SmartCoder vs Chat2Code
No confronto entre SmartCoder vs Chat2Code, qual ferramenta AI Code Assistant sai vitoriosa? Avaliamos avaliações, preços, alternativas, recursos, votos positivos e muito mais.
Quando colocamos SmartCoder e Chat2Code lado a lado, qual emerge como o vencedor?
Vamos dar uma olhada mais de perto em SmartCoder e Chat2Code, ambas são ferramentas alimentadas por inteligência artificial na categoria de code assistant, e veja o que os distingue. O número de votos positivos está acirrado tanto para SmartCoder quanto para Chat2Code. Você pode nos ajudar a determinar o vencedor votando e inclinando a balança a favor de uma das ferramentas.
Se sentindo rebelde? Vote e agite as coisas!
SmartCoder

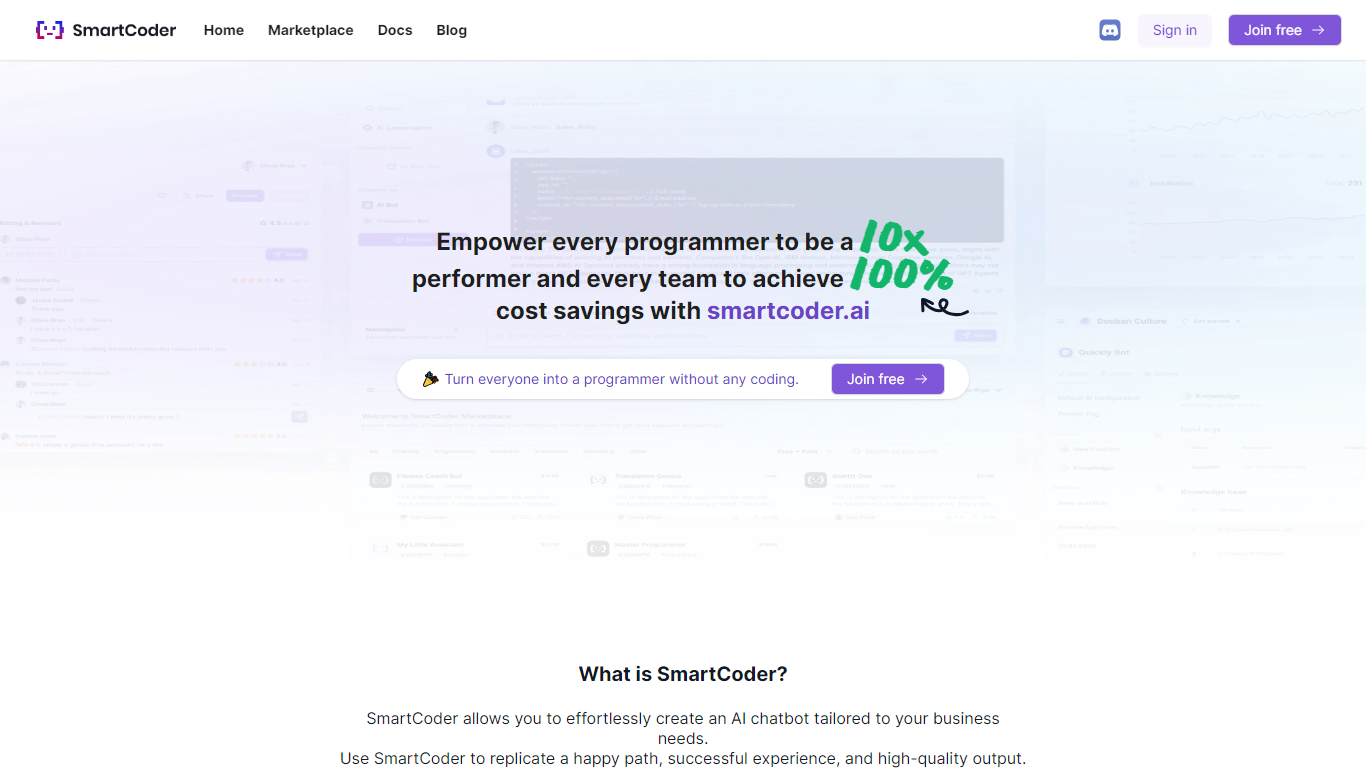
O que é SmartCoder?
SmartCoder é a sua plataforma ideal para todas as suas necessidades de codificação. Esteja você procurando aprimorar suas habilidades de codificação, encontrar documentação relevante ou explorar uma ampla gama de ferramentas digitais, o SmartCoder oferece uma experiência perfeita. Com uma interface amigável, a plataforma convida desenvolvedores novatos e experientes a fazer login ou ingressar gratuitamente e mergulhar em um mercado diversificado.
A seção de blog integrada mantém você atualizado com as últimas tendências e insights no mundo da codificação. SmartCoder foi projetado para facilitar a navegação, garantindo que os usuários alcancem o conteúdo desejado com o mínimo de esforço. Desde documentos úteis para aprendizado e solução de problemas até um mercado próspero com inúmeras opções, tudo o que você precisa está a apenas um clique de distância. Envolva-se com uma comunidade de indivíduos com ideias semelhantes e aproveite todo o potencial das ofertas do SmartCoder para elevar seus projetos de codificação a novos patamares.
Chat2Code

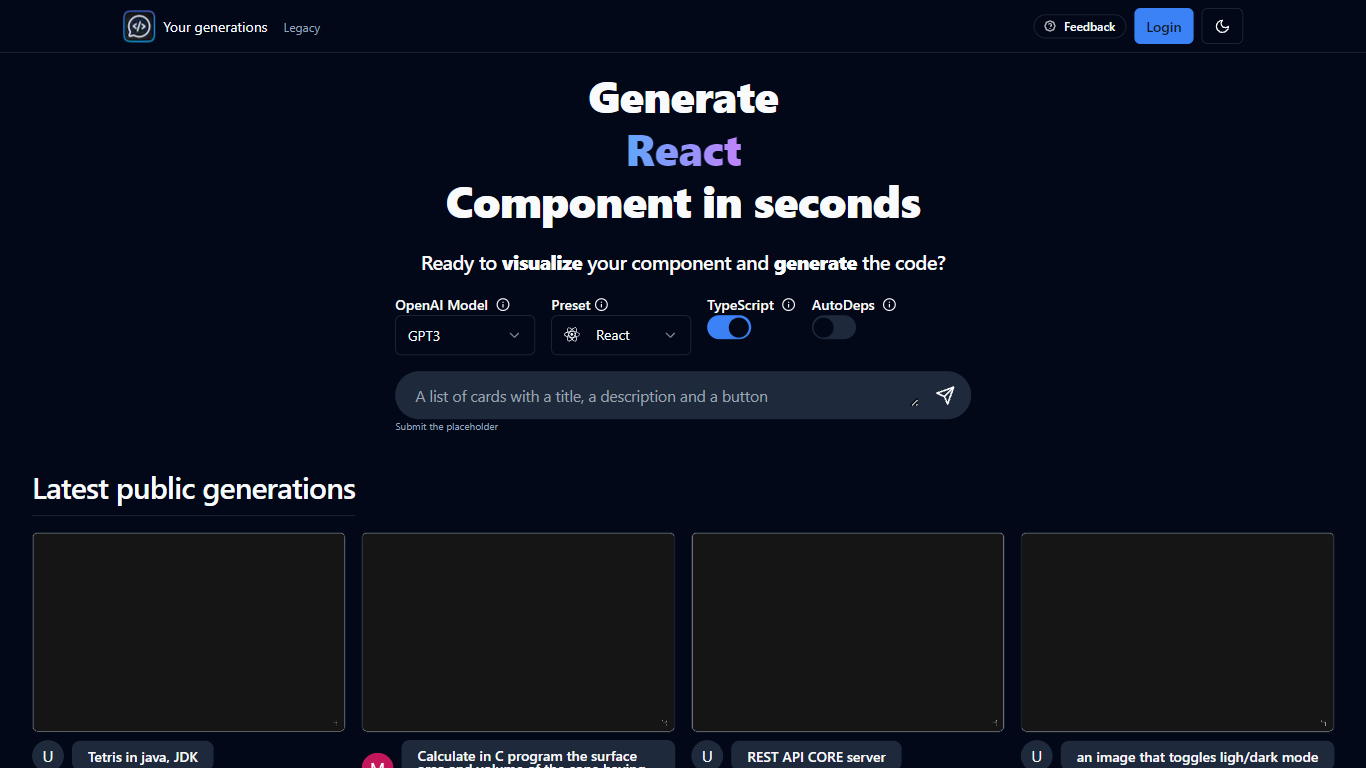
O que é Chat2Code?
Chat2Code é uma plataforma inovadora que transforma a forma como os desenvolvedores abordam a codificação, especificamente para componentes React. Aproveitando o poder da IA, esta ferramenta permite aos usuários gerar, executar e atualizar rapidamente componentes React em tempo real, tornando-a um ativo essencial para programadores novatos e experientes. Com ênfase na facilidade de uso e na eficiência, o Chat2Code facilita a rápida visualização e geração de código, permitindo que os desenvolvedores simplifiquem seu fluxo de trabalho e abracem o futuro da programação sem esforço.
A função OpenAI Model Preset com TypeScript e AutoDeps da plataforma simplifica o processo de desenvolvimento, fornecendo sugestões de código inteligentes e incorporando automaticamente as dependências necessárias. Os usuários podem compartilhar prontamente suas criações, melhorando a colaboração entre colegas e colegas. Além disso, Chat2Code suporta renderização interativa de componentes, não apenas elementos de UI, garantindo que os componentes estejam totalmente funcionais e prontos para serem integrados em projetos maiores.
Recursos inovadores, como a capacidade de solicitar a adição de bibliotecas como Zustand ou usehooks-ts, ampliam ainda mais os recursos da ferramenta. Com uma interface amigável e funcionalidade que acelera o processo de codificação, Chat2Code estabelece um novo padrão para eficiência de codificação e desenvolvimento interativo no CodeSandbox.
SmartCoder Votos positivos
Chat2Code Votos positivos
SmartCoder Recursos principais
Navegação fácil: Acesso direto ao mercado, documentação e blog.
Login e associação gratuitos: Login rápido ou opções de adesão, disponíveis gratuitamente.
Mercado diversificado: Uma ampla variedade de ferramentas e recursos para programadores.
Documentos Educacionais: Documentação abrangente para aprendizagem e solução de problemas.
Blog envolvente: Mantenha-se informado com artigos sobre as últimas tendências e dicas de codificação.
Chat2Code Recursos principais
Gere componentes em segundos: visualize e gere rapidamente o código do componente React.
Renderização interativa de componentes: Não é apenas a UI que gera componentes totalmente funcionais.
Compartilhe suas gerações: Compartilhe seu código sem esforço com amigos e colegas.
Sistema AutoDeps: Inclusão automática de dependências necessárias no código.
Solicitações de importação de biblioteca: Adicione bibliotecas solicitadas como Zustand ou usehooks-ts para aprimorar a funcionalidade.
SmartCoder Categoria
- Code Assistant
Chat2Code Categoria
- Code Assistant
SmartCoder Tipo de tarifação
- Freemium
Chat2Code Tipo de tarifação
- Freemium
