CaptureKit 对比 Create
在 CaptureKit 和 Create 的对决中,哪个 AI Developer 工具夺冠?我们审查功能、替代品、赞成票、评论、定价等等。
当我们把 CaptureKit 和 Create 放在一起时,哪一个会成为胜利者?
如果我们要分析CaptureKit和Create,两者都是AI驱动的developer工具,我们会发现什么? CaptureKit 和 Create 的点赞数不相上下。 您可以通过投票来帮助我们决定获胜者,并使天平倾向于其中一个工具。
结果让你说“嗯”?投票,把那个皱眉头变成笑脸!
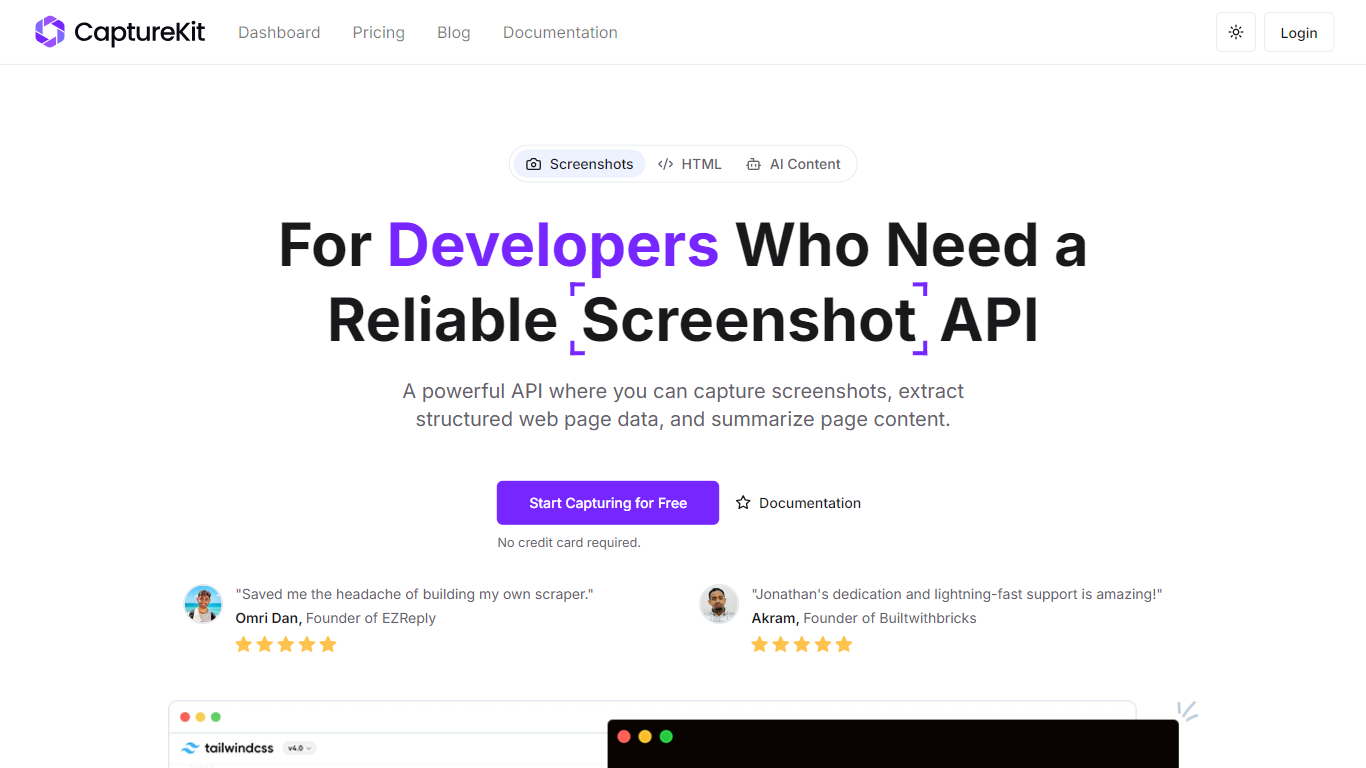
CaptureKit

什么是 CaptureKit?
CaptureKit 是一个强大的 API,旨在通过简单的请求来方便地捕获网站截图、提取结构化网页数据和内容摘要。此工具对于需要可靠、高效的方法来自动获取网站视觉效果和数据流程的开发人员和企业特别有益。通过简化截图流程,CaptureKit 允许用户将此功能集成到他们的工作流程中,而无需复杂的设置或广泛的编码知识。
CaptureKit 的目标受众包括开发人员、数字营销人员和需要自动捕获网站内容以用于各种目的(例如文档、分析或内容管理)的企业。 CaptureKit 的独特价值主张在于它能够提供高质量的全页截图,同时还提供 HTML 提取和 AI 摘要等附加功能,使其成为网页抓取和数据收集的综合解决方案。
CaptureKit 的主要区别在于它能够捕获整个网页,包括延迟加载的内容和无限滚动,以及阻止 Cookie 横幅和广告等不需要的元素的选项。此外,用户可以完全控制屏幕截图参数,例如视口大小和输出格式,从而增强了 API 的自定义和可用性。凭借无缝集成选项(包括自动上传到 Amazon S3),CaptureKit 成为满足现代 Web 开发和自动化需求的多功能工具。
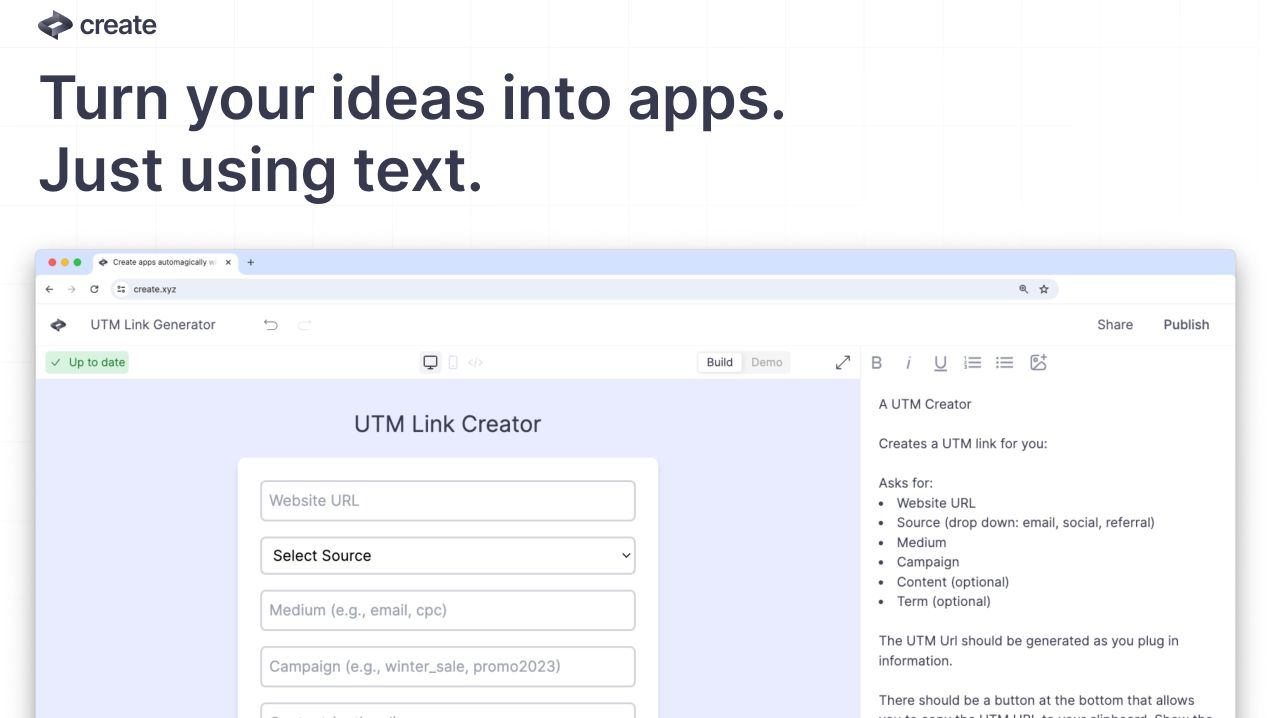
Create

什么是 Create?
Create 是一款人工智能应用程序构建器,可让您使用完整代码自动快速创建网站、应用程序和组件。
怎么运行的:
- 只需输入您想要的内容,然后就会看到它立即出现。
- 当您添加到规范时,您的应用程序会实时构建。
- 将图像复制并粘贴到规范中以使用 GPT-4-Vision
- 通过添加到您的规范或通过评论或点击元素进行迭代
- 快速返回到任何以前的版本
- 与合作者分享您的应用程序以共同构建
- 一键发布您的应用程序或复制并粘贴代码(React、Typescript、Tailwind 等)
请关注快速更新: 推特 - twitter.com/create_xyz YouTube - youtube.com/@codewithcreate
CaptureKit 赞同数
Create 赞同数
CaptureKit 顶级功能
全页面截图:捕获整个网页,包括延迟加载的内容和无限滚动,确保不会错过页面的任何部分。
元素控制:使用 CSS 选择器隐藏特定元素,如弹出窗口和广告,从而获得干净、集中的屏幕截图。
多种输出格式:以 PNG、WebP、JPEG 或 PDF 等多种格式导出屏幕截图,以满足不同用户的需求。
自动 S3 上传:轻松将捕获的屏幕截图上传到 Amazon S3 以便于存储和访问,简化工作流程管理。
AI摘要:使用AI生成简洁而有意义的网页摘要,增强内容分析和报告。
Create 顶级功能
快速创建人工智能驱动的应用程序: 使用人工智能代码生成在 2 分钟内构建应用程序。
多样化的模板选择: 访问各种模板,包括计算器、注册页面、编辑器等。
无需编码: 无需广泛的编码知识即可轻松创建应用程序。
充满活力的创作者社区: 加入由开发者和创作者组成的支持性 Discord 社区。
持续创新: 受益于不断发展的平台,不断添加新功能和改进。
CaptureKit 类别
- Developer
Create 类别
- Developer
CaptureKit 定价类型
- Freemium
Create 定价类型
- Freemium