SmartCoder vs Chat2Code
Dans le choc de SmartCoder vs Chat2Code, quel outil AI Code Assistant émerge victorieux? Nous évaluons les avis, les prix, les alternatives, les fonctionnalités, les votes positifs, et plus encore.
Quand nous mettons SmartCoder et Chat2Code côte à côte, lequel émerge comme le vainqueur?
Prenons un plus près regard sur SmartCoder et Chat2Code, tous deux étant des outils code assistant alimentés par l'IA, et voyons ce qui les distingue. Le décompte des votes positifs est au coude à coude pour SmartCoder et Chat2Code. Vous pouvez nous aider à déterminer le gagnant en votant et en faisant pencher la balance en faveur de l'un des outils.
Vous vous sentez rebelle? Votez et secouez les choses!
SmartCoder

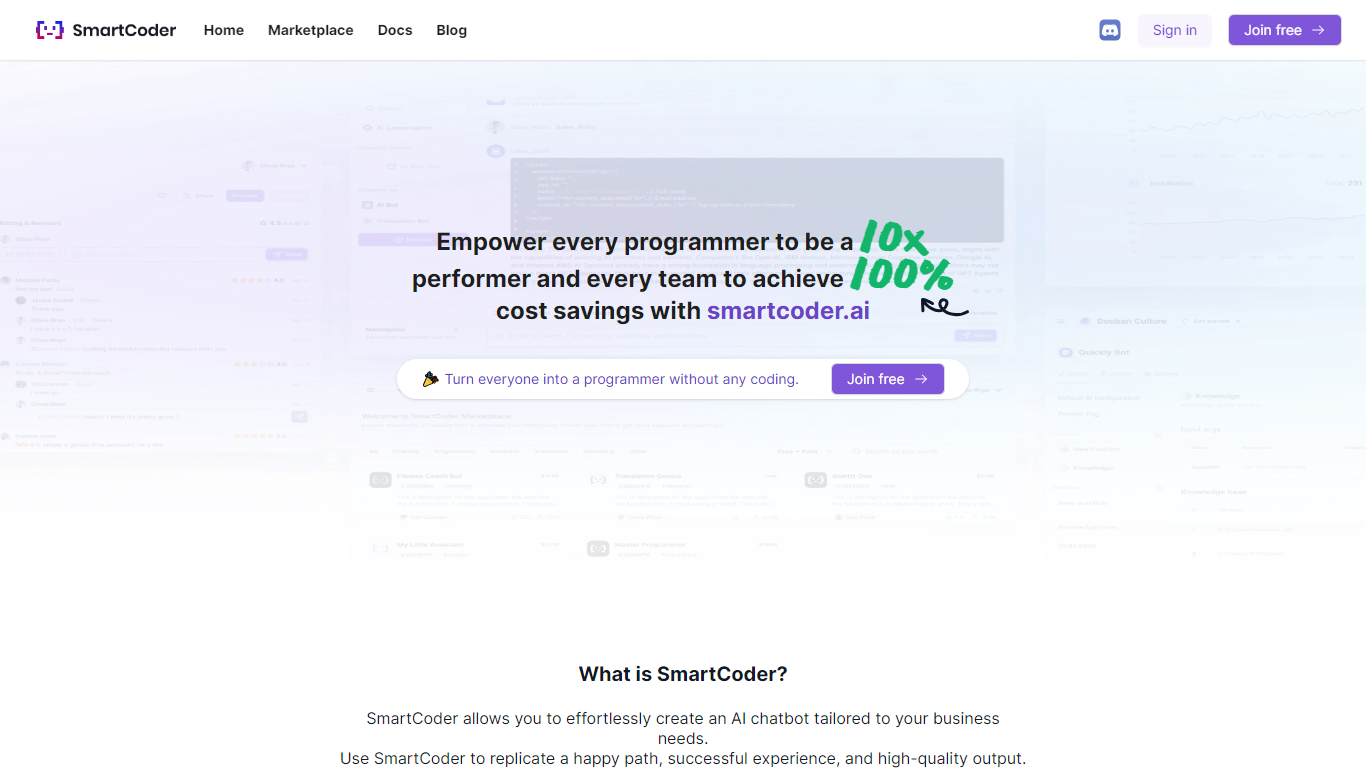
Qu'est-ce que SmartCoder?
SmartCoder est votre plateforme incontournable pour tous vos besoins de codage. Que vous cherchiez à améliorer vos compétences en codage, à trouver de la documentation pertinente ou à explorer un large éventail d'outils numériques, SmartCoder offre une expérience transparente. Avec une interface conviviale, la plateforme invite les développeurs novices et chevronnés à se connecter ou à s'inscrire gratuitement et à plonger dans un marché diversifié.
La section blog intégrée vous tient au courant des dernières tendances et informations dans le monde du codage. SmartCoder est conçu pour faciliter la navigation, garantissant que les utilisateurs accèdent au contenu souhaité avec un minimum d'effort. Des documents utiles pour l'apprentissage et le dépannage à un marché florissant proposant de nombreuses options, tout ce dont vous avez besoin est à portée de clic. Engagez-vous avec une communauté de personnes partageant les mêmes idées et exploitez tout le potentiel des offres de SmartCoder pour élever vos projets de codage vers de nouveaux sommets.
Chat2Code

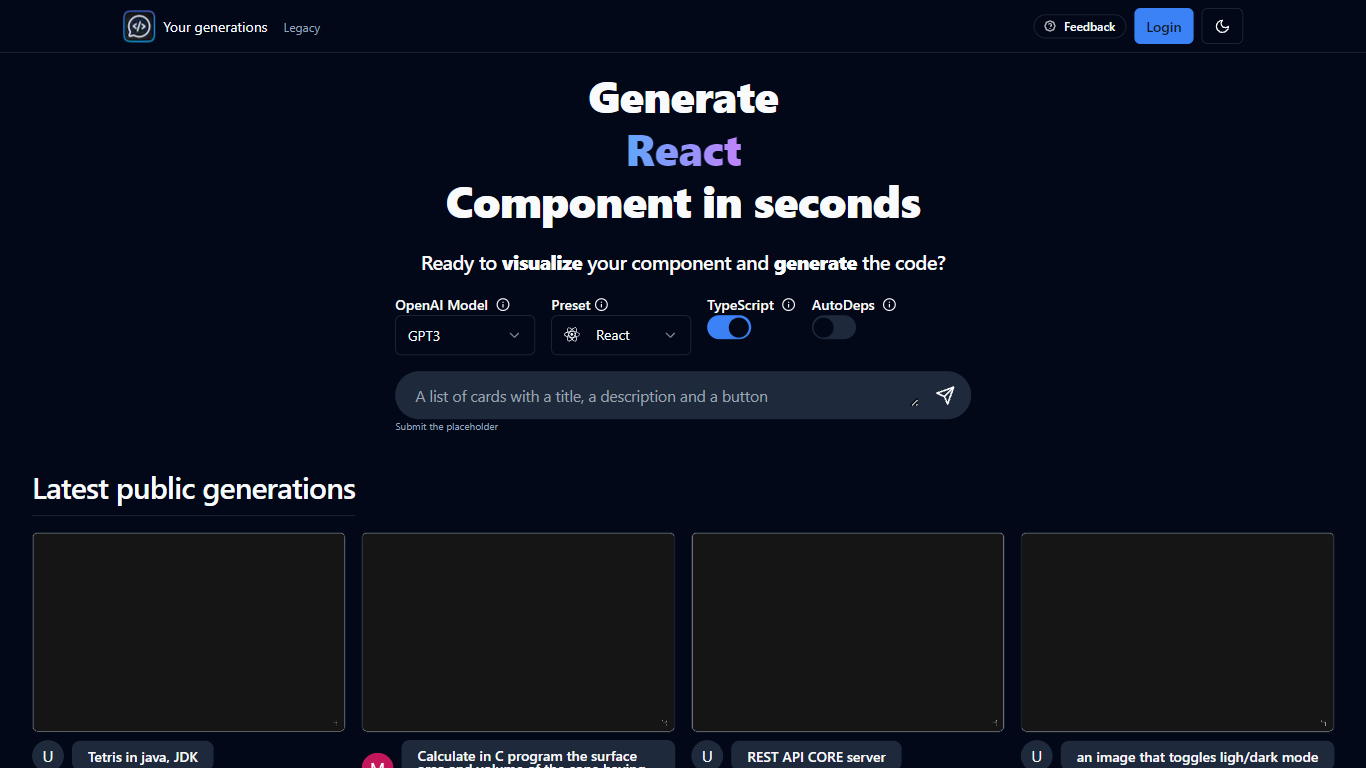
Qu'est-ce que Chat2Code?
Chat2Code est une plateforme révolutionnaire qui transforme la façon dont les développeurs abordent le codage, en particulier pour les composants React. Tirant parti de la puissance de l'IA, cet outil permet aux utilisateurs de générer, d'exécuter et de mettre à jour rapidement les composants React en temps réel, ce qui en fait un atout essentiel pour les programmeurs débutants et expérimentés. En mettant l'accent sur la facilité d'utilisation et l'efficacité, Chat2Code facilite la visualisation et la génération de code rapides, permettant aux développeurs de rationaliser leur flux de travail et d'embrasser l'avenir de la programmation sans effort.
Le préréglage de modèle OpenAI de la plateforme avec la fonction TypeScript et AutoDeps simplifie le processus de développement en fournissant des suggestions de code intelligentes et en incorporant automatiquement les dépendances nécessaires. Les utilisateurs peuvent facilement partager leurs créations, améliorant ainsi la collaboration entre pairs et collègues. De plus, Chat2Code prend en charge le rendu des composants interactifs, et pas seulement les éléments de l'interface utilisateur, garantissant que les composants sont entièrement fonctionnels et prêts à être intégrés dans des projets plus vastes.
Des fonctionnalités innovantes comme la possibilité de demander l'ajout de bibliothèques telles que Zustand ou usehooks-ts étendent encore les capacités de l'outil. Avec une interface conviviale et des fonctionnalités qui accélèrent le processus de codage, Chat2Code établit une nouvelle norme en matière d'efficacité de codage et de développement interactif sur CodeSandbox.
SmartCoder Votes positifs
Chat2Code Votes positifs
SmartCoder Fonctionnalités principales
Navigation facile : Accès simple au marché, à la documentation et au blog.
Connexion et adhésion gratuites : Options de connexion ou d'adhésion rapides, disponibles gratuitement.
Diverse Marketplace : Une large gamme d'outils et de ressources pour les codeurs.
Documents pédagogiques : Documentation complète pour l'apprentissage et la résolution de problèmes.
Blog engageant : Restez informé grâce à des articles sur les dernières tendances et astuces en matière de codage.
Chat2Code Fonctionnalités principales
Générer un composant en quelques secondes : Visualisez et générez rapidement le code du composant React.
Rendu de composants interactifs : L'interface utilisateur ne génère pas uniquement des composants entièrement fonctionnels.
Partagez vos générations : Partagez sans effort votre code avec vos amis et collègues.
Système AutoDeps : Inclusion automatique des dépendances nécessaires dans le code.
Demandes d'importation de bibliothèque : Ajoutez les bibliothèques demandées comme Zustand ou usehooks-ts pour améliorer les fonctionnalités.
SmartCoder Catégorie
- Code Assistant
Chat2Code Catégorie
- Code Assistant
SmartCoder Type de tarification
- Freemium
Chat2Code Type de tarification
- Freemium
