Figflow vs Rapid Pages
Compare Figflow vs Rapid Pages e veja qual ferramenta AI Design é melhor quando comparamos recursos, avaliações, preços, alternativas, votos positivos, etc.
Qual é melhor? Figflow ou Rapid Pages?
Quando comparamos Figflow com Rapid Pages, ambas ferramentas são alimentadas por inteligência artificial na categoria de design, O número de votos positivos revela um empate, com ambas as ferramentas recebendo o mesmo número de votos positivos. Seu voto importa! Ajude-nos a decidir o vencedor entre os usuários da aitools.fyi votando.
Acha que erramos? Vote e mostre quem manda!
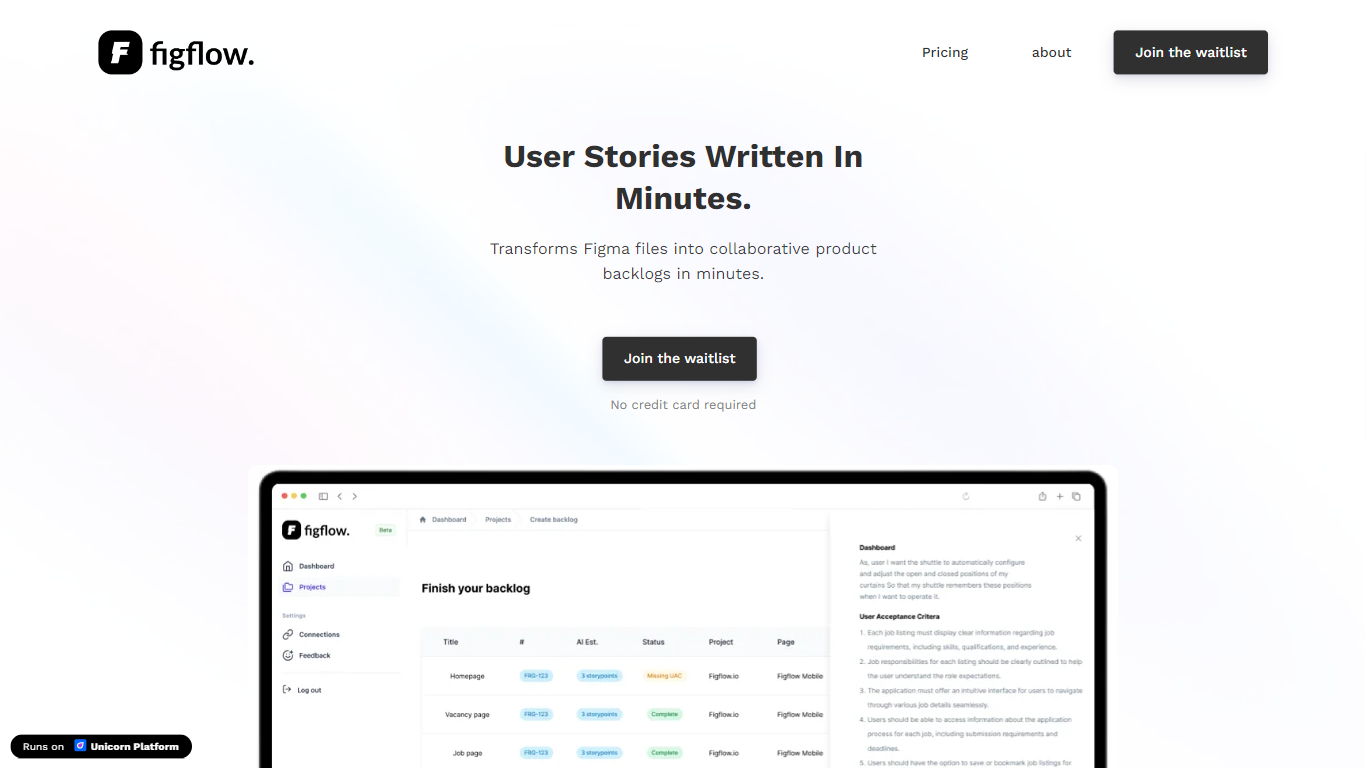
Figflow

O que é Figflow ?
Figflow é uma ferramenta inovadora projetada para simplificar o processo de criação de histórias de usuários a partir de arquivos de design. É perfeito para proprietários de produtos, gerentes de produtos e designers de produtos que desejam economizar tempo e aprimorar a colaboração no desenvolvimento de produtos. Com o Figflow, você pode converter seus arquivos de design Figma em backlogs de produtos abrangentes em minutos, agilizando o planejamento e a execução do sprint. Essa solução descomplicada permite que as equipes se concentrem na construção, minimizando a tediosa tarefa de escrever histórias de usuários e se preparar para sprints de desenvolvimento. Esteja você refinando histórias de usuários para maior clareza, reunindo requisitos de produtos ou garantindo que seu design faça uma transição suave para o desenvolvimento, o Figflow auxilia em cada etapa do caminho. Prepare-se para aprimorar seu fluxo de trabalho e entre na lista de espera hoje mesmo - sem necessidade de cartão de crédito!
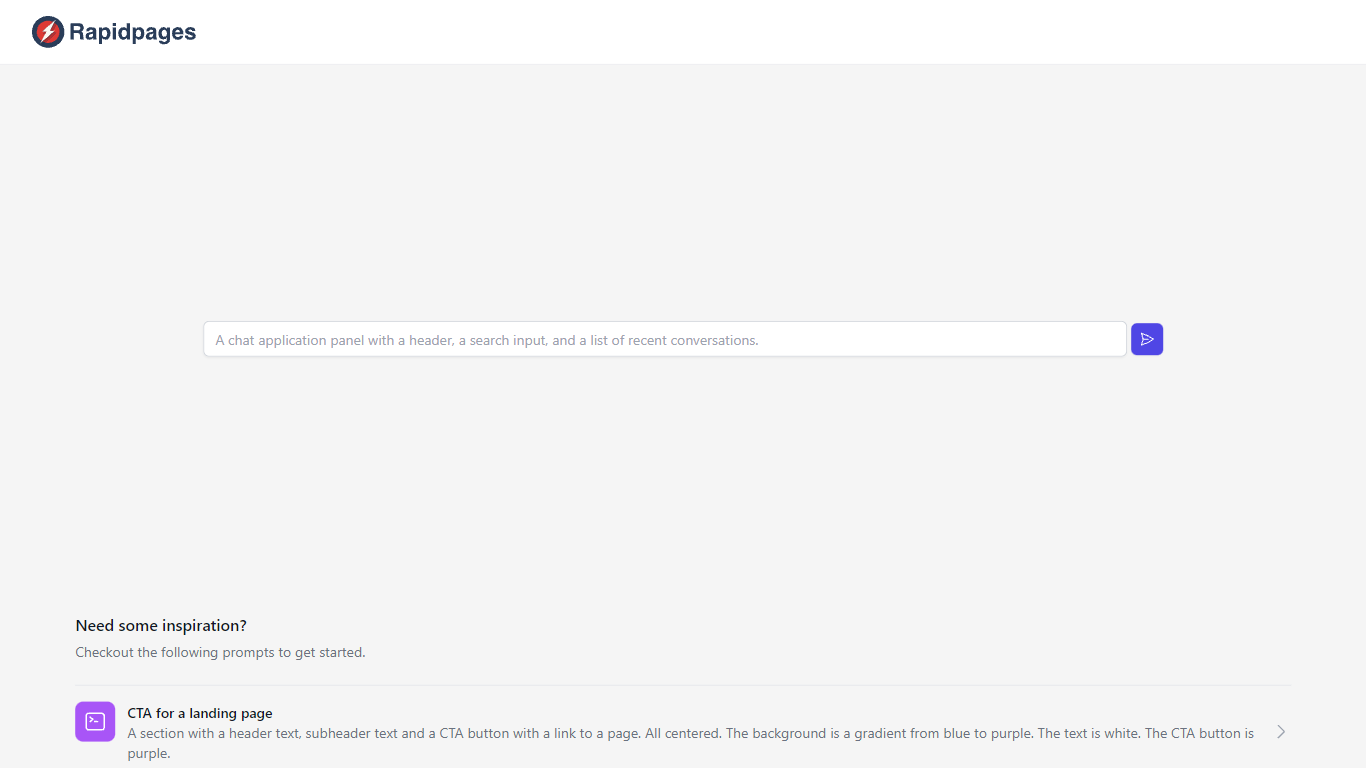
Rapid Pages

O que é Rapid Pages?
A criação de um novo componente para o seu site pode melhorar muito a experiência e o envolvimento do usuário. Nossas sugestões criativas fornecem a inspiração que você precisa para projetar componentes que sejam visualmente atraentes e funcionalmente eficazes. Esteja você procurando criar uma frase de chamariz (CTA) atraente para sua página de destino ou cartões de produtos detalhados, este guia o ajudará a conceber e executar sua visão.
Começando com um CTA para uma landing page, imagine uma seção que chama a atenção com um texto de cabeçalho em negrito, um subtítulo cativante e um botão de CTA em destaque com link para uma página principal do seu site. Este componente foi projetado para se destacar com uma impressionante transição de gradiente de fundo do azul para o roxo, enquanto o texto permanece em um branco nítido para facilitar a leitura e o botão CTA segue o tema com um tom roxo profundo.
Quando se trata de apresentar os recursos de um produto, nossa sugestão de layout inclui uma seção com textos claros de cabeçalho e subcabeçalho acima de uma grade 2x2 centralizada. Cada célula da grade descreveria sucintamente um aspecto-chave do seu produto contra um fundo cinza sutil, com texto em branco para garantir clareza e foco.
Por fim, nossa proposta de cartão de produto envolve uma seção bem organizada com dois cartões no centro, destacando a imagem do produto, o nome, a descrição e um botão roxo de CTA em um fundo branco e limpo. Recomenda-se texto em preto para oferecer um forte contraste, facilitando uma experiência de leitura sem esforço.
Figflow Votos positivos
Rapid Pages Votos positivos
Figflow Recursos principais
Criação de histórias de usuários: Transforma arquivos Figma em backlogs colaborativos de produtos em minutos.
Redução do trabalho manual: refina histórias de usuários para agilizar o planejamento e a execução do sprint.
Coleta de insights: ajuda os gerentes de produto a coletar facilmente os requisitos do produto e a se comunicar com as partes interessadas.
Transição do design para o desenvolvimento: Gera perfeitamente histórias de usuários a partir de arquivos Figma para um processo tranquilo.
Não é necessário cartão de crédito: Entre na lista de espera sem qualquer exigência de pagamento antecipado.
Rapid Pages Recursos principais
Instruções inspiradoras: Solicitações específicas para iniciar seu processo de design de componentes de sites.
Design de CTA: orientação para criar CTAs atraentes com elementos de design focados.
Layout dos recursos do produto: Um layout estruturado de grade 2x2 para detalhar os recursos do produto de maneira eficaz.
Modelo de cartões de produtos: recomendações para criar cartões de produtos informativos e atraentes.
Estética visual: dicas sobre esquemas de cores e contraste de texto para melhorar a interação do usuário e o apelo visual.
Figflow Categoria
- Design
Rapid Pages Categoria
- Design
Figflow Tipo de tarifação
- Freemium
Rapid Pages Tipo de tarifação
- Freemium