ChatGitHub vs Refraction
Dans le choc de ChatGitHub vs Refraction, quel outil AI Code Assistant émerge victorieux? Nous évaluons les avis, les prix, les alternatives, les fonctionnalités, les votes positifs, et plus encore.
Quand nous mettons ChatGitHub et Refraction côte à côte, lequel émerge comme le vainqueur?
Prenons un plus près regard sur ChatGitHub et Refraction, tous deux étant des outils code assistant alimentés par l'IA, et voyons ce qui les distingue. Les utilisateurs ont clairement exprimé leur préférence, ChatGitHub mène en termes de votes positifs. ChatGitHub a recueilli 6 votes positifs, et Refraction a recueilli 5 votes positifs.
Vous n'êtes pas d'accord avec le résultat? Votez et participez au processus de décision!
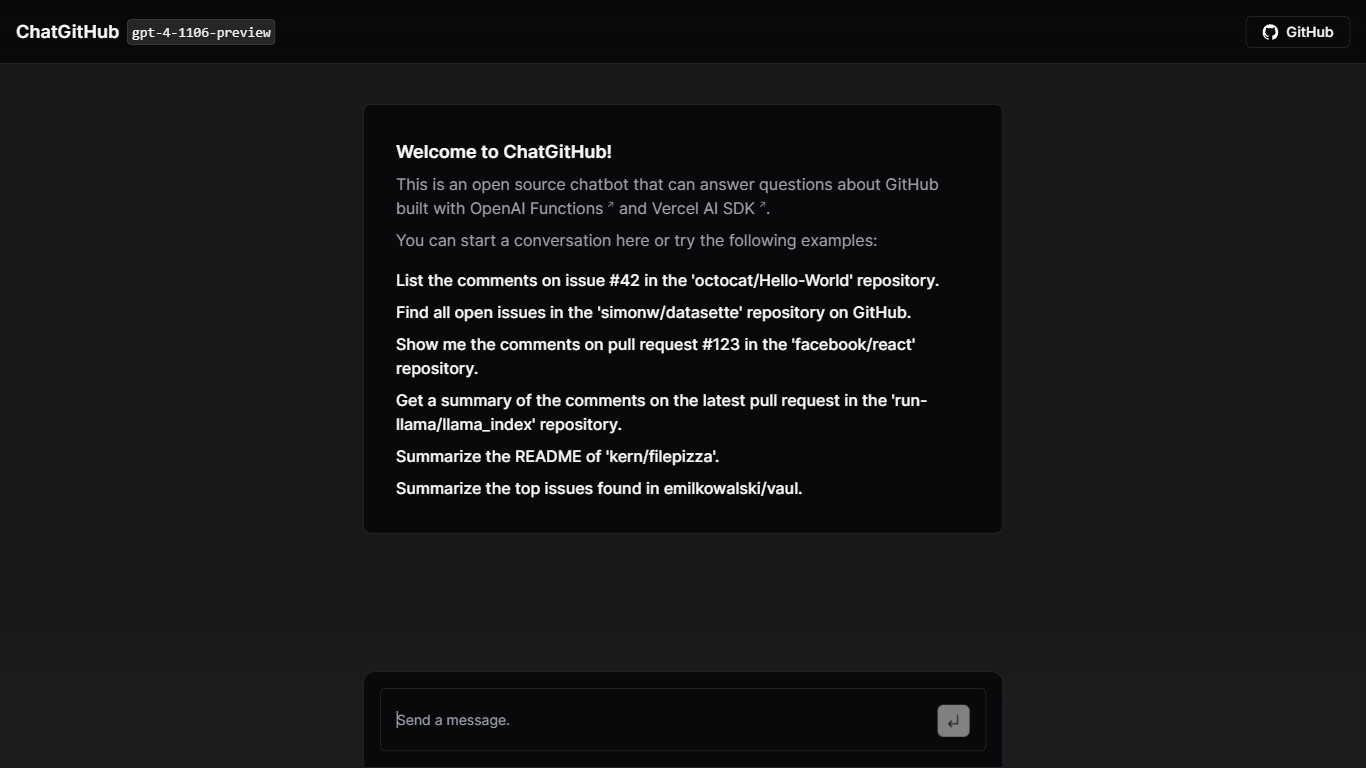
ChatGitHub

Qu'est-ce que ChatGitHub?
ChatGitHub est un chatbot open source conçu pour répondre aux requêtes sur GitHub. Il utilise OpenAI Functions et Vercel AI SDK pour ses opérations. Les utilisateurs peuvent interagir avec ChatGitHub pour effectuer des tâches telles que répertorier les commentaires sur des problèmes spécifiques ou des demandes d'extraction dans divers référentiels GitHub, rechercher des problèmes ouverts dans des référentiels sélectionnés, résumer les commentaires sur les demandes d'extraction et résumer les README ou les principaux problèmes dans des référentiels particuliers.
En bref, ChatGitHub connecte efficacement les utilisateurs aux informations complètes de GitHub, permettant des interactions plus fluides. Il est idéal pour les utilisateurs réguliers de GitHub qui recherchent une approche plus conversationnelle et conviviale.
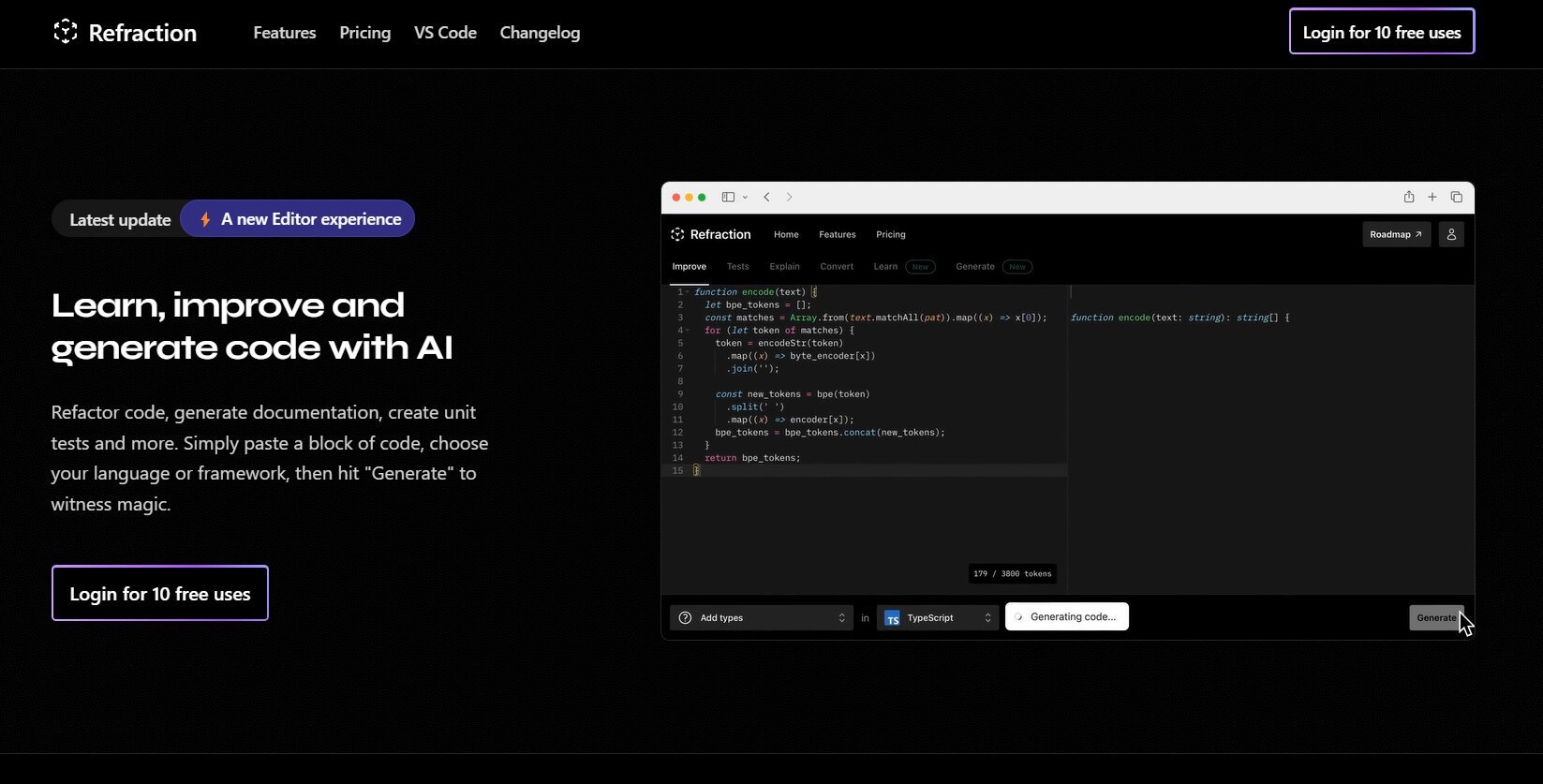
Refraction

Qu'est-ce que Refraction?
Améliorez et générez du code avec l'IA. Code de refacteur, création de documentation et écrivez automatiquement des tests unitaires. Collez simplement votre code, sélectionnez une langue ou un cadre et cliquez sur "Générer" pour voir la magie se produire. La réfraction est un outil de génération de code pour les développeurs. Il exploite l'IA pour générer du code pour vous. Utilisez-le pour produire des tests unitaires, de la documentation et du code de refactor.
ChatGitHub Votes positifs
Refraction Votes positifs
ChatGitHub Fonctionnalités principales
Traitement du langage naturel : ChatGitHub permet aux utilisateurs d'interagir avec GitHub en utilisant le langage naturel, ce qui facilite la navigation et l'utilisation des fonctionnalités de GitHub.
Accès aux informations du référentiel : Les utilisateurs peuvent facilement obtenir des informations détaillées sur les référentiels GitHub, notamment les problèmes, les demandes d'extraction et les commentaires.
Performance des actions sur les référentiels : Le chatbot permet aux utilisateurs d'effectuer diverses actions sur les référentiels GitHub, améliorant ainsi l'interaction et la productivité des utilisateurs.
Récupération d'informations : ChatGitHub fournit un moyen pratique d'accéder et de récupérer des informations à partir de GitHub sans naviguer manuellement sur la plateforme.
Capacités de résumé : L'outil aide les utilisateurs à résumer de gros morceaux de texte liés aux référentiels GitHub, facilitant ainsi la compréhension rapide de données étendues.
Refraction Fonctionnalités principales
Aucune fonctionnalité principale répertoriéeChatGitHub Catégorie
- Code Assistant
Refraction Catégorie
- Code Assistant
ChatGitHub Type de tarification
- Freemium
Refraction Type de tarification
- Freemium