Whattocode vs Prisma Editor
Dans la bataille de Whattocode vs Prisma Editor, quel outil AI Developer sort en tête? Nous comparons les avis, les prix, les alternatives, les votes positifs, les fonctionnalités, et plus encore.
Entre Whattocode et Prisma Editor, lequel est supérieur?
En comparant Whattocode avec Prisma Editor, qui sont tous deux des outils developer alimentés par l'IA, Les deux outils sont également favorisés, comme l'indique le décompte identique des votes positifs. Vous pouvez nous aider à déterminer le gagnant en votant et en faisant pencher la balance en faveur de l'un des outils.
Vous n'êtes pas d'accord avec le résultat? Votez et participez au processus de décision!
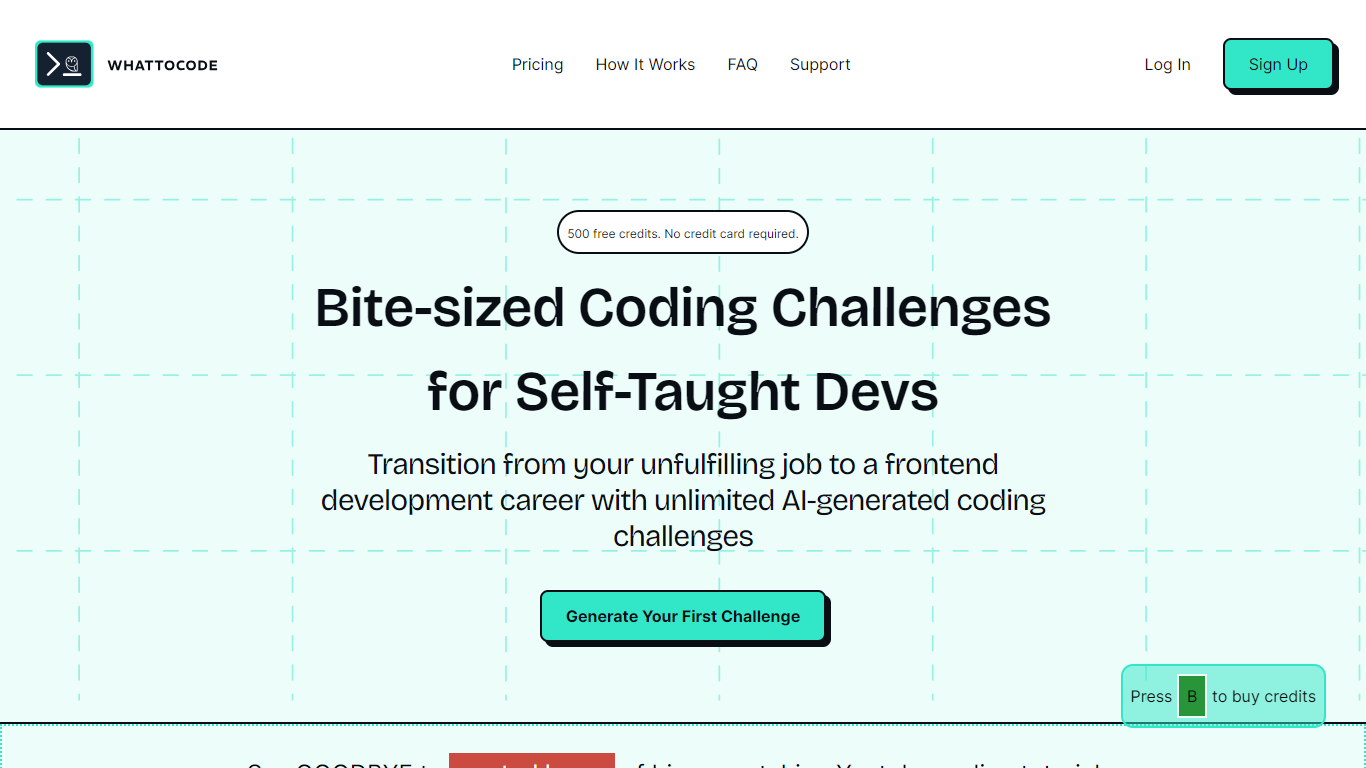
Whattocode

Qu'est-ce que Whattocode ?
Whattocode est votre générateur de défis de codage ultime, aidant les développeurs autodidactes et ceux qui souhaitent passer de carrière au développement front-end à rester pointus et à améliorer leurs compétences. En choisissant le temps dont vous disposez et votre niveau de développeur, vous pouvez générer un défi de codage unique en seulement 2 minutes.
Whattocode élimine le besoin de parcourir des didacticiels sans but, proposant de petits défis de codage générés par l'IA et adaptés à votre niveau de compétence et à vos objectifs. Des simples composants d'interface utilisateur aux applications d'une seule page (SPA), vous pouvez personnaliser les défis selon vos préférences. Une fois terminé, vous pouvez importer le code passe-partout dans Codepen pour plus de commodité et même partager vos résultats sur notre serveur Discord pour obtenir de précieux commentaires. Commencez dès aujourd'hui avec 500 crédits gratuits, aucune carte de crédit requise et progressez de manière significative dans votre parcours de codage.
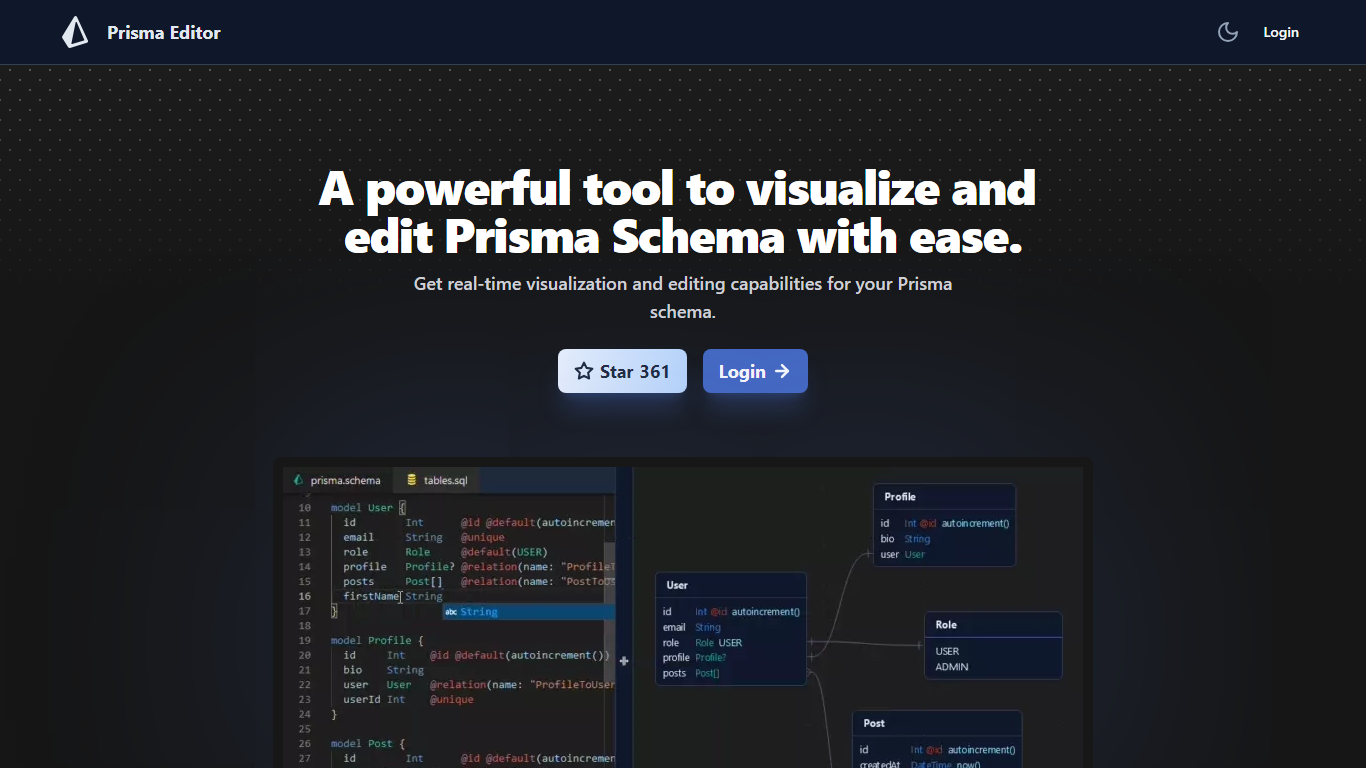
Prisma Editor

Qu'est-ce que Prisma Editor?
Prisma Editor est un outil Web innovant qui sert d'éditeur de schéma Prisma, offrant des capacités de visualisation et d'édition pour rationaliser le processus de gestion des schémas de base de données. Il permet aux utilisateurs d'interagir avec les structures de leurs bases de données en temps réel, facilitant ainsi un retour immédiat et des ajustements à leur schéma Prisma.
L'interface conviviale de Prisma Editor le rend accessible aussi bien aux novices qu'aux professionnels, en mettant l'accent sur la facilité d'utilisation et la gestion efficace des schémas. Avec des fonctionnalités telles que l'édition directe de schéma à partir du graphique, la génération de code SQL et l'intégration OpenAI pour la génération de code de schéma à l'aide d'invites en langage naturel, il simplifie considérablement les tâches de configuration et de maintenance de la base de données.
De plus, Prisma Editor est un projet communautaire, non officiellement associé à Prisma, mais il se distingue en fournissant un éventail de fonctionnalités qui complètent l'ORM open source Prisma, connu pour sa sécurité de type et son générateur de requêtes généré automatiquement pour TypeScript. & Node.js. L'éditeur favorise également la collaboration en permettant aux utilisateurs de partager des liens de schéma, renforçant ainsi le travail d'équipe dans les environnements de développement.
Whattocode Votes positifs
Prisma Editor Votes positifs
Whattocode Fonctionnalités principales
Défis personnalisables : Ajustez le générateur de défis en fonction du temps disponible et du niveau de développeur.
Génération de défis en temps réel : Recevez rapidement un défi composé d'une description, de fonctionnalités et d'un code de démarrage.
Intégration Codepen : Importez facilement le code passe-partout généré directement dans Codepen.
Commentaires de la communauté : Partagez vos défis terminés sur notre serveur Discord et obtenez les informations d'autres développeurs.
Crédits gratuits pour commencer : Commencez avec 500 crédits gratuits, aucune carte de crédit nécessaire, pour vous lancer immédiatement dans les défis de codage.
Prisma Editor Fonctionnalités principales
Visualisation en temps réel : Voyez les structures de bases de données changer à mesure que vous les modifiez.
Édition directe du schéma : Modifiez le schéma Prisma directement à partir du graphique visuel.
Collaboration : Partagez votre schéma avec un lien pour la collaboration en équipe.
Interface conviviale : Conception intuitive pour une gestion facile.
Intégration OpenAI : Générez du code de schéma à l'aide d'invites en langage naturel.
Whattocode Catégorie
- Developer
Prisma Editor Catégorie
- Developer
Whattocode Type de tarification
- Freemium
Prisma Editor Type de tarification
- Free