Continue 对比 Refraction
在 Continue 和 Refraction 的对决中,哪个 AI Code Assistant 工具脱颖而出?我们比较评论、定价、替代品、赞成票、功能等等。
哪一个更好?Continue 还是 Refraction?
当我们比较Continue和Refraction时,这两个都是AI驱动的code assistant工具, Continue是赞成票的明显赢家。 Continue的赞成票数为 6,而 Refraction 的赞成票数为 5。
您不同意结果?投票帮助我们决定!
Continue

什么是 Continue?
Continue Dev, Inc. 通过将大型语言模型 (LLM) 直接集成到集成开发环境 (IDE) 中,彻底改变了开发人员与编码交互的方式。这种开源的编码自动驾驶工具允许在流行的 IDE(如 VS Code 和 JetBrains)中无缝生成代码、重构和解释。开发人员可以专注于工作,而无需切换窗口,使用 IDE 中的自然语言编辑、任务完成和代码查询。
他们还可以从头开始生成全新的文件,以满足各种编程需求。Continue 与各种 LLM 兼容,可在本地或通过云部署,为开发团队提供针对其特定代码库量身定制的上下文感知帮助。它具有离线功能、可自定义模块以及使用开发数据微调模型的能力,确保定制的编码助手体验。团队可以使用 Continue 轻松协作并简化编码效率。
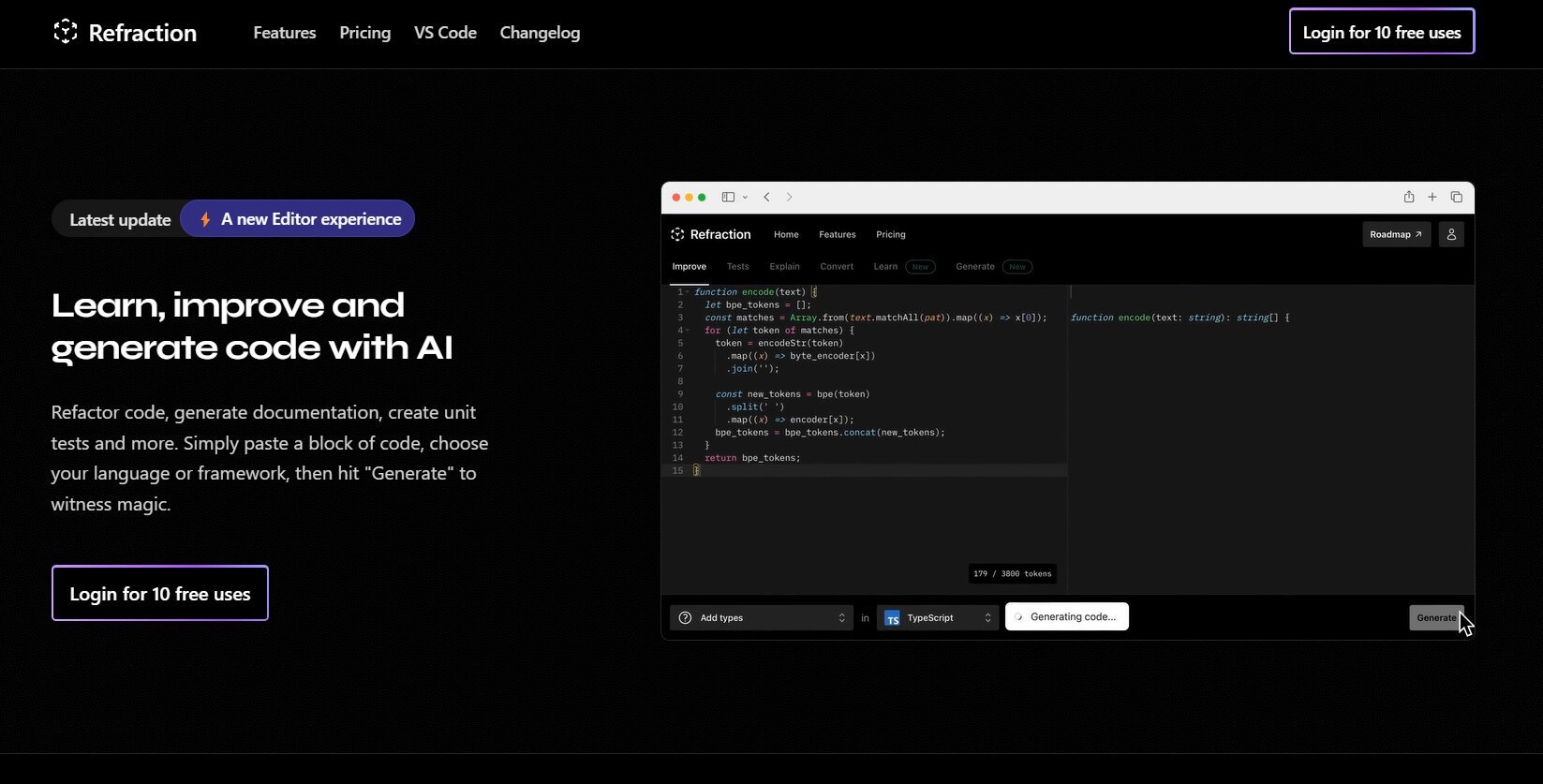
Refraction

什么是 Refraction?
使用AI改进并生成代码。重构代码,创建文档并自动编写单元测试。只需粘贴代码,选择语言或框架,然后单击“生成”即可查看魔术的发生。折射是开发人员的代码生成工具。它利用AI为您生成代码。使用它来产生单位测试,文档和重构代码。
Continue 赞同数
Refraction 赞同数
Continue 顶级功能
**直接 IDE 集成:**在您的 IDE 中无缝编码,无需切换窗口或复制粘贴代码。
与多种 LLM 兼容:利用各种大型语言模型,包括 GPT-4 和 Code LLama。
**动态代码库语境化:**从现有代码库自动确定上下文可增强帮助的相关性。
**全面的离线使用:**本地优先设计允许离线使用,并可选择矢量数据库集成以获得个性化的体验。
团队部署选项:设置“继续”以供整个团队使用,以便在您的项目间提供统一的编码协助。
Refraction 顶级功能
未列出顶级功能Continue 类别
- Code Assistant
Refraction 类别
- Code Assistant
Continue 定价类型
- Freemium
Refraction 定价类型
- Freemium