Picture it vs Draft
Na disputa entre Picture it vs Draft, qual ferramenta AI Image Generation é a campeã? Avaliamos preços, alternativas, votos positivos, recursos, avaliações e muito mais.
Se você tivesse que escolher entre Picture it e Draft, qual você escolheria?
Ao examinar Picture it e Draft, ambas são ferramentas habilitadas por inteligência artificial na categoria de image generation, que características únicas descobrimos? A comunidade falou, Draft lidera com mais votos positivos. Draft recebeu 53 votos positivos dos usuários da aitools.fyi, enquanto Picture it recebeu 7 votos positivos.
Quer mudar o jogo? Vote em sua ferramenta favorita e mude a história!
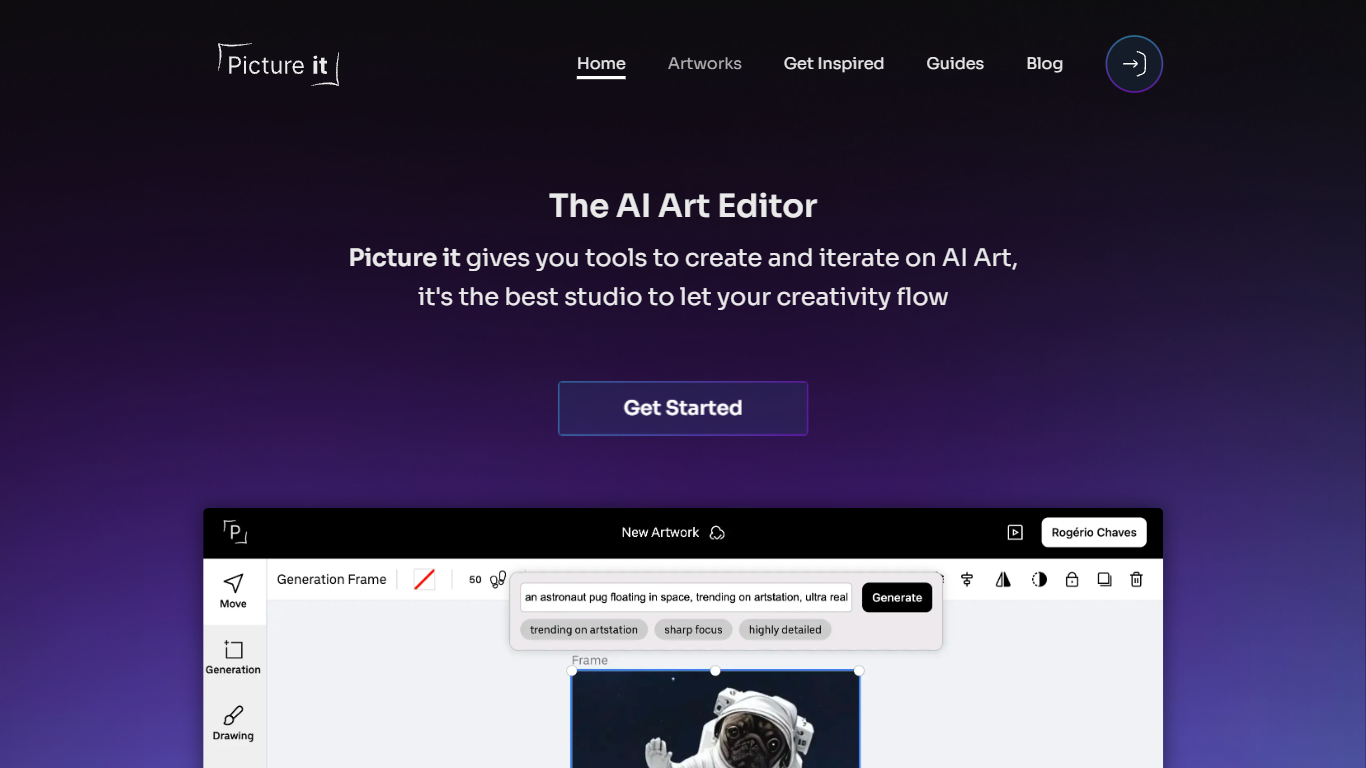
Picture it

O que é Picture it?
Com "Picture it - Transforme seus pensamentos em arte", libere sua criatividade transformando seus pensamentos em arte visualmente deslumbrante. Esta plataforma de ponta oferece uma maneira simples e eficaz de converter conceitos imaginativos em realidade por meio da arte, sem a necessidade de habilidades complexas de design ou software. A interface da web foi projetada pensando na acessibilidade, apresentando campos de entrada fáceis de usar que removem efetivamente quaisquer barreiras técnicas. Os usuários podem desfrutar de uma interação perfeita com controles intuitivos, como entrada de pesquisa e controles deslizantes de intervalo, para ajustar suas visões artísticas. Os estilos personalizados aplicados garantem uma experiência simples e descomplicada que atende tanto a amadores quanto a artistas experientes.
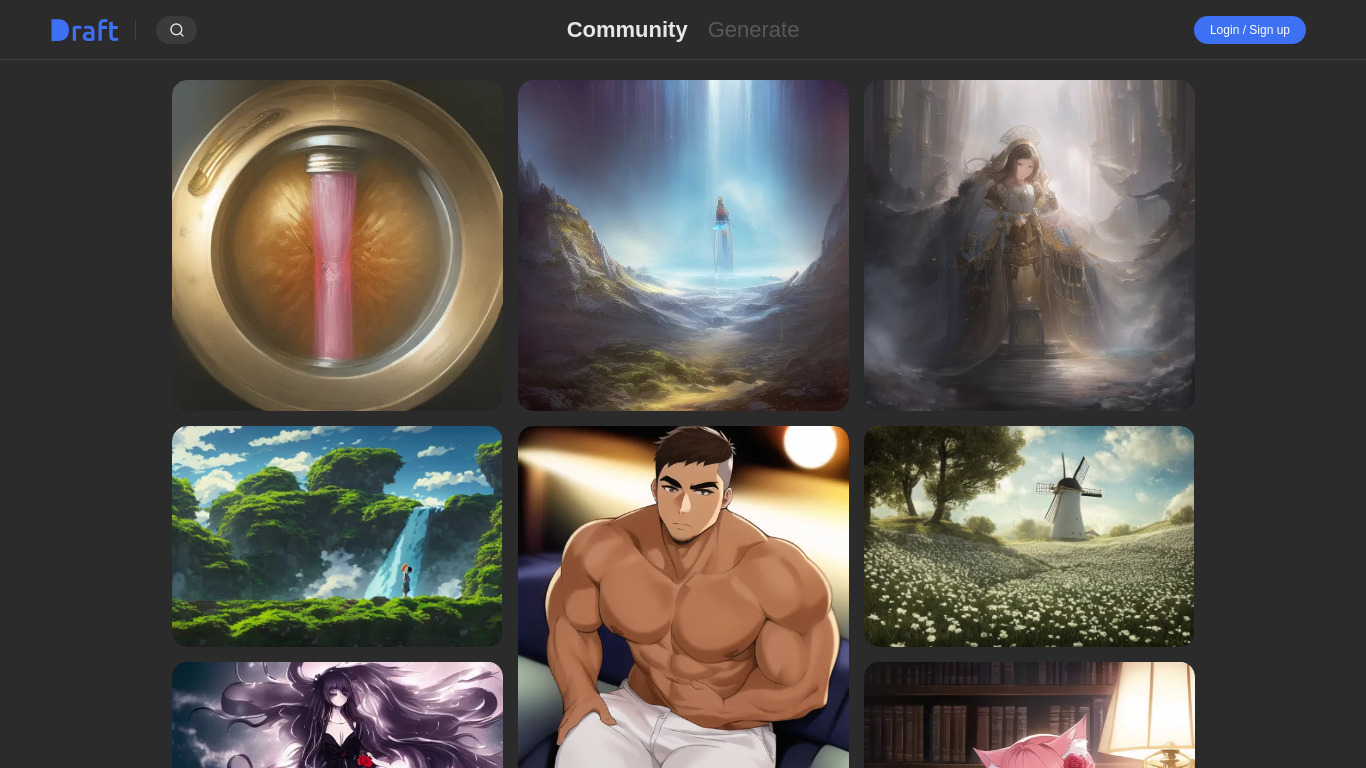
Draft

O que é Draft?
Rascunho é um gerador de imagem. Ele converte sua imagem em um personagem de anime. Possui muitos estilos diferentes para selecionar.
Picture it Votos positivos
Draft Votos positivos
Picture it Recursos principais
Controles personalizáveis: Oferece controles deslizantes de intervalo e campos de entrada personalizados para facilidade de uso e precisão.
Design elegante: Uma interface da Web minimalista e livre de distrações, enfatizando a funcionalidade.
Compatibilidade avançada: o estilo CSS garante compatibilidade entre vários navegadores e dispositivos.
Foco na experiência do usuário: Navegação intuitiva e elementos interativos projetados para o envolvimento do usuário.
Acessibilidade: Design inclusivo com dicas visuais claras e componentes interativos acessíveis.
Draft Recursos principais
Nenhum recurso principal listadoPicture it Categoria
- Image Generation
Draft Categoria
- Image Generation
Picture it Tipo de tarifação
- Freemium
Draft Tipo de tarifação
- Free