Designify vs Magician for Figma
Dans le concours de Designify vs Magician for Figma, quel outil AI Design est le champion? Nous évaluons les prix, les alternatives, les votes positifs, les fonctionnalités, les avis, et plus encore.
Si vous deviez choisir entre Designify et Magician for Figma, lequel préféreriez-vous?
Lorsque nous examinons Designify et Magician for Figma, tous deux étant des outils design alimentés par l'IA, quelles caractéristiques uniques découvrons-nous ? Magician for Figma se démarque comme le grand favori en termes de votes positifs. Magician for Figma a recueilli 18 votes positifs, et Designify a recueilli 6 votes positifs.
Vous pensez que nous avons tort? Votez et montrez-nous qui est le patron!
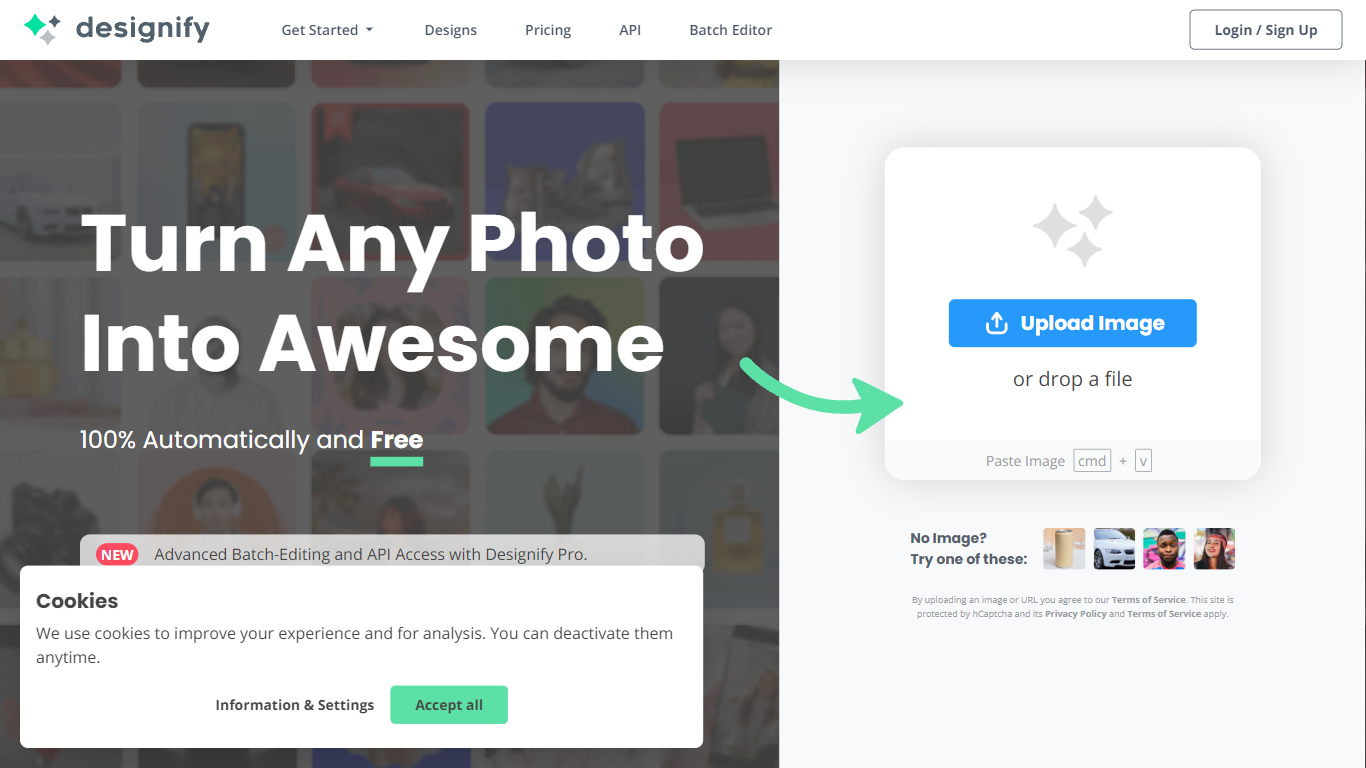
Designify

Qu'est-ce que Designify?
Optimisez votre présence numérique et améliorez vos capacités de conception avec Designify, une plateforme complète dotée d'une palette diversifiée de couleurs et d'options de style riches. Designify se distingue par ses propriétés personnalisées CSS complexes qui répondent à des schémas de conception méticuleux, fournissant un ensemble d'outils polyvalents pour les professionnels qui exigent de la précision dans la conception Web. Avec une gamme de thèmes de couleurs de chakra, vos projets peuvent incarner le ton parfait et l'engagement du public. La sélection des polices est un jeu d'enfant car Designify adopte des polices populaires comme Poppins et Open Sans, s'alignant parfaitement sur la cohérence de la marque. Les utilisateurs peuvent s'attendre à des éléments de conception intuitifs qui animent les interfaces et s'adressent directement à la base d'utilisateurs. Superposez des ombres et des tailles de bordures réactives pour apporter de la profondeur et une définition nette à vos mises en page. Plongez dans une expérience de conception centrée sur l'utilisateur où contrôle et personnalisation se mélangent pour libérer le potentiel créatif de chaque projet de site Web.
Magician for Figma

Qu'est-ce que Magician for Figma?
Un outil de conception magique pour Figma propulsé par l'IA. Concevoir avec la puissance de l'IA pour tout faire, de la rédaction de copy à générer des icônes uniques à partir du texte.
Designify Votes positifs
Magician for Figma Votes positifs
Designify Fonctionnalités principales
Schémas de couleurs riches : Fournit une vaste sélection de variables de couleurs pour créer des designs attrayants et thématiques.
Flexibilité de la typographie : Intègre les polices populaires telles que Poppins et Open Sans pour la cohérence et la lisibilité de la marque.
Éléments de conception réactifs : Offre une gamme de propriétés de conception adaptées à différents appareils et tailles d'écran.
Ombres et bordures personnalisables : Permet aux utilisateurs d'ajouter de la profondeur et de la définition aux mises en page avec des ombres et des styles de bordure réglables.
L'accent sur l'expérience utilisateur : donne la priorité à une approche de conception Web centrée sur l'utilisateur, aidant à la création d'interfaces intuitives et interactives.
Magician for Figma Fonctionnalités principales
Aucune fonctionnalité principale répertoriéeDesignify Catégorie
- Design
Magician for Figma Catégorie
- Design
Designify Type de tarification
- Freemium
Magician for Figma Type de tarification
- Free
