Chat2Code vs Refraction
Dans le duel entre Chat2Code vs Refraction, quel outil AI Code Assistant prend la couronne? Nous scrutons les fonctionnalités, les alternatives, les votes positifs, les avis, les prix, et plus encore.
Dans un face-à-face entre Chat2Code et Refraction, lequel prend la couronne?
Si nous devions analyser Chat2Code et Refraction, tous deux étant des outils code assistant alimentés par l'IA, que trouverions-nous ? Chat2Code se démarque comme le grand favori en termes de votes positifs. Le nombre de votes positifs pour Chat2Code est de 6, et pour Refraction il est de 5.
Pas votre tasse de thé? Votez pour votre outil préféré et remuez les choses!
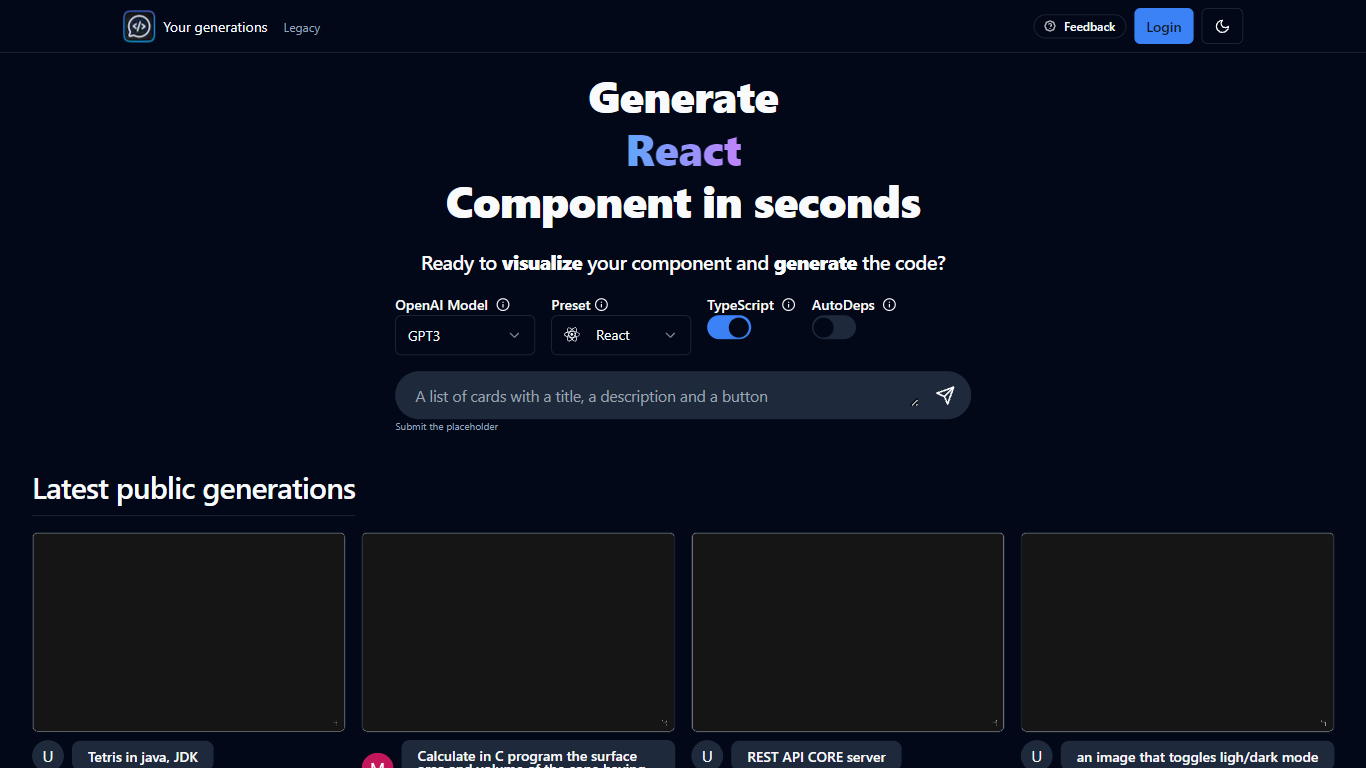
Chat2Code

Qu'est-ce que Chat2Code?
Chat2Code est une plateforme révolutionnaire qui transforme la façon dont les développeurs abordent le codage, en particulier pour les composants React. Tirant parti de la puissance de l'IA, cet outil permet aux utilisateurs de générer, d'exécuter et de mettre à jour rapidement les composants React en temps réel, ce qui en fait un atout essentiel pour les programmeurs débutants et expérimentés. En mettant l'accent sur la facilité d'utilisation et l'efficacité, Chat2Code facilite la visualisation et la génération de code rapides, permettant aux développeurs de rationaliser leur flux de travail et d'embrasser l'avenir de la programmation sans effort.
Le préréglage de modèle OpenAI de la plateforme avec la fonction TypeScript et AutoDeps simplifie le processus de développement en fournissant des suggestions de code intelligentes et en incorporant automatiquement les dépendances nécessaires. Les utilisateurs peuvent facilement partager leurs créations, améliorant ainsi la collaboration entre pairs et collègues. De plus, Chat2Code prend en charge le rendu des composants interactifs, et pas seulement les éléments de l'interface utilisateur, garantissant que les composants sont entièrement fonctionnels et prêts à être intégrés dans des projets plus vastes.
Des fonctionnalités innovantes comme la possibilité de demander l'ajout de bibliothèques telles que Zustand ou usehooks-ts étendent encore les capacités de l'outil. Avec une interface conviviale et des fonctionnalités qui accélèrent le processus de codage, Chat2Code établit une nouvelle norme en matière d'efficacité de codage et de développement interactif sur CodeSandbox.
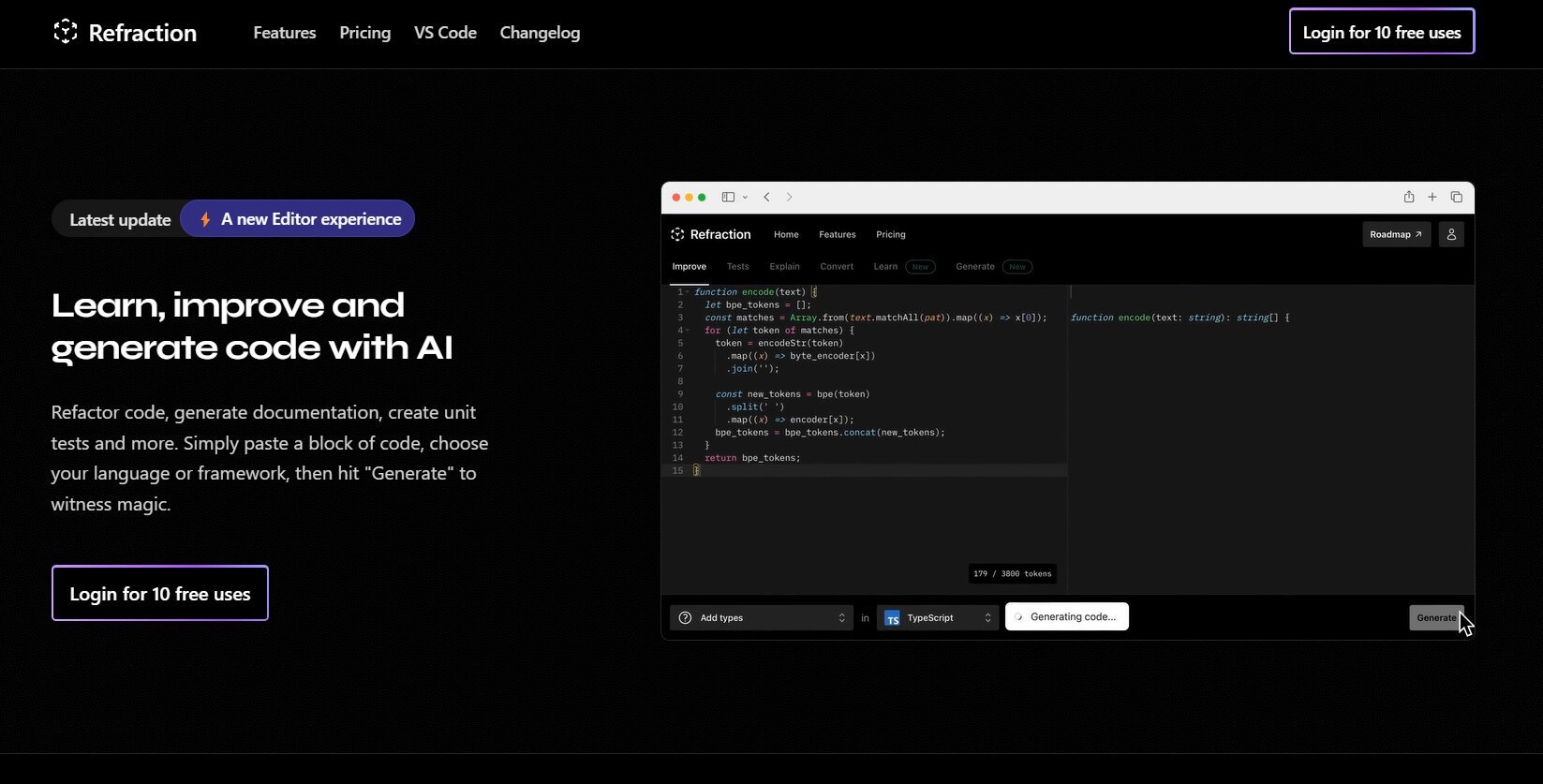
Refraction

Qu'est-ce que Refraction?
Améliorez et générez du code avec l'IA. Code de refacteur, création de documentation et écrivez automatiquement des tests unitaires. Collez simplement votre code, sélectionnez une langue ou un cadre et cliquez sur "Générer" pour voir la magie se produire. La réfraction est un outil de génération de code pour les développeurs. Il exploite l'IA pour générer du code pour vous. Utilisez-le pour produire des tests unitaires, de la documentation et du code de refactor.
Chat2Code Votes positifs
Refraction Votes positifs
Chat2Code Fonctionnalités principales
Générer un composant en quelques secondes : Visualisez et générez rapidement le code du composant React.
Rendu de composants interactifs : L'interface utilisateur ne génère pas uniquement des composants entièrement fonctionnels.
Partagez vos générations : Partagez sans effort votre code avec vos amis et collègues.
Système AutoDeps : Inclusion automatique des dépendances nécessaires dans le code.
Demandes d'importation de bibliothèque : Ajoutez les bibliothèques demandées comme Zustand ou usehooks-ts pour améliorer les fonctionnalités.
Refraction Fonctionnalités principales
Aucune fonctionnalité principale répertoriéeChat2Code Catégorie
- Code Assistant
Refraction Catégorie
- Code Assistant
Chat2Code Type de tarification
- Freemium
Refraction Type de tarification
- Freemium
