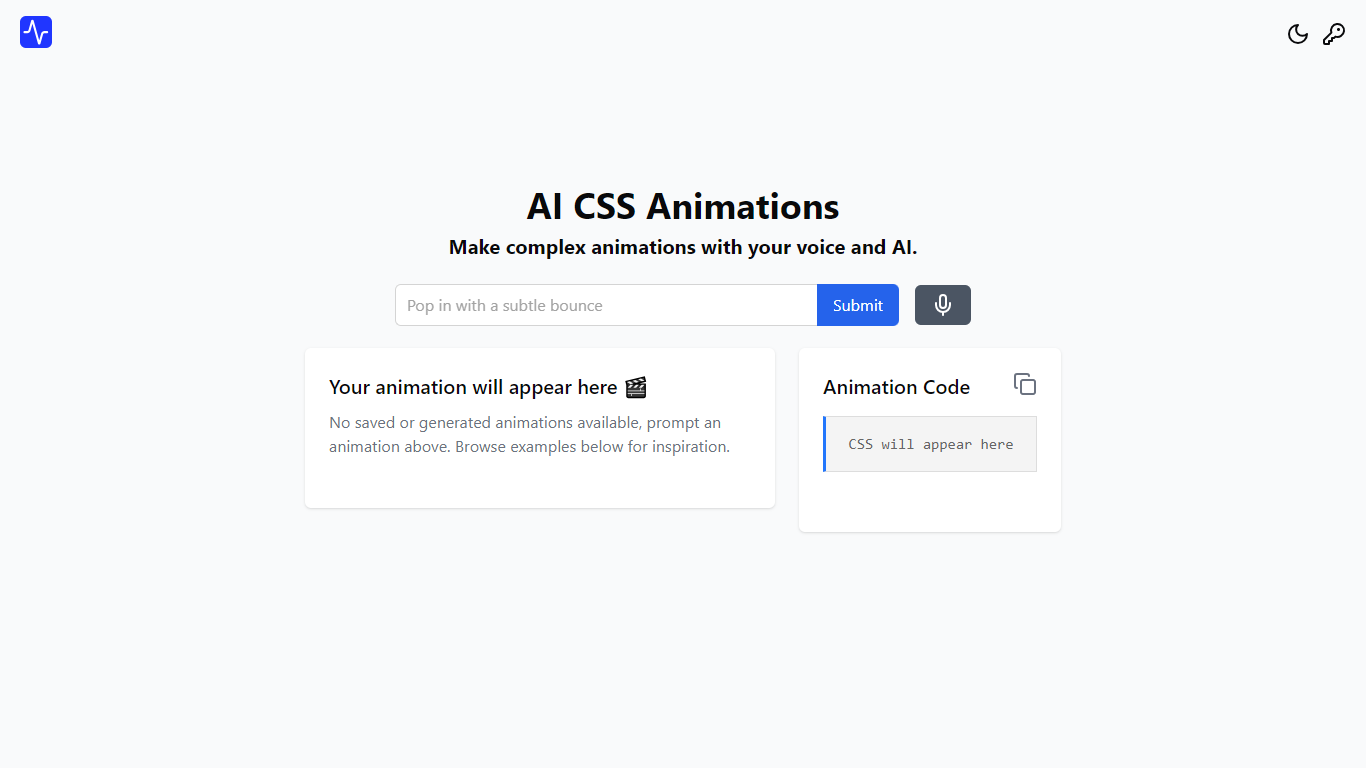
AI CSS Animations
探索使用 AI CSS Animations 设计 CSS 动画的创新方法。您不再需要在复杂的时间轴和关键帧上费力。借助 AI 驱动的平台,您只需描述想要的内容即可生成引人入胜的 CSS 动画。使用语音或键入命令,该工具将快速为您生成自定义动画代码。
您可以实时查看动画,确保您所设想的内容出现在屏幕上。从简单的集成指南到生成 CSS 动画的分步教程,一切都以用户友好性为设计理念。使用直观的编辑器进一步自定义动画,让您能够完美地优化时间、位置和效果。
这款创新工具提供了一种无缝的方式,可将优雅的过渡和微交互融入您的网站。
主要功能:
**语音命令动画创建:**只需描述您想要的动画,AI CSS 动画就会生成代码。
实时预览:在您创建或调整动画时立即看到动画栩栩如生。
自定义编辑器:通过调整时间、位置和效果来微调动画,以符合您的想象。
集成指南:按照分步说明轻松将动画集成到您的网站。
灵感示例:浏览最近生成的动画集合以获得创作灵感。
常见问题:
什么是 AI CSS 动画?
AI CSS Animations 是一个利用人工智能帮助您快速创建自定义 CSS 动画的平台。您可以使用语音或输入提示来生成动画。
如何使用 AI CSS 动画创建动画?
要使用 AI CSS 动画,请描述要应用于元素的动画并提交提示。然后,AI 将生成您的自定义动画代码。
我可以在 AI CSS Animations 上实时预览我的动画吗?
是的,该平台允许您在动画生成后立即预览,从而让您实时看到结果。
如何微调 AI CSS 动画上的动画?
您可以通过调整平台编辑器中的各种参数(例如持续时间、延迟和其他 CSS 属性)来微调动画。
在哪里可以找到使用 AI CSS 动画制作的动画示例?
AI CSS Animations 网站上的示例部分提供了其他用户生成的各种动画示例,可以为您自己的设计提供灵感。
分类:
定价:
免费试用和收费混合
标签:
CSS Animations
Artificial Intelligence
AI Tools
Web Design
Dynamic Effects
Real-Time Previews
使用的技术:
Next.js
Node.js
Tailwind CSS