AskCodi 对比 Refraction
在 AskCodi 和 Refraction 的对决中,哪个 AI Code Assistant 工具脱颖而出?我们评估评论、定价、替代品、功能、赞成票等等。
当我们把 AskCodi 和 Refraction 放在一起时,哪一个会成为胜利者?
让我们仔细看看AskCodi和Refraction,两者都是AI驱动的code assistant工具,看看它们有什么不同。 AskCodi在赞成票方面脱颖而出。 AskCodi的赞成票数为 7,而 Refraction 的赞成票数为 5。
不是你的菜?投票支持您喜欢的工具,搅动事情!
AskCodi

什么是 AskCodi?
进入Askcodi的单色但生动的世界,在哪里,现代设计符合用户友好的数字互动。体验一个强大的功能和优雅结合的空间,这些空间都以纯白人和深黑色的高对比度为主题。 AskCodi由强大而精确的“源代码Pro”字体提供动力,为技术爱好者和休闲浏览器设计了一个沉浸式环境。直观的布局确保了轻松的导航,并用粘性菜单吸引访客,使关键资源持续访问。 Askcodi在美学吸引力和实用性之间达到了正确的平衡,提供了一个微妙的梯度的背景,可以补充大胆的中心元素,从而使每次点击都是令人兴奋的视觉旅程。
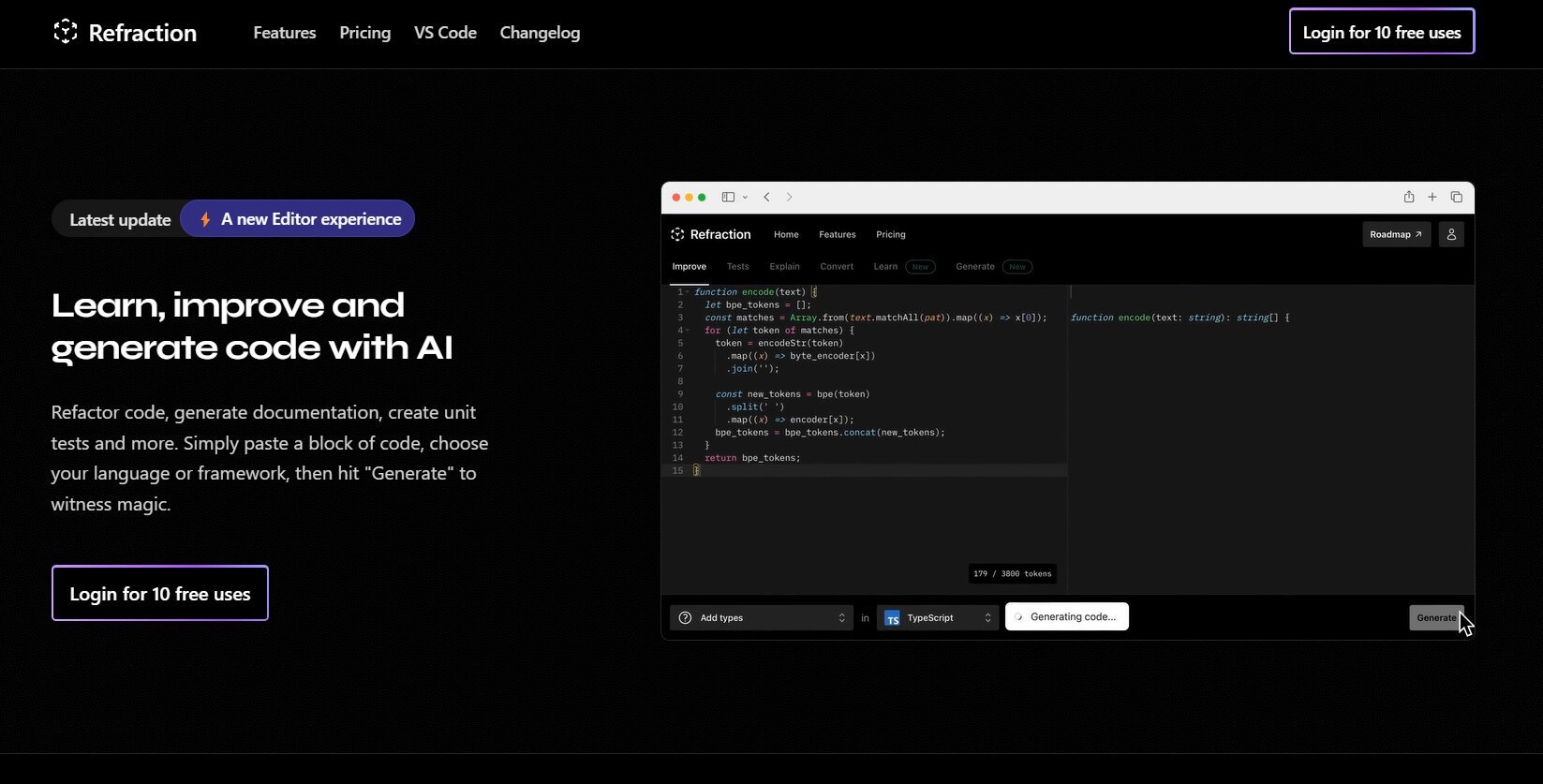
Refraction

什么是 Refraction?
使用AI改进并生成代码。重构代码,创建文档并自动编写单元测试。只需粘贴代码,选择语言或框架,然后单击“生成”即可查看魔术的发生。折射是开发人员的代码生成工具。它利用AI为您生成代码。使用它来产生单位测试,文档和重构代码。
AskCodi 赞同数
7🏆
Refraction 赞同数
5
AskCodi 顶级功能
单色设计: 时尚的高对比度美感,利用纯黑色背景和白色文本产生视觉冲击力。
现代字体: 利用“Source Code Pro”字体提供专业的技术导向的用户体验。
粘性导航: 通过粘性菜单界面持续访问核心区域。
响应式布局: 无缝适应各种设备和视口大小。
交互元素: 悬停和单击响应按钮,为用户提供动态交互。
Refraction 顶级功能
未列出顶级功能AskCodi 类别
- Code Assistant
Refraction 类别
- Code Assistant
AskCodi 定价类型
- Freemium
Refraction 定价类型
- Freemium
AskCodi 使用的技术
Refraction 使用的技术
React
Next.js
Vercel
Tailwind CSS
Headless UI
OpenAI
AskCodi 标签
AI Coding Assistant
Pair Programmer
Developer Productivity
Machine Learning
Code Analysis
Code Optimization
Code Refactoring
User-Friendly Interface
Collaboration Tool
Refraction 标签
AI Code
AI Code Writing Tool
Code Generation
