Windframe vs Figflow
Dans le choc de Windframe vs Figflow , quel outil AI Design émerge victorieux? Nous évaluons les avis, les prix, les alternatives, les fonctionnalités, les votes positifs, et plus encore.
Quand nous mettons Windframe et Figflow côte à côte, lequel émerge comme le vainqueur?
Prenons un plus près regard sur Windframe et Figflow , tous deux étant des outils design alimentés par l'IA, et voyons ce qui les distingue. Les utilisateurs ont clairement exprimé leur préférence, Windframe mène en termes de votes positifs. Windframe a attiré 7 votes positifs des utilisateurs de aitools.fyi, et Figflow a attiré 6 votes positifs.
Vous pensez que nous avons tort? Votez et montrez-nous qui est le patron!
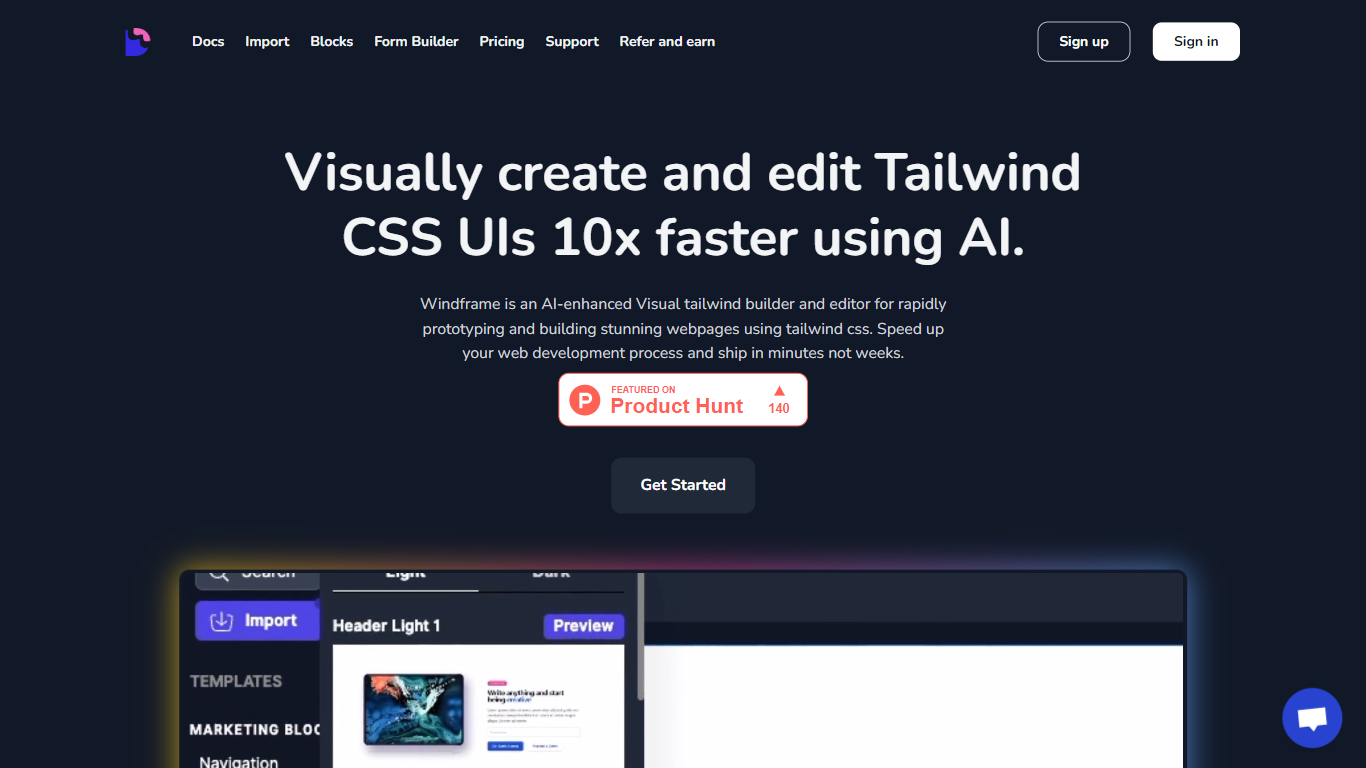
Windframe

Qu'est-ce que Windframe?
Windframe est un constructeur de pages CSS Tailwind avancé qui révolutionne la façon dont les développeurs et les concepteurs créent des sites Web. Grâce à ses capacités de création visuelle améliorées par l'IA, Windframe permet aux utilisateurs de créer des prototypes et de créer des pages Web 10 fois plus rapidement. Il s'agit d'un constructeur et éditeur Tailwind tout-en-un qui offre une expérience d'édition visuelle transparente, en mettant l'accent sur le prototypage rapide et la cohérence de la conception.
Les utilisateurs peuvent choisir parmi plus de 900 modèles et blocs tailwind facilement modifiables, répondant à divers besoins tels que les pages de destination, les portefeuilles, le SaaS, etc. Windframe offre également la possibilité de créer ou de personnaliser des conceptions avec de nombreuses options, d'enregistrer et d'exporter du code dans plusieurs formats, notamment HTML, React et Vue, et même de prévisualiser les conceptions pour plus de réactivité.
Les fonctionnalités de Windframe telles que la génération d'interface utilisateur basée sur l'IA, l'édition collaborative en temps réel et l'importation de bibliothèques d'interface utilisateur personnalisées en font un outil idéal pour les développeurs, les startups, les agences et les concepteurs qui cherchent à améliorer la productivité du travail et à réduire considérablement le temps de développement.
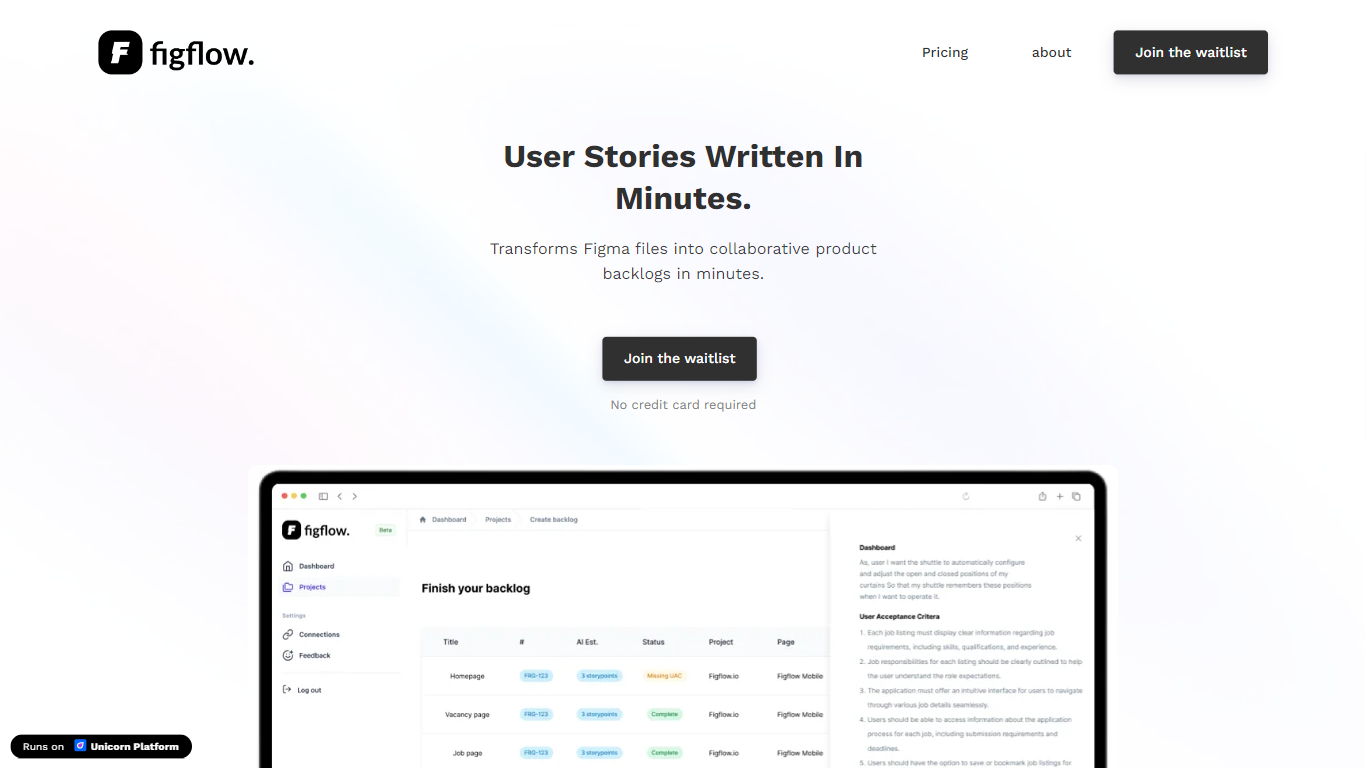
Figflow

Qu'est-ce que Figflow ?
Figflow est un outil innovant conçu pour simplifier le processus de création de user stories à partir de fichiers de conception. Il est parfait pour les propriétaires de produits, les chefs de produit et les concepteurs de produits qui souhaitent gagner du temps et améliorer la collaboration dans le développement de produits. Avec Figflow, vous pouvez convertir vos fichiers de conception Figma en backlogs de produits complets en quelques minutes, rationalisant ainsi la planification et l'exécution de votre sprint. Cette solution simple permet aux équipes de se concentrer sur la construction, en minimisant la tâche fastidieuse de rédaction des user stories et de préparation des sprints de développement. Qu'il s'agisse d'affiner les user stories pour plus de clarté, de rassembler les exigences du produit ou de garantir que votre conception passe en douceur au développement, Figflow vous assiste à chaque étape du processus. Préparez-vous à améliorer votre flux de travail et rejoignez la liste d'attente dès aujourd'hui : aucune carte de crédit n'est requise !
Windframe Votes positifs
Figflow Votes positifs
Windframe Fonctionnalités principales
Développement visuel amélioré par l'IA : Créez et modifiez des interfaces utilisateur à l'aide des invites de l'IA.
Éditeur de code : Modifiez simultanément les interfaces utilisateur à l'aide d'un éditeur de code et d'outils visuels.
Ajoutez votre propre interface utilisateur : vous permet d'ajouter n'importe quelle bibliothèque/kit d'interface utilisateur tailwind dans l'éditeur, par exemple Tailwind UI.
Fonctionnalité d'importation : Vous permet d'importer et de modifier n'importe quel site Web ou modèle Tailwind, d'importer votre configuration Tailwind et vos fichiers CSS personnalisés.
Édition en temps réel : Modifiez visuellement des sites Web et des modèles avec une interface intuitive en temps réel.
Windframe AI : Tirez parti de l'IA pour créer rapidement et de manière cohérente des conceptions d'interface utilisateur cohérentes et esthétiques.
Modèles Tailwind prédéfinis : Accédez à une collection régulièrement mise à jour de modèles CSS Tailwind bien conçus, plus de 1 000 modèles bien conçus.
Rendu de conception réactif : Assurez-vous que les conceptions sont optimisées pour tous les appareils dotés de fonctionnalités de conception réactive intégrées.
Historique des versions : Enregistrez différentes versions de votre site Web au fur et à mesure que vous les créez/modifiez.
Options d'exportation de code : Exportez sans effort vos conceptions vers HTML, React, Vue et d'autres frameworks populaires.
Figflow Fonctionnalités principales
Création de user stories : Transforme les fichiers Figma en backlogs de produits collaboratifs en quelques minutes.
Réduction manuelle du travail : affine les user stories pour rationaliser la planification et l'exécution des sprints.
Collecte d'informations : aide les chefs de produit à collecter facilement les exigences des produits et à communiquer avec les parties prenantes.
Transition de la conception au développement : Génère de manière transparente des user stories à partir de fichiers Figma pour un processus fluide.
Aucune carte de crédit requise : Rejoignez la liste d'attente sans aucune exigence de paiement initial.
Windframe Catégorie
- Design
Figflow Catégorie
- Design
Windframe Type de tarification
- Freemium
Figflow Type de tarification
- Freemium
