Figflow vs Designify
Explorez le face-à-face entre Figflow vs Designify et découvrez quel outil AI Design gagne. Nous analysons les votes positifs, les fonctionnalités, les avis, les prix, les alternatives, et plus encore.
En comparant Figflow et Designify, lequel se démarque?
Quand nous contrastons Figflow avec Designify, tous deux étant des outils exceptionnels design opérés par l'IA, et les plaçons côte à côte, nous pouvons repérer plusieurs similitudes et divergences cruciales. Aucun outil ne prend l'avantage, car ils ont tous deux le même nombre de votes positifs. Puisque d'autres utilisateurs de aitools.fyi pourraient décider du gagnant, c'est maintenant à vous de jouer pour voter et nous aider à déterminer le gagnant.
Vous n'êtes pas d'accord avec le résultat? Votez pour nous aider à décider!
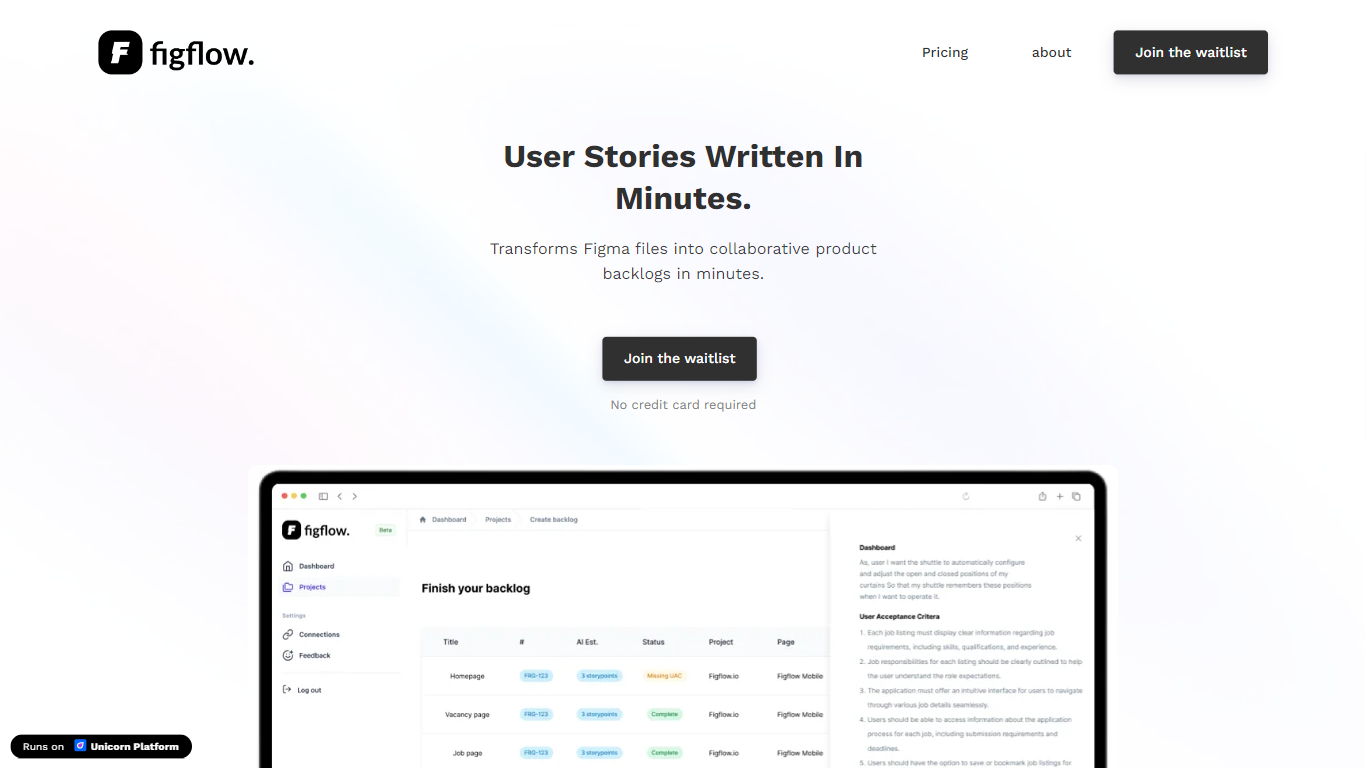
Figflow

Qu'est-ce que Figflow ?
Figflow est un outil innovant conçu pour simplifier le processus de création de user stories à partir de fichiers de conception. Il est parfait pour les propriétaires de produits, les chefs de produit et les concepteurs de produits qui souhaitent gagner du temps et améliorer la collaboration dans le développement de produits. Avec Figflow, vous pouvez convertir vos fichiers de conception Figma en backlogs de produits complets en quelques minutes, rationalisant ainsi la planification et l'exécution de votre sprint. Cette solution simple permet aux équipes de se concentrer sur la construction, en minimisant la tâche fastidieuse de rédaction des user stories et de préparation des sprints de développement. Qu'il s'agisse d'affiner les user stories pour plus de clarté, de rassembler les exigences du produit ou de garantir que votre conception passe en douceur au développement, Figflow vous assiste à chaque étape du processus. Préparez-vous à améliorer votre flux de travail et rejoignez la liste d'attente dès aujourd'hui : aucune carte de crédit n'est requise !
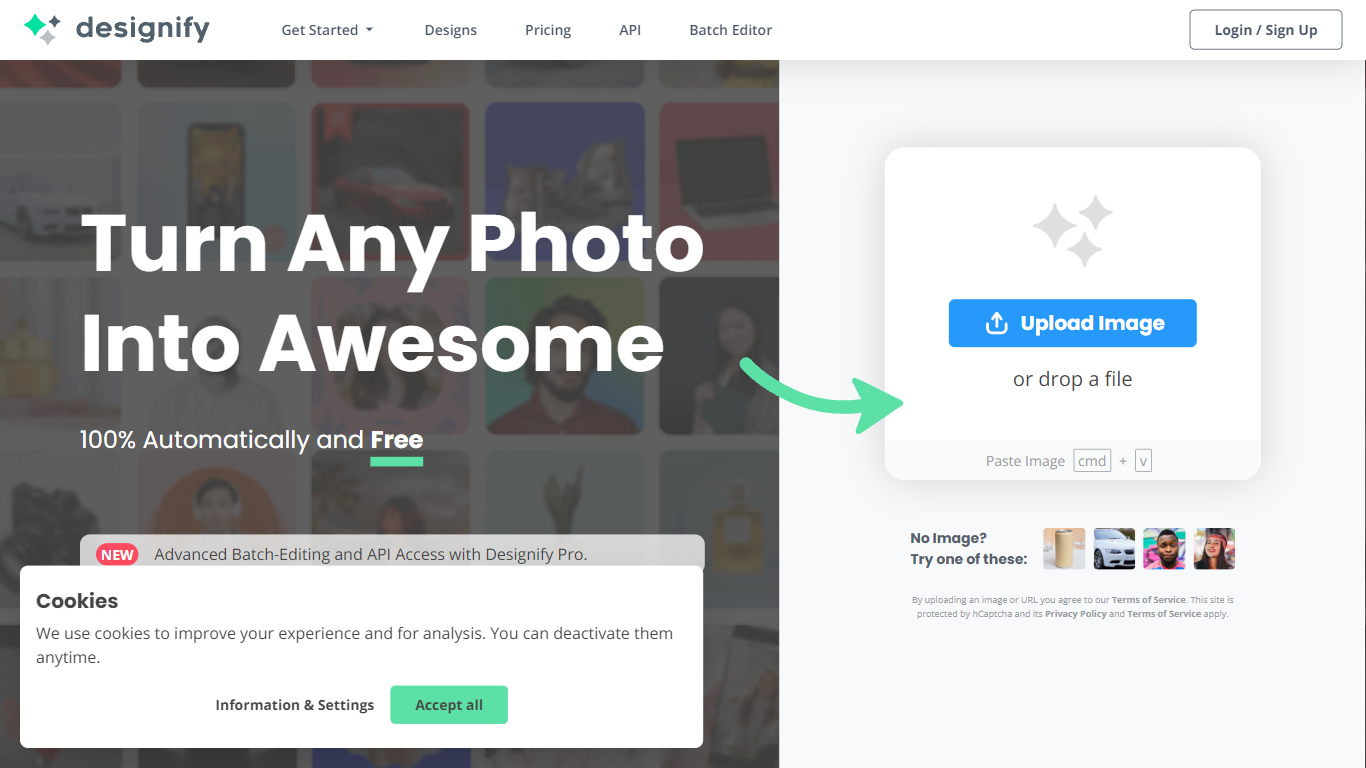
Designify

Qu'est-ce que Designify?
Optimisez votre présence numérique et améliorez vos capacités de conception avec Designify, une plateforme complète dotée d'une palette diversifiée de couleurs et d'options de style riches. Designify se distingue par ses propriétés personnalisées CSS complexes qui répondent à des schémas de conception méticuleux, fournissant un ensemble d'outils polyvalents pour les professionnels qui exigent de la précision dans la conception Web. Avec une gamme de thèmes de couleurs de chakra, vos projets peuvent incarner le ton parfait et l'engagement du public. La sélection des polices est un jeu d'enfant car Designify adopte des polices populaires comme Poppins et Open Sans, s'alignant parfaitement sur la cohérence de la marque. Les utilisateurs peuvent s'attendre à des éléments de conception intuitifs qui animent les interfaces et s'adressent directement à la base d'utilisateurs. Superposez des ombres et des tailles de bordures réactives pour apporter de la profondeur et une définition nette à vos mises en page. Plongez dans une expérience de conception centrée sur l'utilisateur où contrôle et personnalisation se mélangent pour libérer le potentiel créatif de chaque projet de site Web.
Figflow Votes positifs
Designify Votes positifs
Figflow Fonctionnalités principales
Création de user stories : Transforme les fichiers Figma en backlogs de produits collaboratifs en quelques minutes.
Réduction manuelle du travail : affine les user stories pour rationaliser la planification et l'exécution des sprints.
Collecte d'informations : aide les chefs de produit à collecter facilement les exigences des produits et à communiquer avec les parties prenantes.
Transition de la conception au développement : Génère de manière transparente des user stories à partir de fichiers Figma pour un processus fluide.
Aucune carte de crédit requise : Rejoignez la liste d'attente sans aucune exigence de paiement initial.
Designify Fonctionnalités principales
Schémas de couleurs riches : Fournit une vaste sélection de variables de couleurs pour créer des designs attrayants et thématiques.
Flexibilité de la typographie : Intègre les polices populaires telles que Poppins et Open Sans pour la cohérence et la lisibilité de la marque.
Éléments de conception réactifs : Offre une gamme de propriétés de conception adaptées à différents appareils et tailles d'écran.
Ombres et bordures personnalisables : Permet aux utilisateurs d'ajouter de la profondeur et de la définition aux mises en page avec des ombres et des styles de bordure réglables.
L'accent sur l'expérience utilisateur : donne la priorité à une approche de conception Web centrée sur l'utilisateur, aidant à la création d'interfaces intuitives et interactives.
Figflow Catégorie
- Design
Designify Catégorie
- Design
Figflow Type de tarification
- Freemium
Designify Type de tarification
- Freemium
