Windframe vs What Font Is
Dans la bataille de Windframe vs What Font Is, quel outil AI Design sort en tête? Nous comparons les avis, les prix, les alternatives, les votes positifs, les fonctionnalités, et plus encore.
Entre Windframe et What Font Is, lequel est supérieur?
En comparant Windframe avec What Font Is, qui sont tous deux des outils design alimentés par l'IA, Le décompte des votes positifs montre une nette préférence pour Windframe. Windframe a reçu 7 votes positifs des utilisateurs de aitools.fyi, tandis que What Font Is a reçu 6 votes positifs.
Vous n'êtes pas d'accord avec le résultat? Votez pour votre outil préféré et aidez-le à gagner!
Windframe

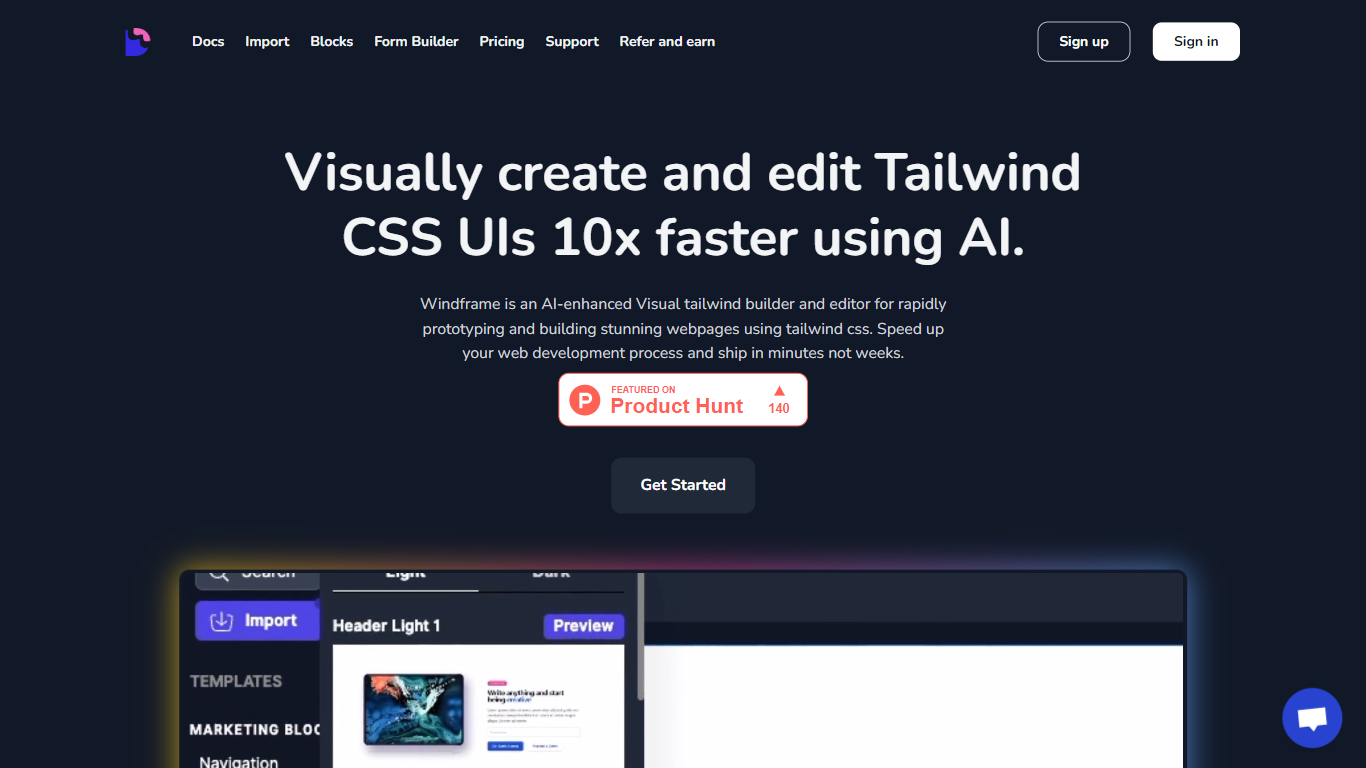
Qu'est-ce que Windframe?
Windframe est un constructeur de pages CSS Tailwind avancé qui révolutionne la façon dont les développeurs et les concepteurs créent des sites Web. Grâce à ses capacités de création visuelle améliorées par l'IA, Windframe permet aux utilisateurs de créer des prototypes et de créer des pages Web 10 fois plus rapidement. Il s'agit d'un constructeur et éditeur Tailwind tout-en-un qui offre une expérience d'édition visuelle transparente, en mettant l'accent sur le prototypage rapide et la cohérence de la conception.
Les utilisateurs peuvent choisir parmi plus de 900 modèles et blocs tailwind facilement modifiables, répondant à divers besoins tels que les pages de destination, les portefeuilles, le SaaS, etc. Windframe offre également la possibilité de créer ou de personnaliser des conceptions avec de nombreuses options, d'enregistrer et d'exporter du code dans plusieurs formats, notamment HTML, React et Vue, et même de prévisualiser les conceptions pour plus de réactivité.
Les fonctionnalités de Windframe telles que la génération d'interface utilisateur basée sur l'IA, l'édition collaborative en temps réel et l'importation de bibliothèques d'interface utilisateur personnalisées en font un outil idéal pour les développeurs, les startups, les agences et les concepteurs qui cherchent à améliorer la productivité du travail et à réduire considérablement le temps de développement.
What Font Is

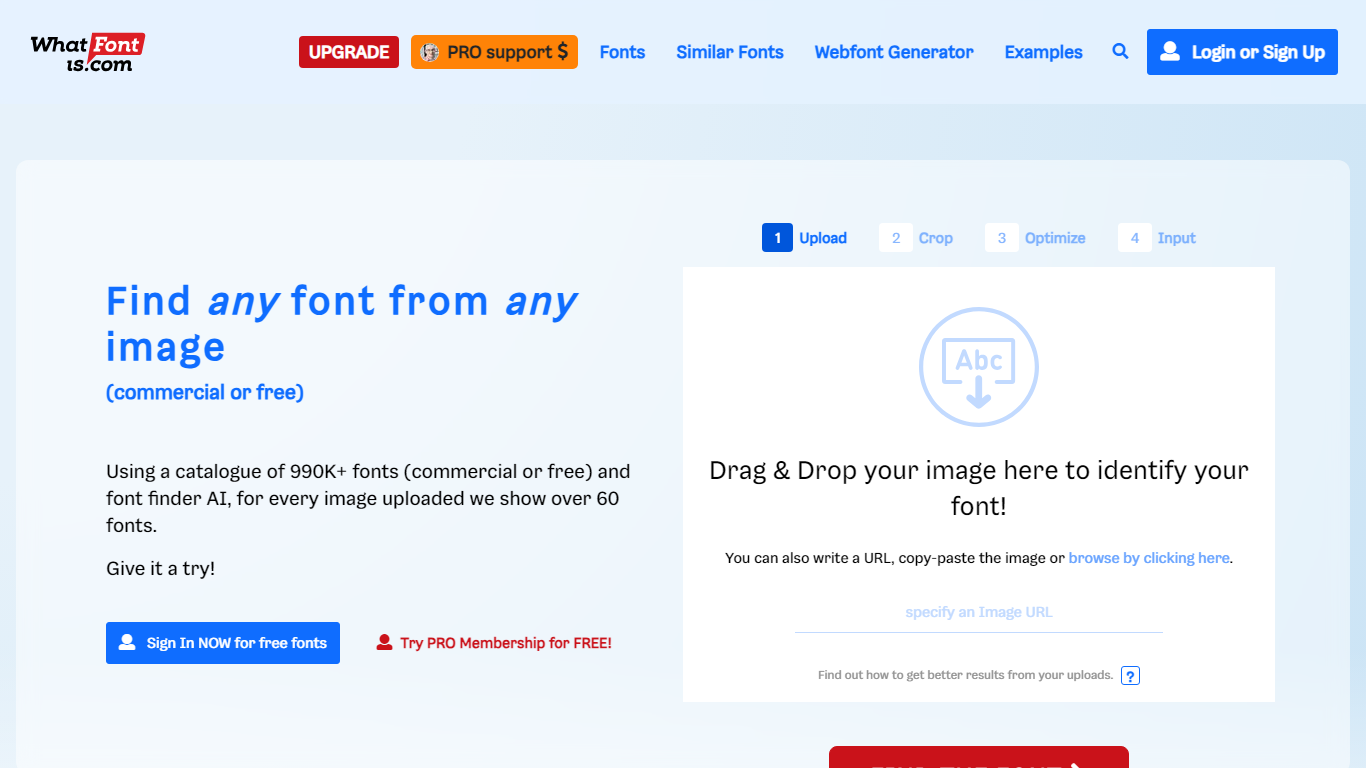
Qu'est-ce que What Font Is?
Découvrez l'art de la typographie avec Font Finder 🔎 de What Font Is – votre outil ultime pour identifier n'importe quelle police à partir d'une image. Que vous rencontriez une police élégante lors de la navigation ou que vous ayez besoin de faire correspondre une police des actifs d'un client, notre Font Finder AI est là pour vous aider. Avec un vaste catalogue de plus de 990 000 polices, nous proposons un trésor d’options, à la fois commerciales et gratuites. Simplifiez le processus avec notre système intuitif en quatre étapes : télécharger, recadrer, optimiser et saisir pour obtenir des résultats précis. Commencez gratuitement ou améliorez votre expérience de recherche de polices avec notre abonnement PRO. Profitez de notre détecteur de polices et bonne chance dans votre quête pour découvrir la police parfaite !
Windframe Votes positifs
What Font Is Votes positifs
Windframe Fonctionnalités principales
Développement visuel amélioré par l'IA : Créez et modifiez des interfaces utilisateur à l'aide des invites de l'IA.
Éditeur de code : Modifiez simultanément les interfaces utilisateur à l'aide d'un éditeur de code et d'outils visuels.
Ajoutez votre propre interface utilisateur : vous permet d'ajouter n'importe quelle bibliothèque/kit d'interface utilisateur tailwind dans l'éditeur, par exemple Tailwind UI.
Fonctionnalité d'importation : Vous permet d'importer et de modifier n'importe quel site Web ou modèle Tailwind, d'importer votre configuration Tailwind et vos fichiers CSS personnalisés.
Édition en temps réel : Modifiez visuellement des sites Web et des modèles avec une interface intuitive en temps réel.
Windframe AI : Tirez parti de l'IA pour créer rapidement et de manière cohérente des conceptions d'interface utilisateur cohérentes et esthétiques.
Modèles Tailwind prédéfinis : Accédez à une collection régulièrement mise à jour de modèles CSS Tailwind bien conçus, plus de 1 000 modèles bien conçus.
Rendu de conception réactif : Assurez-vous que les conceptions sont optimisées pour tous les appareils dotés de fonctionnalités de conception réactive intégrées.
Historique des versions : Enregistrez différentes versions de votre site Web au fur et à mesure que vous les créez/modifiez.
Options d'exportation de code : Exportez sans effort vos conceptions vers HTML, React, Vue et d'autres frameworks populaires.
What Font Is Fonctionnalités principales
IA avancée : utilise l'intelligence artificielle avancée pour identifier avec précision les polices des images.
Catalogue complet : Accès à plus de 990 000 polices pour trouver la correspondance la plus proche.
Processus convivial : Procédure simple en 4 étapes pour télécharger et identifier les polices.
Adhésion PRO : Offre une assistance et des avantages supplémentaires pour une expérience premium.
Taux de réussite élevé : Permet d'identifier les polices dans 90 % des cas avec des téléchargements de haute qualité.
Windframe Catégorie
- Design
What Font Is Catégorie
- Design
Windframe Type de tarification
- Freemium
What Font Is Type de tarification
- Freemium
