CaptureKit vs Whattocode
Explorez le face-à-face entre CaptureKit vs Whattocode et découvrez quel outil AI Developer gagne. Nous analysons les votes positifs, les fonctionnalités, les avis, les prix, les alternatives, et plus encore.
Dans un face-à-face entre CaptureKit et Whattocode , lequel prend la couronne?
Quand nous contrastons CaptureKit avec Whattocode , tous deux étant des outils exceptionnels developer opérés par l'IA, et les plaçons côte à côte, nous pouvons repérer plusieurs similitudes et divergences cruciales. Les utilisateurs ont clairement exprimé leur préférence, CaptureKit mène en termes de votes positifs. Le nombre de votes positifs pour CaptureKit est de 7, et pour Whattocode il est de 6.
Vous n'êtes pas d'accord avec le résultat? Votez pour nous aider à décider!
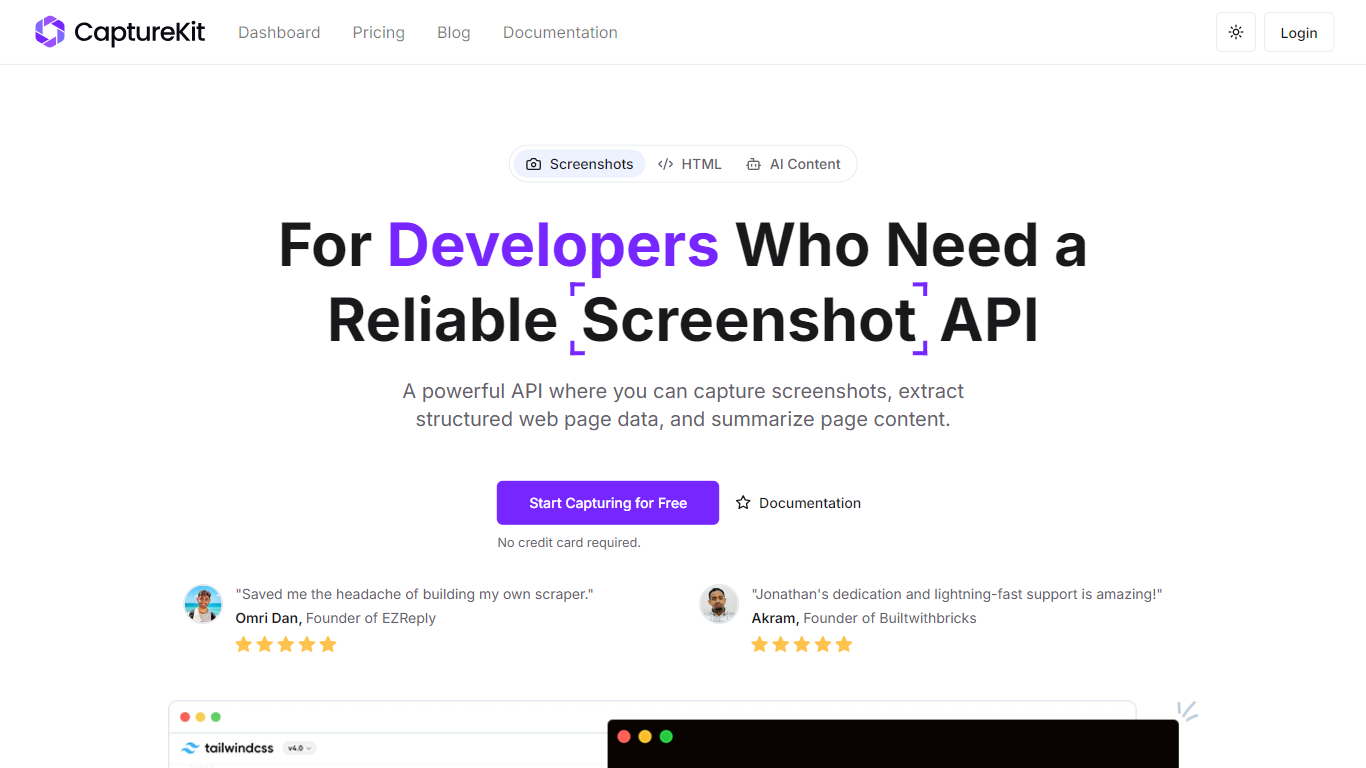
CaptureKit

Qu'est-ce que CaptureKit?
CaptureKit est une API robuste conçue pour faciliter la capture d'écran de sites web, l'extraction de données structurées et la synthèse de contenu via des requêtes simples. Cet outil est particulièrement utile aux développeurs et aux entreprises qui recherchent une méthode fiable et efficace pour automatiser l'obtention de visuels et de données web. En simplifiant le processus de capture d'écran, CaptureKit permet aux utilisateurs d'intégrer cette fonctionnalité à leurs workflows sans configuration complexe ni connaissances approfondies en codage.
CaptureKit s'adresse aux développeurs, aux spécialistes du marketing digital et aux entreprises qui souhaitent automatiser la capture de contenu web à des fins diverses, telles que la documentation, l'analyse ou la gestion de contenu. La proposition de valeur unique de CaptureKit réside dans sa capacité à fournir des captures d'écran pleine page de haute qualité, tout en offrant des fonctionnalités supplémentaires comme l'extraction HTML et la synthèse par IA, ce qui en fait une solution complète pour le web scraping et la collecte de données.
Les principaux atouts de CaptureKit sont sa capacité à capturer des pages web entières, y compris le contenu chargé en différé et le défilement infini, ainsi que ses options de blocage des éléments indésirables comme les bannières de cookies et les publicités. De plus, les utilisateurs disposent d'un contrôle total sur les paramètres de capture d'écran, tels que la taille de la fenêtre d'affichage et les formats de sortie, ce qui améliore la personnalisation et la convivialité de l'API. Grâce à ses options d'intégration transparentes, notamment le téléchargement automatique vers Amazon S3, CaptureKit se distingue comme un outil polyvalent pour les besoins modernes de développement web et d'automatisation.
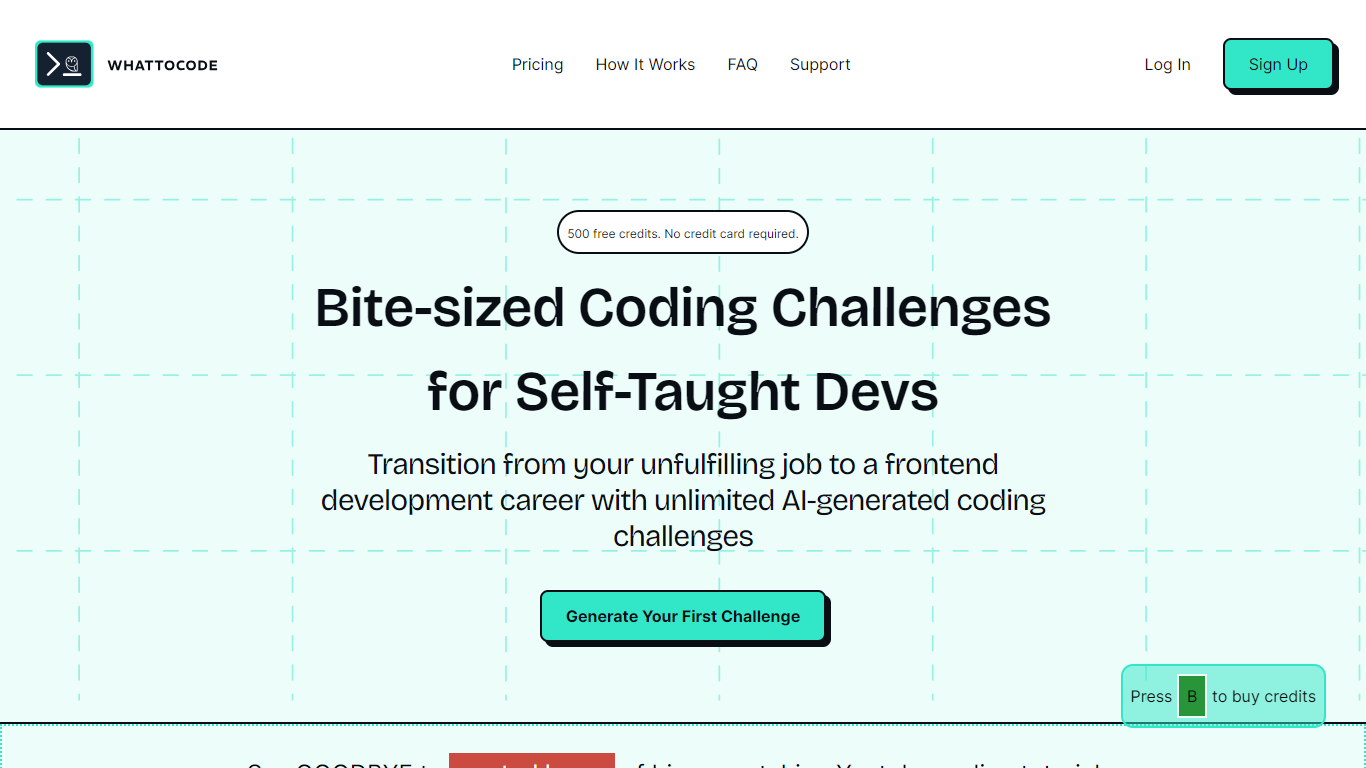
Whattocode

Qu'est-ce que Whattocode ?
Whattocode est votre générateur de défis de codage ultime, aidant les développeurs autodidactes et ceux qui souhaitent passer de carrière au développement front-end à rester pointus et à améliorer leurs compétences. En choisissant le temps dont vous disposez et votre niveau de développeur, vous pouvez générer un défi de codage unique en seulement 2 minutes.
Whattocode élimine le besoin de parcourir des didacticiels sans but, proposant de petits défis de codage générés par l'IA et adaptés à votre niveau de compétence et à vos objectifs. Des simples composants d'interface utilisateur aux applications d'une seule page (SPA), vous pouvez personnaliser les défis selon vos préférences. Une fois terminé, vous pouvez importer le code passe-partout dans Codepen pour plus de commodité et même partager vos résultats sur notre serveur Discord pour obtenir de précieux commentaires. Commencez dès aujourd'hui avec 500 crédits gratuits, aucune carte de crédit requise et progressez de manière significative dans votre parcours de codage.
CaptureKit Votes positifs
Whattocode Votes positifs
CaptureKit Fonctionnalités principales
Captures d'écran pleine page : capturez des pages Web entières, y compris le contenu chargé paresseusement et le défilement infini, garantissant qu'aucune partie de la page n'est manquée.
Contrôle des éléments : utilisez des sélecteurs CSS pour masquer des éléments spécifiques tels que les fenêtres contextuelles et les publicités, ce qui permet d'obtenir des captures d'écran nettes et ciblées.
Formats de sortie multiples : exportez des captures d'écran dans différents formats tels que PNG, WebP, JPEG ou PDF, répondant aux différents besoins des utilisateurs.
Téléchargement automatique S3 : téléchargez sans effort les captures d'écran capturées sur Amazon S3 pour un stockage et un accès faciles, simplifiant ainsi la gestion du flux de travail.
Résumé de l'IA : générez des résumés concis et significatifs de pages Web à l'aide de l'IA, améliorant ainsi l'analyse et la création de rapports de contenu.
Whattocode Fonctionnalités principales
Défis personnalisables : Ajustez le générateur de défis en fonction du temps disponible et du niveau de développeur.
Génération de défis en temps réel : Recevez rapidement un défi composé d'une description, de fonctionnalités et d'un code de démarrage.
Intégration Codepen : Importez facilement le code passe-partout généré directement dans Codepen.
Commentaires de la communauté : Partagez vos défis terminés sur notre serveur Discord et obtenez les informations d'autres développeurs.
Crédits gratuits pour commencer : Commencez avec 500 crédits gratuits, aucune carte de crédit nécessaire, pour vous lancer immédiatement dans les défis de codage.
CaptureKit Catégorie
- Developer
Whattocode Catégorie
- Developer
CaptureKit Type de tarification
- Freemium
Whattocode Type de tarification
- Freemium