AI Coloring Pages 对比 HappyPagesAI
在 AI Coloring Pages 和 HappyPagesAI 的对决中,哪个 AI Kids 工具脱颖而出?我们比较评论、定价、替代品、赞成票、功能等等。
AI Coloring Pages 和 HappyPagesAI,哪一个更优?
当我们比较AI Coloring Pages和HappyPagesAI时,这两个都是AI驱动的kids工具, 点赞数显示平局,两种工具获得的点赞数相同。 由于其他 aitools.fyi 用户可能决定获胜者,现在轮到你投票并帮助我们决定获胜者了。
结果让你说“嗯”?投票,把那个皱眉头变成笑脸!
AI Coloring Pages

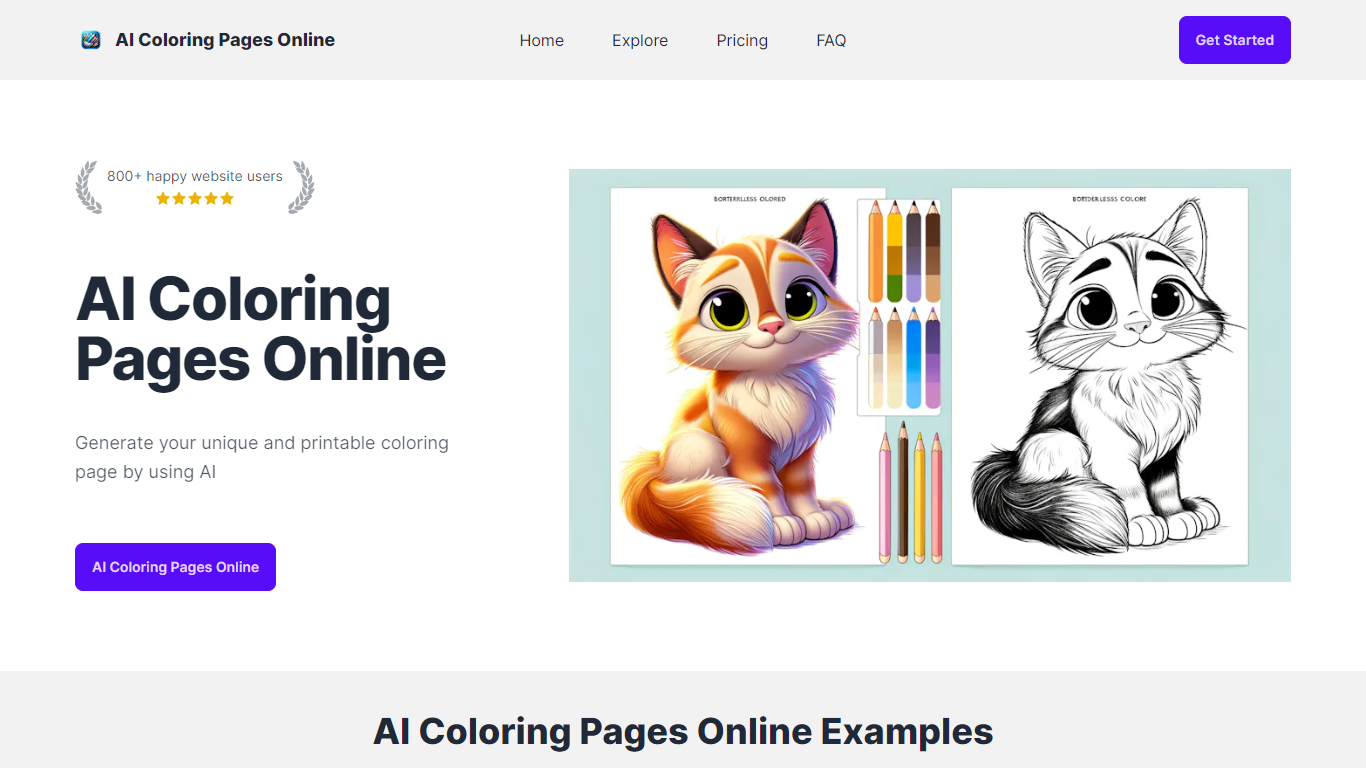
什么是 AI Coloring Pages?
AI Coloring Pages 提供了一种简单的方法,利用人工智能技术根据文本提示创建独特且可打印的涂色页。用户可以生成包含动物、风景、幻想生物等的图像,适合儿童、教育工作者以及任何寻求创意出口的人。该平台使用 DALLE3 模型,能够快速生成高质量的线条画,与手工设计相比节省时间和金钱。
界面设计用户友好,让没有设计经验的人只需输入想要的内容就能生成涂色页。这种易用性使得该工具面向更广泛的用户群体,从寻求趣味活动的父母到需要定制涂色表的小型项目。
AI Coloring Pages 通过支持无限变 variety 和不同主题的实验,鼓励创造力。生成的页面可以打印,实用于课堂或家庭的离线使用。
该服务采用积分制度,提供多种定价方案,包括有限积分的免费套餐和一次性付费的付费套餐,满足不同用户的需求。
支付安全由 Stripe 保障,确保用户数据安全。由于图像生成资源消耗较大,平台不提供退款,但通过电子邮件提供支持。
总体而言,AI Coloring Pages 以其快速高质量的彩页生成、易用的界面及灵活的价格策略,成为一个在创造和教育方面都非常有用的工具。
HappyPagesAI

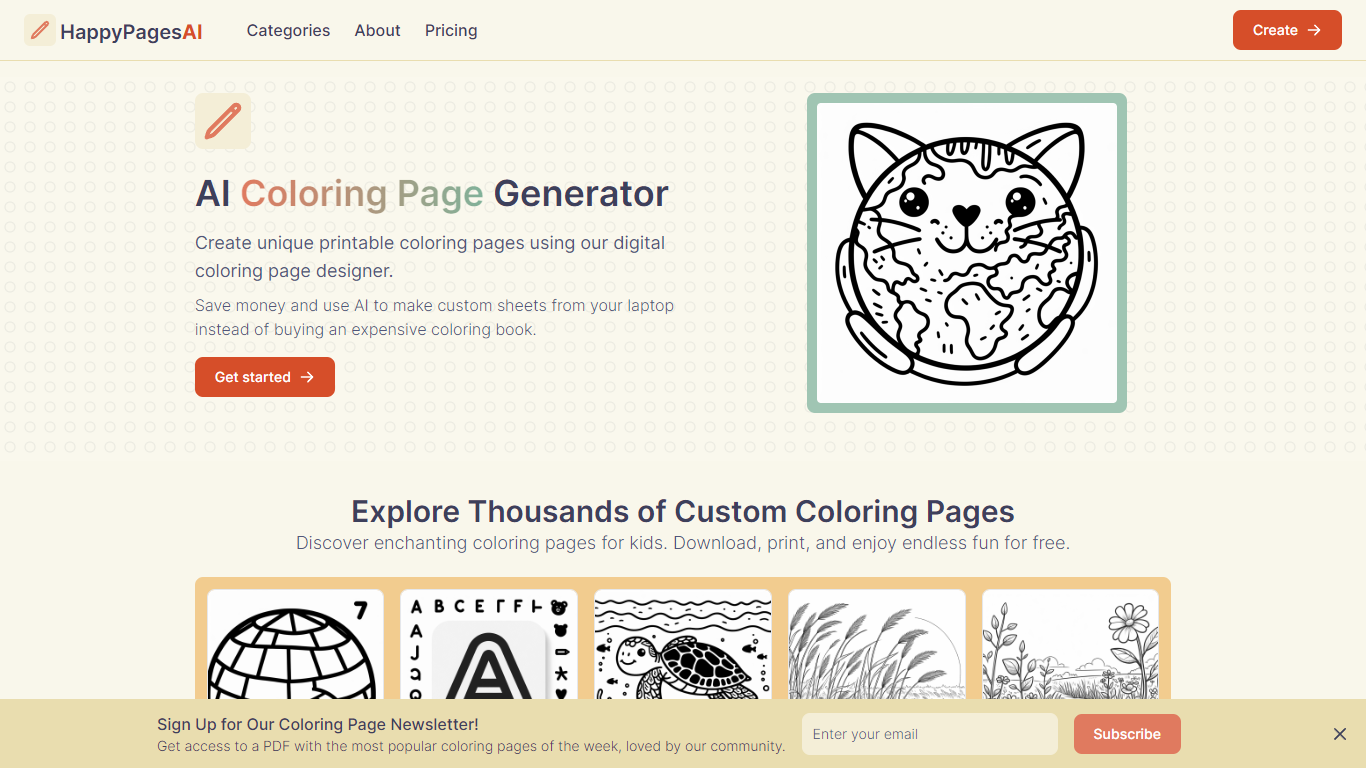
什么是 HappyPagesAI?
HappyPagesAI 提供创新且易于使用的 AI 着色页生成器,专为儿童和成人设计,让他们享受创建独特的着色表的乐趣。
借助用户友好的数字设计器界面,您可以直接在笔记本电脑上将您的想法转化为漂亮的可打印着色页。
通过选择这种经济高效的替代方式来替代购买传统涂色书,用户将有机会沉迷于无尽的创意乐趣。
HappyPagesAI 平台拥有大量适合各种主题的自定义模板,可供免费下载和打印。
创作过程被简化为三个简单的步骤:输入您的想法、选择您喜欢的风格以及接收您的定制设计。
HappyPagesAI 为用户提供了数以千计的可能性,激发想象力,为儿童提供具有教育意义和吸引力的活动,快乐的父母和教育工作者证明了这一点。
AI Coloring Pages 赞同数
HappyPagesAI 赞同数
AI Coloring Pages 顶级功能
🎨 简单的文本生成图像:通过输入简单提示词即可创建填色页,无需设计技能。
⏱️ 快速输出:几分钟内获得高质量填色页,节省手动绘图时间。
💰 灵活定价:提供免费计划及实惠的一次性付款选项获取额外积分。
🖨️ 可打印设计:下载并打印独特页面,享受离线填色乐趣。
🔒 安全支付:使用 Stripe 保障安全可靠的支付处理。
HappyPagesAI 顶级功能
功能1: 由基于人工智能的数字设计师界面创建的自定义着色页设计。
功能2: 购买昂贵的涂色书的一个显着节省成本的替代方案。
功能3: 广泛的风格和主题选择,提供个性化的着色体验。
功能4: 可下载和可打印的着色页,带来无尽的乐趣和创造力。
特点5: 适合儿童和成人,培养创造力、专注力和学习乐趣。
AI Coloring Pages 类别
- Kids
HappyPagesAI 类别
- Kids
AI Coloring Pages 定价类型
- Freemium
HappyPagesAI 定价类型
- Freemium
