Figflow vs Rapid Pages
Comparez Figflow vs Rapid Pages et voyez quel outil AI Design est meilleur lorsque nous comparons les fonctionnalités, les avis, les prix, les alternatives, les votes positifs, etc.
Lequel est meilleur? Figflow ou Rapid Pages?
Quand nous comparons Figflow avec Rapid Pages, qui sont tous deux des outils design alimentés par l'IA, Le décompte des votes positifs révèle une égalité, les deux outils obtenant le même nombre de votes positifs. Votre vote compte ! Aidez-nous à décider du gagnant parmi les utilisateurs de aitools.fyi en votant.
Vous pensez que nous avons tort? Votez et montrez-nous qui est le patron!
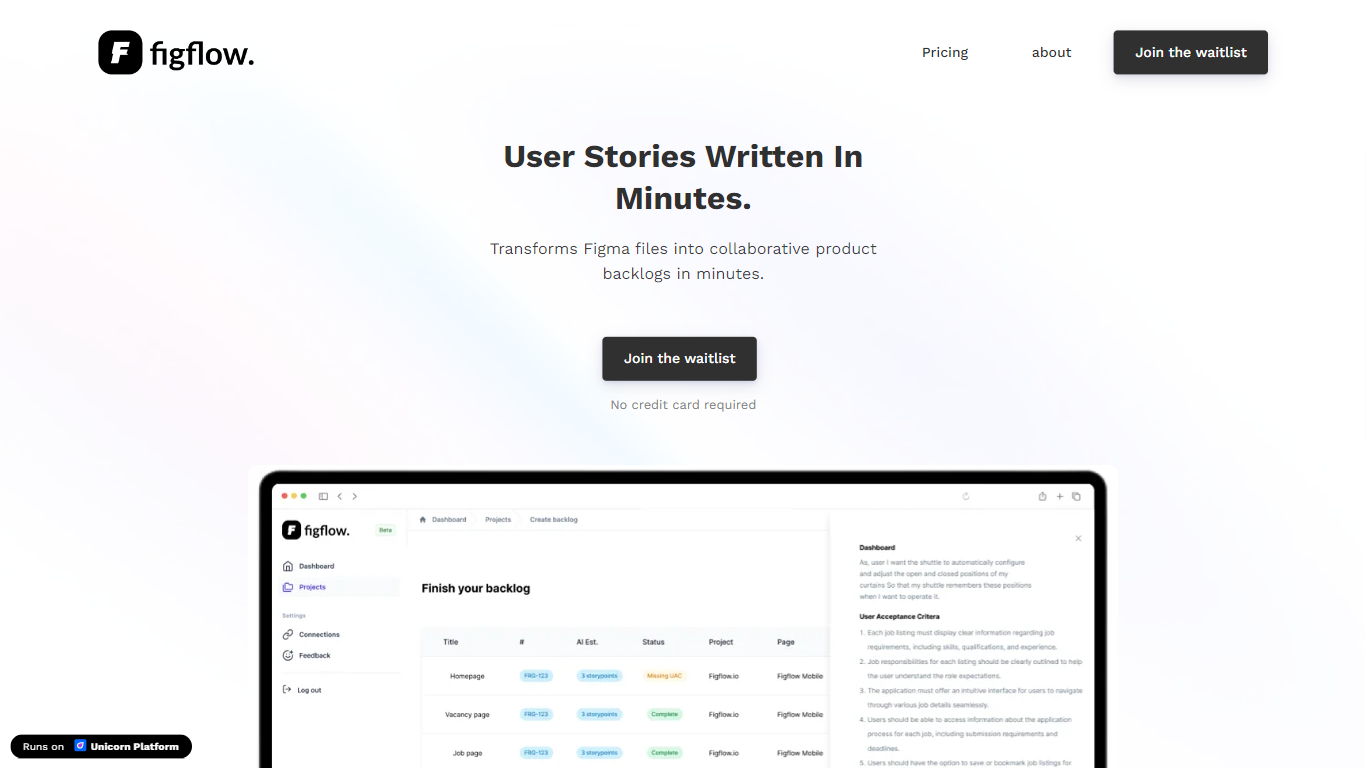
Figflow

Qu'est-ce que Figflow ?
Figflow est un outil innovant conçu pour simplifier le processus de création de user stories à partir de fichiers de conception. Il est parfait pour les propriétaires de produits, les chefs de produit et les concepteurs de produits qui souhaitent gagner du temps et améliorer la collaboration dans le développement de produits. Avec Figflow, vous pouvez convertir vos fichiers de conception Figma en backlogs de produits complets en quelques minutes, rationalisant ainsi la planification et l'exécution de votre sprint. Cette solution simple permet aux équipes de se concentrer sur la construction, en minimisant la tâche fastidieuse de rédaction des user stories et de préparation des sprints de développement. Qu'il s'agisse d'affiner les user stories pour plus de clarté, de rassembler les exigences du produit ou de garantir que votre conception passe en douceur au développement, Figflow vous assiste à chaque étape du processus. Préparez-vous à améliorer votre flux de travail et rejoignez la liste d'attente dès aujourd'hui : aucune carte de crédit n'est requise !
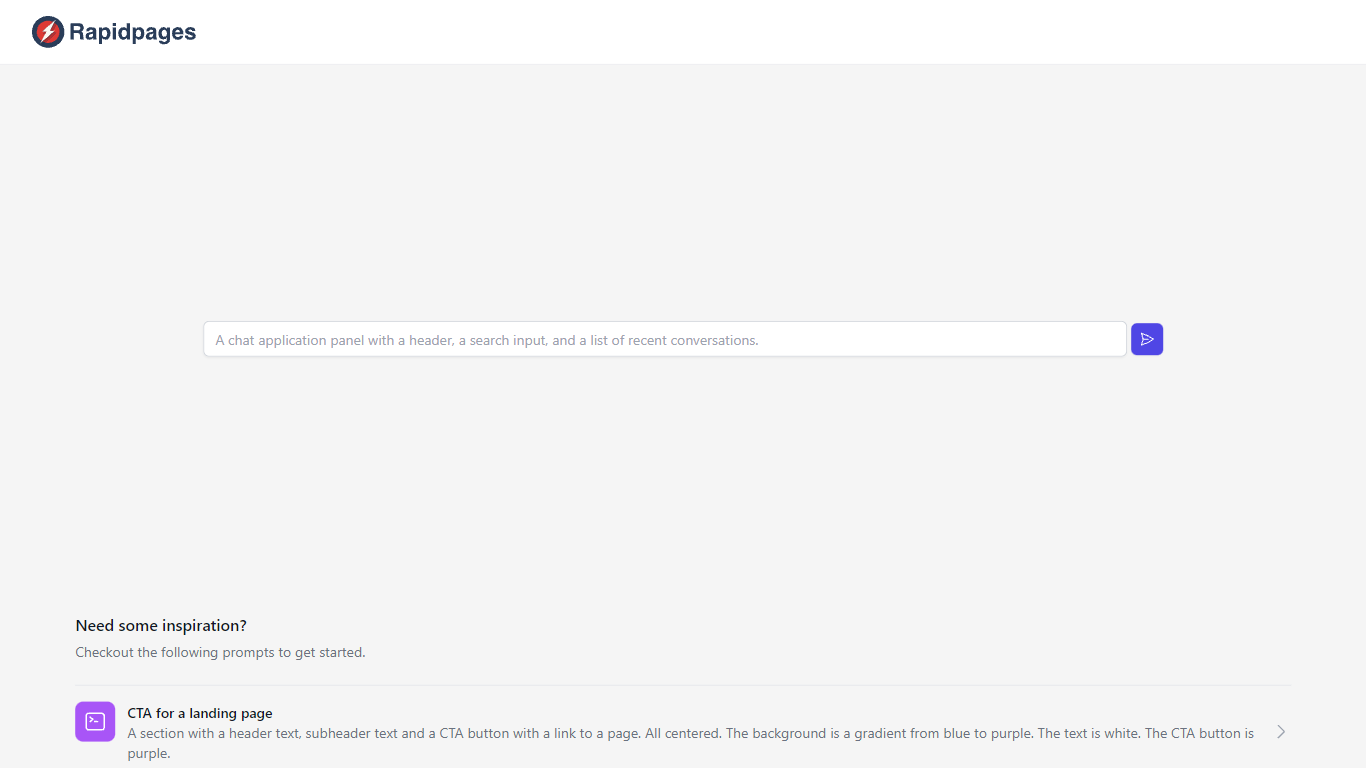
Rapid Pages

Qu'est-ce que Rapid Pages?
La création d'un nouveau composant pour votre site Web peut considérablement améliorer l'expérience et l'engagement des utilisateurs. Nos invites créatives vous fournissent l’inspiration dont vous avez besoin pour concevoir des composants à la fois visuellement attrayants et fonctionnellement efficaces. Que vous cherchiez à créer un appel à l'action (CTA) convaincant pour votre page de destination ou des fiches produits détaillées, ce guide vous aidera à concevoir et à mettre en œuvre votre vision.
En commençant par un CTA pour une page de destination, imaginez une section qui attire l'attention avec un texte d'en-tête en gras, un sous-en-tête captivant et un bouton CTA bien visible qui renvoie à une page centrale de votre site Web. Ce composant est conçu pour se démarquer avec un superbe dégradé d'arrière-plan passant du bleu au violet, tandis que le texte reste d'un blanc éclatant pour plus de lisibilité, et le bouton CTA suit le thème avec une teinte violet foncé.
Lorsqu'il s'agit de présenter les fonctionnalités d'un produit, notre suggestion de mise en page comprend une section avec des textes d'en-tête et de sous-en-tête clairs au-dessus d'une grille 2x2 centrée. Chaque cellule de la grille décrirait succinctement un aspect clé de votre produit sur un fond gris subtil, avec du texte en blanc pour garantir la clarté et la concentration.
Enfin, notre proposition de fiche produit comprend une section soigneusement organisée avec deux cartes au centre, mettant en valeur l'image du produit, son nom, sa description et un bouton CTA violet sur un fond blanc et épuré. Le texte noir est recommandé pour offrir un fort contraste, facilitant ainsi une expérience de lecture sans effort.
Figflow Votes positifs
Rapid Pages Votes positifs
Figflow Fonctionnalités principales
Création de user stories : Transforme les fichiers Figma en backlogs de produits collaboratifs en quelques minutes.
Réduction manuelle du travail : affine les user stories pour rationaliser la planification et l'exécution des sprints.
Collecte d'informations : aide les chefs de produit à collecter facilement les exigences des produits et à communiquer avec les parties prenantes.
Transition de la conception au développement : Génère de manière transparente des user stories à partir de fichiers Figma pour un processus fluide.
Aucune carte de crédit requise : Rejoignez la liste d'attente sans aucune exigence de paiement initial.
Rapid Pages Fonctionnalités principales
Invites inspirantes : Invites spécifiques pour démarrer votre processus de conception de composants de site Web.
Conception CTA : Conseils pour créer des CTA convaincants avec des éléments de conception ciblés.
Disposition des caractéristiques du produit : Une disposition structurée en grille 2x2 pour détailler efficacement les caractéristiques du produit.
Modèle de fiches produits : Recommandations pour la conception de fiches produits informatives et attrayantes.
Esthétique visuelle : Conseils sur les combinaisons de couleurs et le contraste du texte pour améliorer l'interaction de l'utilisateur et l'attrait visuel.
Figflow Catégorie
- Design
Rapid Pages Catégorie
- Design
Figflow Type de tarification
- Freemium
Rapid Pages Type de tarification
- Freemium