Figflow vs Designify
Explore o confronto entre Figflow vs Designify e descubra qual ferramenta AI Design vence. Analisamos votos positivos, recursos, avaliações, preços, alternativas e muito mais.
Ao comparar Figflow e Designify, qual se destaca?
Ao contrastar Figflow com Designify, ambas são ferramentas excepcionais operadas por inteligência artificial na categoria de design, e ao colocá-las lado a lado, podemos notar várias semelhanças e divergências cruciais. Nenhuma ferramenta assume a liderança, pois ambas têm o mesmo número de votos positivos. Como outros usuários da aitools.fyi poderiam decidir o vencedor, a bola está agora em seu campo para votar e nos ajudar a determinar o vencedor.
Você não concorda com o resultado? Vote para nos ajudar a decidir!
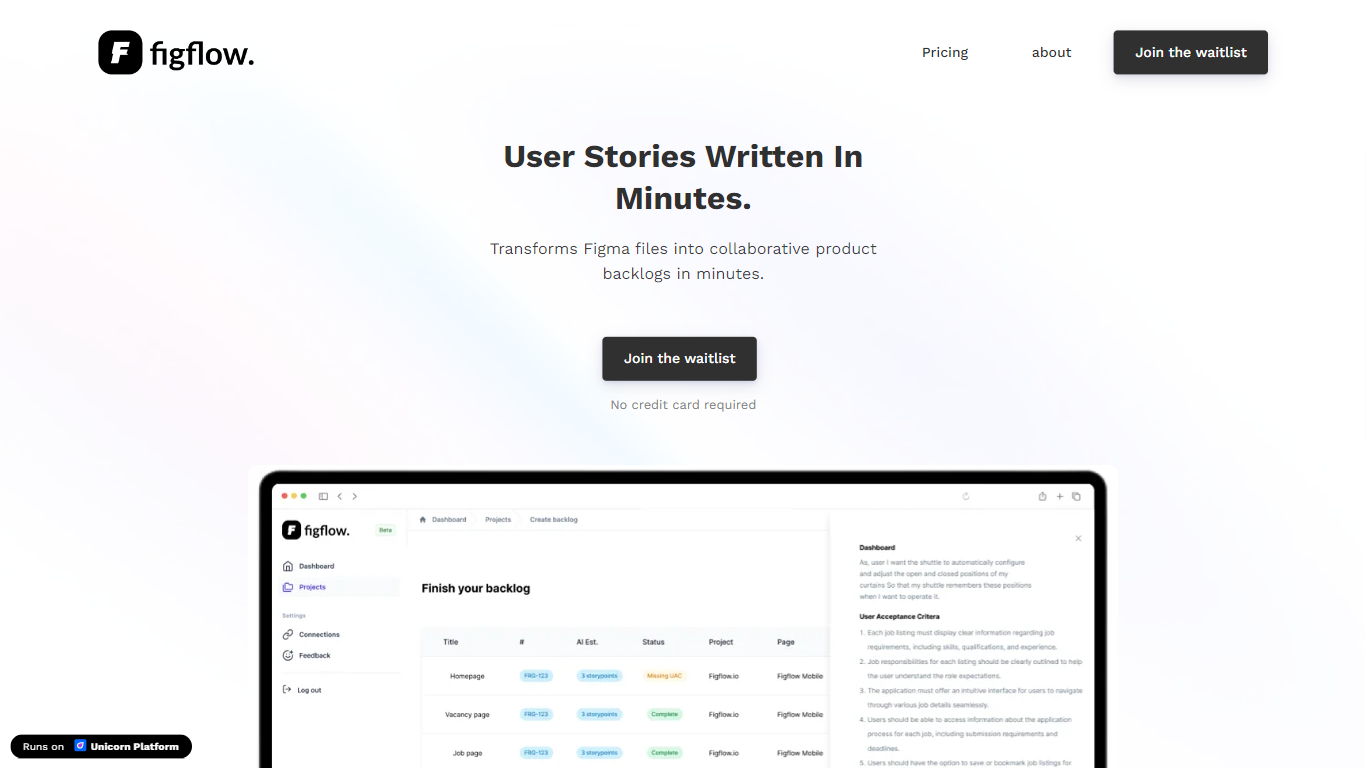
Figflow

O que é Figflow ?
Figflow é uma ferramenta inovadora projetada para simplificar o processo de criação de histórias de usuários a partir de arquivos de design. É perfeito para proprietários de produtos, gerentes de produtos e designers de produtos que desejam economizar tempo e aprimorar a colaboração no desenvolvimento de produtos. Com o Figflow, você pode converter seus arquivos de design Figma em backlogs de produtos abrangentes em minutos, agilizando o planejamento e a execução do sprint. Essa solução descomplicada permite que as equipes se concentrem na construção, minimizando a tediosa tarefa de escrever histórias de usuários e se preparar para sprints de desenvolvimento. Esteja você refinando histórias de usuários para maior clareza, reunindo requisitos de produtos ou garantindo que seu design faça uma transição suave para o desenvolvimento, o Figflow auxilia em cada etapa do caminho. Prepare-se para aprimorar seu fluxo de trabalho e entre na lista de espera hoje mesmo - sem necessidade de cartão de crédito!
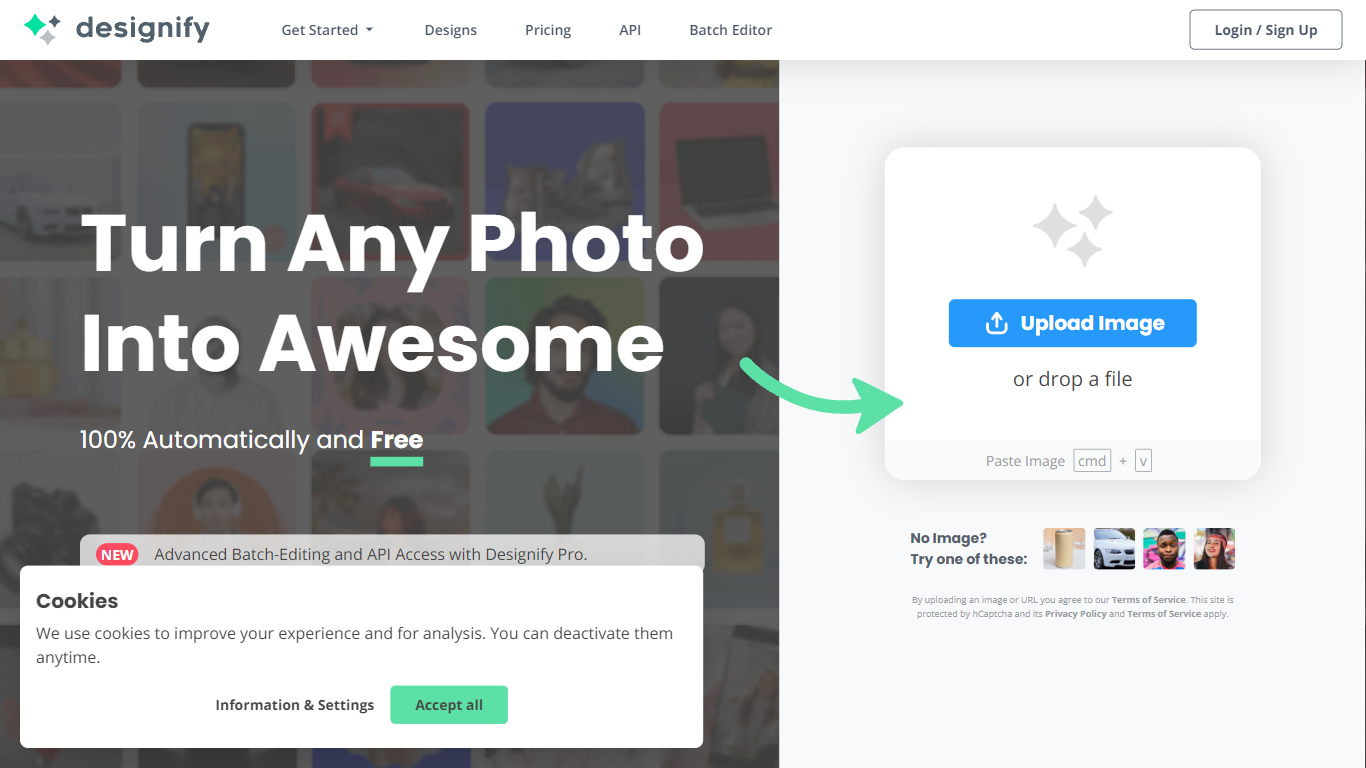
Designify

O que é Designify?
Otimize sua presença digital e aprimore seus recursos de design com a Designify, uma plataforma abrangente repleta de uma paleta diversificada de cores e opções de estilo ricas. A Designify se destaca com suas intrincadas propriedades personalizadas do CSS que atendem a esquemas de design meticulosos, fornecendo um conjunto de ferramentas versátil para profissionais que exigem precisão no design da web. Com uma variedade de temas de cores de chakra, seus projetos podem incorporar o tom perfeito e o envolvimento do público. A seleção de fontes é uma brisa, pois o Designify abraça os tipos de letra populares como Poppins e SANs abertos, alinhando perfeitamente com a consistência da marca. Os usuários podem esperar elementos intuitivos de design que animam interfaces e falem diretamente com a base de usuários. Camada em sombras e tamanhos de fronteira responsivos para trazer profundidade e definição nítida aos seus layouts. Mergulhe em uma experiência de design centrada no usuário, onde o controle e a personalização se misturam para liberar o potencial criativo em todos os projetos de sites.
Figflow Votos positivos
Designify Votos positivos
Figflow Recursos principais
Criação de histórias de usuários: Transforma arquivos Figma em backlogs colaborativos de produtos em minutos.
Redução do trabalho manual: refina histórias de usuários para agilizar o planejamento e a execução do sprint.
Coleta de insights: ajuda os gerentes de produto a coletar facilmente os requisitos do produto e a se comunicar com as partes interessadas.
Transição do design para o desenvolvimento: Gera perfeitamente histórias de usuários a partir de arquivos Figma para um processo tranquilo.
Não é necessário cartão de crédito: Entre na lista de espera sem qualquer exigência de pagamento antecipado.
Designify Recursos principais
Esquemas de cores ricos: Fornece uma vasta seleção de variáveis de cores para criar designs envolventes e temáticos.
Flexibilidade de tipografia: Integra fontes populares, como Poppins e Open Sans, para consistência e legibilidade da marca.
Elementos de design responsivos: oferece uma variedade de propriedades de design que atendem a vários dispositivos e tamanhos de tela.
Sombras e bordas personalizáveis: permite que os usuários adicionem profundidade e definição a layouts com sombras e estilos de borda ajustáveis.
Foco na experiência do usuário: Prioriza uma abordagem centrada no usuário para web design auxiliando na criação de interfaces intuitivas e interativas.
Figflow Categoria
- Design
Designify Categoria
- Design
Figflow Tipo de tarifação
- Freemium
Designify Tipo de tarifação
- Freemium
