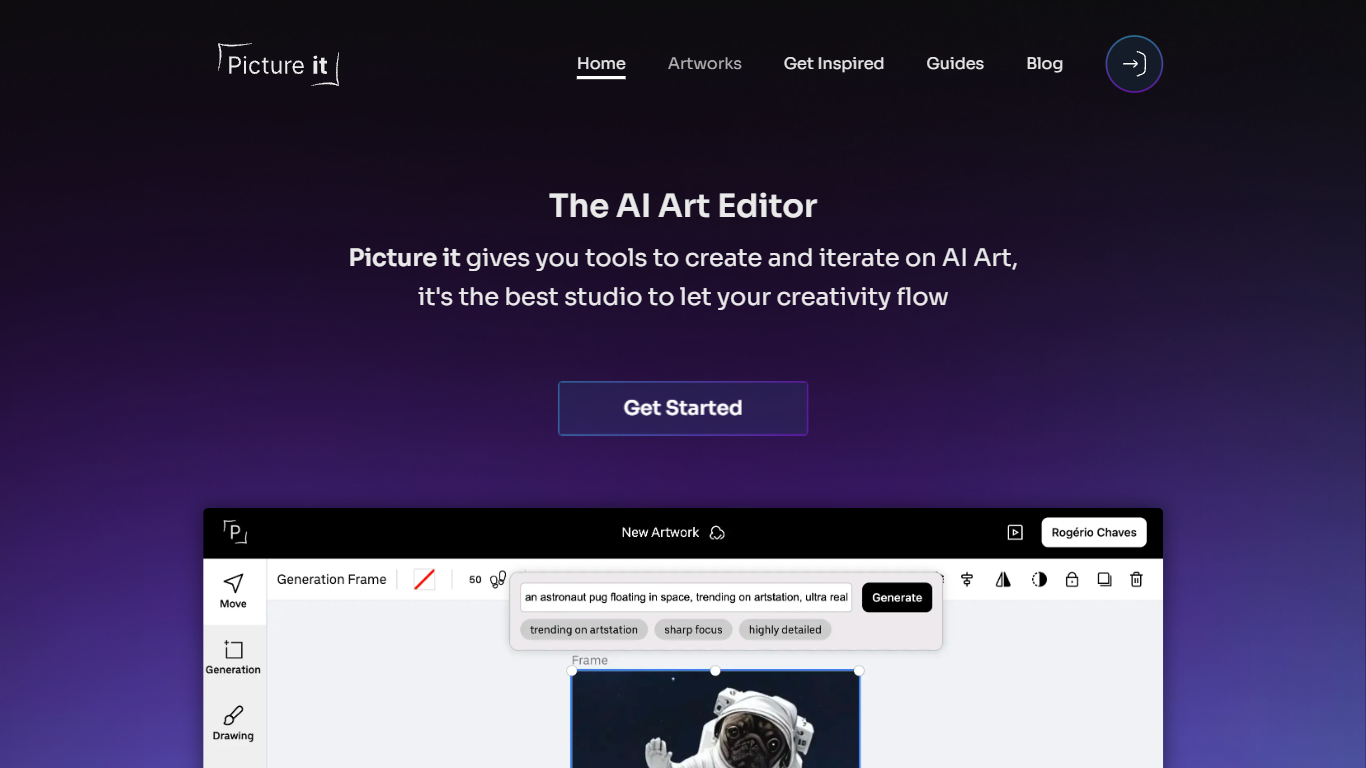
Picture it

¿Qué es Picture it?
Con "Imagínalo - Convierte tus pensamientos en arte", da rienda suelta a tu creatividad transformando tus pensamientos en arte visualmente impresionante. Esta plataforma de vanguardia ofrece una forma sencilla y eficaz de convertir conceptos imaginativos en realidad a través del arte sin la necesidad de complejas habilidades de diseño o software. La interfaz web está diseñada teniendo en cuenta la accesibilidad y presenta campos de entrada fáciles de usar que eliminan eficazmente cualquier barrera técnica. Los usuarios pueden disfrutar de una interacción perfecta con controles intuitivos como entrada de búsqueda y controles deslizantes de rango para afinar sus visiones artísticas. Los estilos personalizados aplicados garantizan una experiencia sencilla y ordenada que atiende tanto a aficionados como a artistas experimentados.
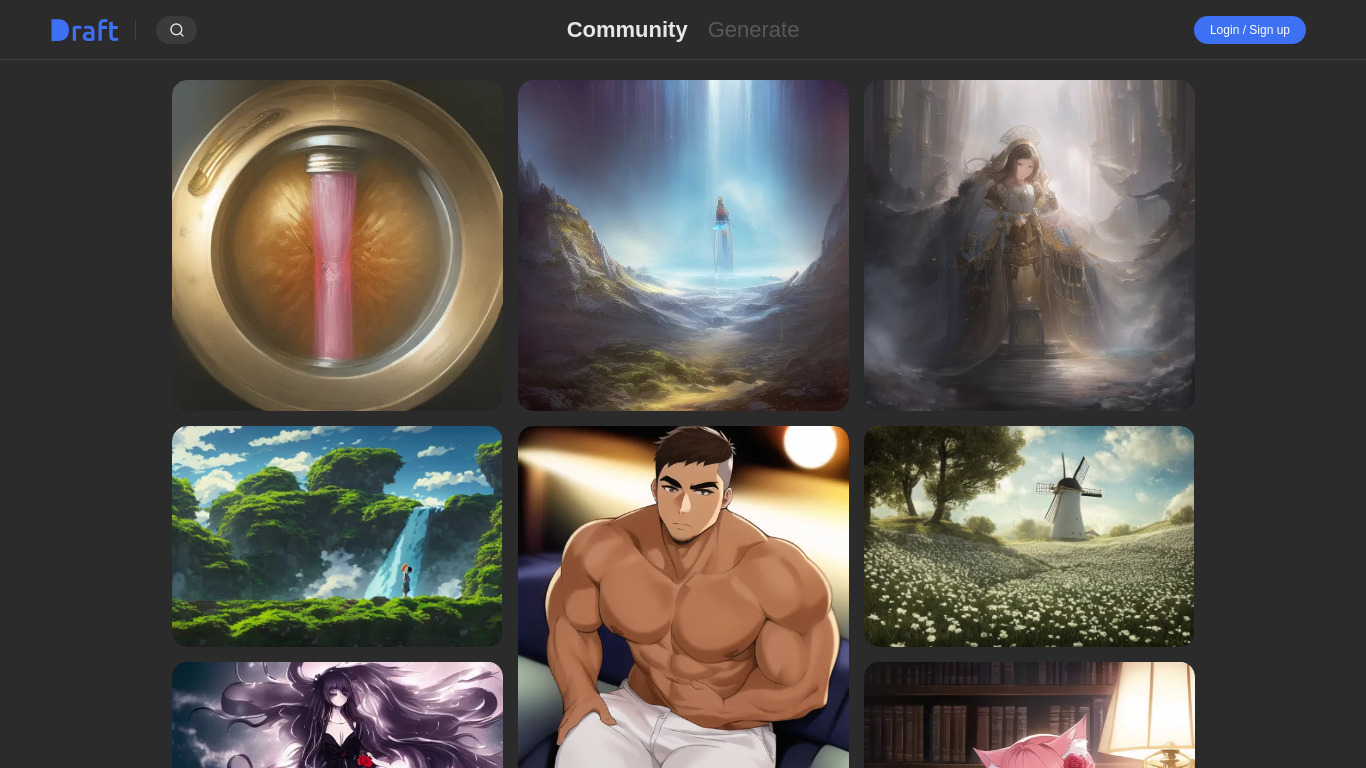
Draft

¿Qué es Draft?
El borrador es un generador de imágenes. Convierte su imagen en un personaje de anime. Tiene muchos estilos diferentes para seleccionar.
Picture it Votos positivos
Draft Votos positivos
Picture it Características principales
Controles personalizables: Ofrece controles deslizantes de rango y campos de entrada personalizados para facilitar su uso y precisión.
Diseño elegante: Una interfaz web minimalista y sin distracciones que enfatiza la funcionalidad.
Compatibilidad avanzada: El estilo CSS garantiza la compatibilidad entre varios navegadores y dispositivos.
Centrado en la experiencia del usuario: Navegación intuitiva y elementos interactivos diseñados para la participación del usuario.
Accesibilidad: Diseño inclusivo con señales visuales claras y componentes interactivos accesibles.
Draft Características principales
No se enumeran características principalesPicture it Categoría
- Image Generation
Draft Categoría
- Image Generation
Picture it Tipo de tarificación
- Freemium
Draft Tipo de tarificación
- Free