Windframe vs Magician for Figma
Dans le duel entre Windframe vs Magician for Figma, quel outil AI Design prend la couronne? Nous scrutons les fonctionnalités, les alternatives, les votes positifs, les avis, les prix, et plus encore.
Quand nous mettons Windframe et Magician for Figma côte à côte, lequel émerge comme le vainqueur?
Si nous devions analyser Windframe et Magician for Figma, tous deux étant des outils design alimentés par l'IA, que trouverions-nous ? Le décompte des votes positifs montre une nette préférence pour Magician for Figma. Le décompte des votes positifs pour Magician for Figma est de 18, et pour Windframe il est de 7.
Vous n'êtes pas d'accord avec le résultat? Votez pour nous aider à décider!
Windframe

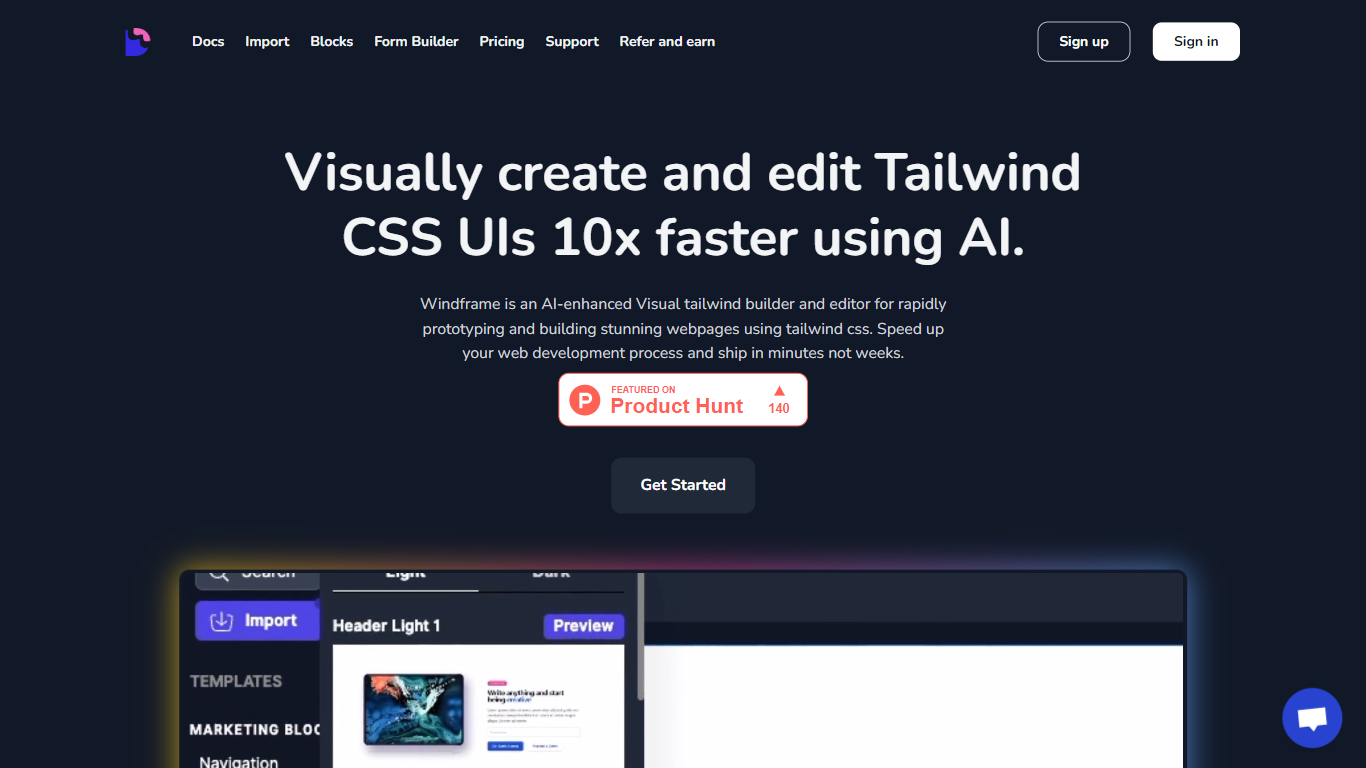
Qu'est-ce que Windframe?
Windframe est un constructeur de pages CSS Tailwind avancé qui révolutionne la façon dont les développeurs et les concepteurs créent des sites Web. Grâce à ses capacités de création visuelle améliorées par l'IA, Windframe permet aux utilisateurs de créer des prototypes et de créer des pages Web 10 fois plus rapidement. Il s'agit d'un constructeur et éditeur Tailwind tout-en-un qui offre une expérience d'édition visuelle transparente, en mettant l'accent sur le prototypage rapide et la cohérence de la conception.
Les utilisateurs peuvent choisir parmi plus de 900 modèles et blocs tailwind facilement modifiables, répondant à divers besoins tels que les pages de destination, les portefeuilles, le SaaS, etc. Windframe offre également la possibilité de créer ou de personnaliser des conceptions avec de nombreuses options, d'enregistrer et d'exporter du code dans plusieurs formats, notamment HTML, React et Vue, et même de prévisualiser les conceptions pour plus de réactivité.
Les fonctionnalités de Windframe telles que la génération d'interface utilisateur basée sur l'IA, l'édition collaborative en temps réel et l'importation de bibliothèques d'interface utilisateur personnalisées en font un outil idéal pour les développeurs, les startups, les agences et les concepteurs qui cherchent à améliorer la productivité du travail et à réduire considérablement le temps de développement.
Magician for Figma

Qu'est-ce que Magician for Figma?
Un outil de conception magique pour Figma propulsé par l'IA. Concevoir avec la puissance de l'IA pour tout faire, de la rédaction de copy à générer des icônes uniques à partir du texte.
Windframe Votes positifs
Magician for Figma Votes positifs
Windframe Fonctionnalités principales
Développement visuel amélioré par l'IA : Créez et modifiez des interfaces utilisateur à l'aide des invites de l'IA.
Éditeur de code : Modifiez simultanément les interfaces utilisateur à l'aide d'un éditeur de code et d'outils visuels.
Ajoutez votre propre interface utilisateur : vous permet d'ajouter n'importe quelle bibliothèque/kit d'interface utilisateur tailwind dans l'éditeur, par exemple Tailwind UI.
Fonctionnalité d'importation : Vous permet d'importer et de modifier n'importe quel site Web ou modèle Tailwind, d'importer votre configuration Tailwind et vos fichiers CSS personnalisés.
Édition en temps réel : Modifiez visuellement des sites Web et des modèles avec une interface intuitive en temps réel.
Windframe AI : Tirez parti de l'IA pour créer rapidement et de manière cohérente des conceptions d'interface utilisateur cohérentes et esthétiques.
Modèles Tailwind prédéfinis : Accédez à une collection régulièrement mise à jour de modèles CSS Tailwind bien conçus, plus de 1 000 modèles bien conçus.
Rendu de conception réactif : Assurez-vous que les conceptions sont optimisées pour tous les appareils dotés de fonctionnalités de conception réactive intégrées.
Historique des versions : Enregistrez différentes versions de votre site Web au fur et à mesure que vous les créez/modifiez.
Options d'exportation de code : Exportez sans effort vos conceptions vers HTML, React, Vue et d'autres frameworks populaires.
Magician for Figma Fonctionnalités principales
Aucune fonctionnalité principale répertoriéeWindframe Catégorie
- Design
Magician for Figma Catégorie
- Design
Windframe Type de tarification
- Freemium
Magician for Figma Type de tarification
- Free
