Whattocode vs Prisma Editor
Na batalha entre Whattocode vs Prisma Editor, qual ferramenta AI Developer sai por cima? Comparamos avaliações, preços, alternativas, votos positivos, recursos e muito mais.
Entre Whattocode e Prisma Editor, qual é superior?
Ao comparar Whattocode com Prisma Editor, ambas ferramentas são alimentadas por inteligência artificial na categoria de developer, Ambas as ferramentas são igualmente favorecidas, como indicado pelo mesmo número de votos positivos. Você pode nos ajudar a determinar o vencedor votando e inclinando a balança a favor de uma das ferramentas.
Não concorda com o resultado? Vote e faça parte do processo de tomada de decisão!
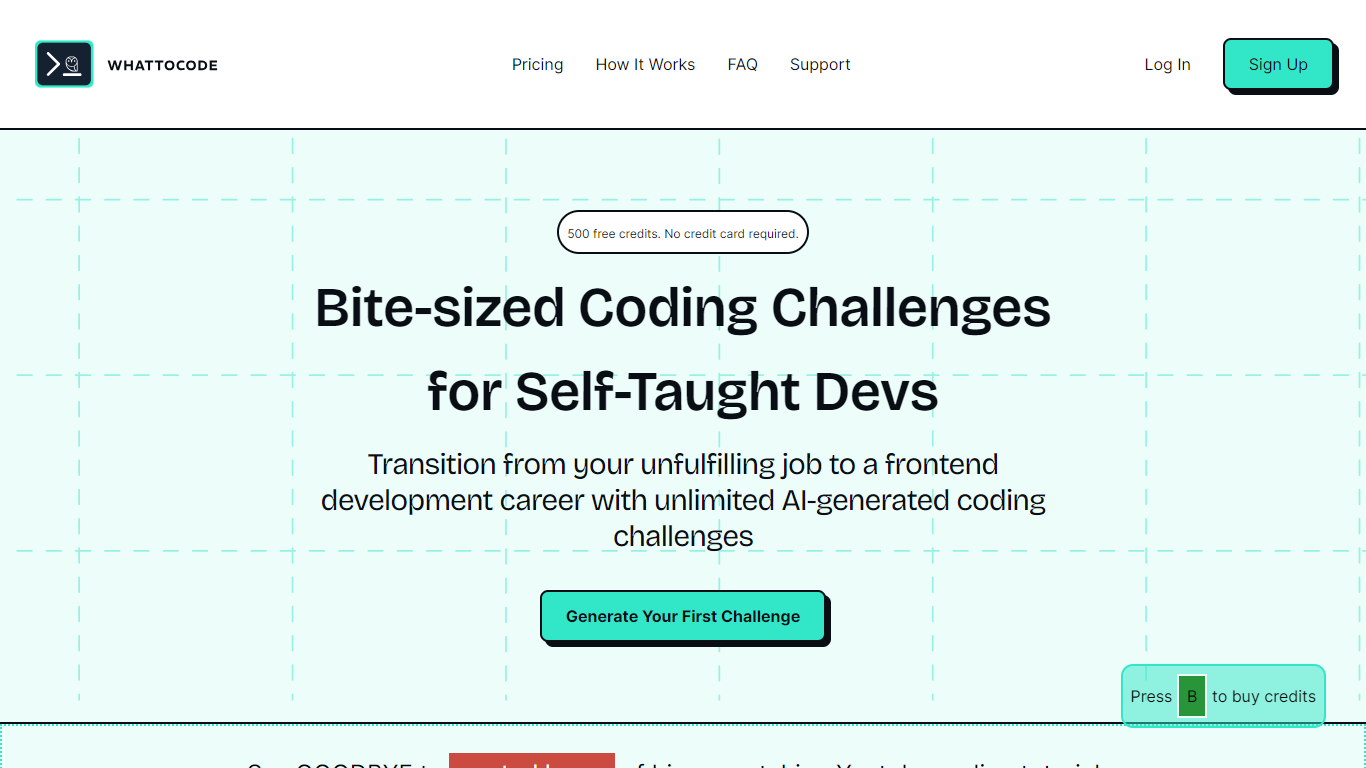
Whattocode

O que é Whattocode ?
Whattocode é o seu gerador de desafios de codificação definitivo, ajudando desenvolvedores autodidatas e aqueles que desejam uma carreira a mudar para o desenvolvimento front-end a se manterem afiados e melhorarem suas habilidades. Ao escolher quanto tempo você tem e seu nível de desenvolvedor, você pode gerar um desafio de codificação exclusivo em apenas 2 minutos.
Whattocode elimina a necessidade de navegação sem objetivo em tutoriais, oferecendo pequenos desafios de codificação gerados por IA, adaptados ao seu nível de habilidade e objetivos. De componentes simples de UI a aplicativos de página única (SPAs), você pode personalizar desafios de acordo com sua preferência. Após a conclusão, você pode importar o código padrão para o Codepen por conveniência e até mesmo compartilhar seus resultados em nosso servidor Discord para obter feedback valioso. Comece hoje com 500 créditos gratuitos, sem necessidade de cartão de crédito, e faça um progresso significativo em sua jornada de codificação.
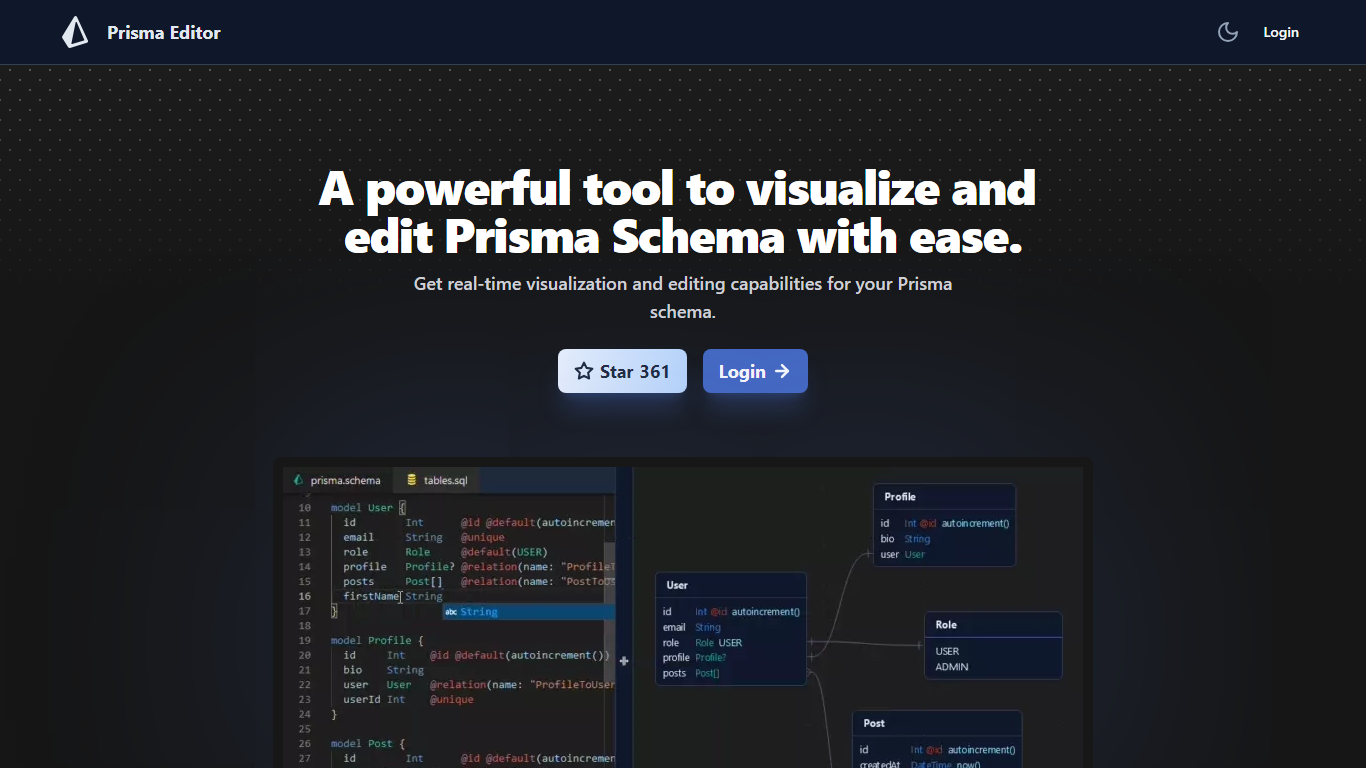
Prisma Editor

O que é Prisma Editor?
O PRISMA Editor é uma ferramenta inovadora baseada na Web que serve como editor de esquema Prisma, oferecendo recursos de visualização e edição para otimizar o processo de gerenciamento de esquema de banco de dados. Ele permite que os usuários interajam com suas estruturas de banco de dados em tempo real, facilitando feedback e ajustes imediatos ao seu esquema Prisma.
A interface amigável do editor do PRISMA o torna acessível para iniciantes e profissionais, enfatizando a facilidade de uso e o gerenciamento de esquema eficiente. Com recursos como edição direta de esquema do gráfico, geração de código SQL e integração do OpenAI para geração de código de esquema usando prompts de linguagem natural, simplifica significativamente as tarefas de configuração e manutenção de banco de dados.
Além disso, o editor do Prisma é um projeto comunitário, não oficialmente associado ao prisma, mas se destaca, fornecendo uma variedade de recursos que complementam o Orm Prisma de código aberto, que é conhecido por seu tipo de segurança e consulta gerada automaticamente para o TypeScript. & Node.js. O editor também promove a colaboração, permitindo que os usuários compartilhem links de esquema, fortalecendo o trabalho em equipe em ambientes de desenvolvimento.
Whattocode Votos positivos
Prisma Editor Votos positivos
Whattocode Recursos principais
Desafios personalizáveis: Ajuste o gerador de desafios com base na disponibilidade de tempo e no nível do desenvolvedor.
Geração de desafios em tempo real: Receba rapidamente um desafio que consiste em uma descrição, recursos e código inicial.
Integração com Codepen: Importe facilmente o código padrão gerado diretamente para o Codepen.
Feedback da comunidade: Compartilhe seus desafios concluídos em nosso Discord Server e obtenha insights de outros desenvolvedores.
Créditos grátis para começar: Comece com 500 créditos grátis, sem necessidade de cartão de crédito, para entrar nos desafios de codificação imediatamente.
Prisma Editor Recursos principais
Visualização em tempo real: veja as alterações nas estruturas do banco de dados à medida que você as edita.
Edição direta do esquema: Edite o esquema Prisma diretamente do gráfico visual.
Colaboração: compartilhe seu esquema com um link para colaboração em equipe.
Interface amigável: Design intuitivo para fácil gerenciamento.
Integração OpenAI: Gere código de esquema usando prompts em linguagem natural.
Whattocode Categoria
- Developer
Prisma Editor Categoria
- Developer
Whattocode Tipo de tarifação
- Freemium
Prisma Editor Tipo de tarifação
- Free