Designify 对比 Magician for Figma
在 Designify 和 Magician for Figma 的对决中,哪个 AI Design 工具是冠军?我们评估定价、替代品、赞成票、功能、评论等等。
如果你必须在 Designify 和 Magician for Figma 之间做出选择,你会选择哪一个?
当我们检查Designify和Magician for Figma时,两者都是AI启用的design工具,我们会发现什么独特的特征? Magician for Figma在赞成票方面脱颖而出。 Magician for Figma已经获得了 18 个赞成票,而 Designify 已经获得了 6 个赞成票。
认为我们错了?投票并向我们展示谁才是老大!
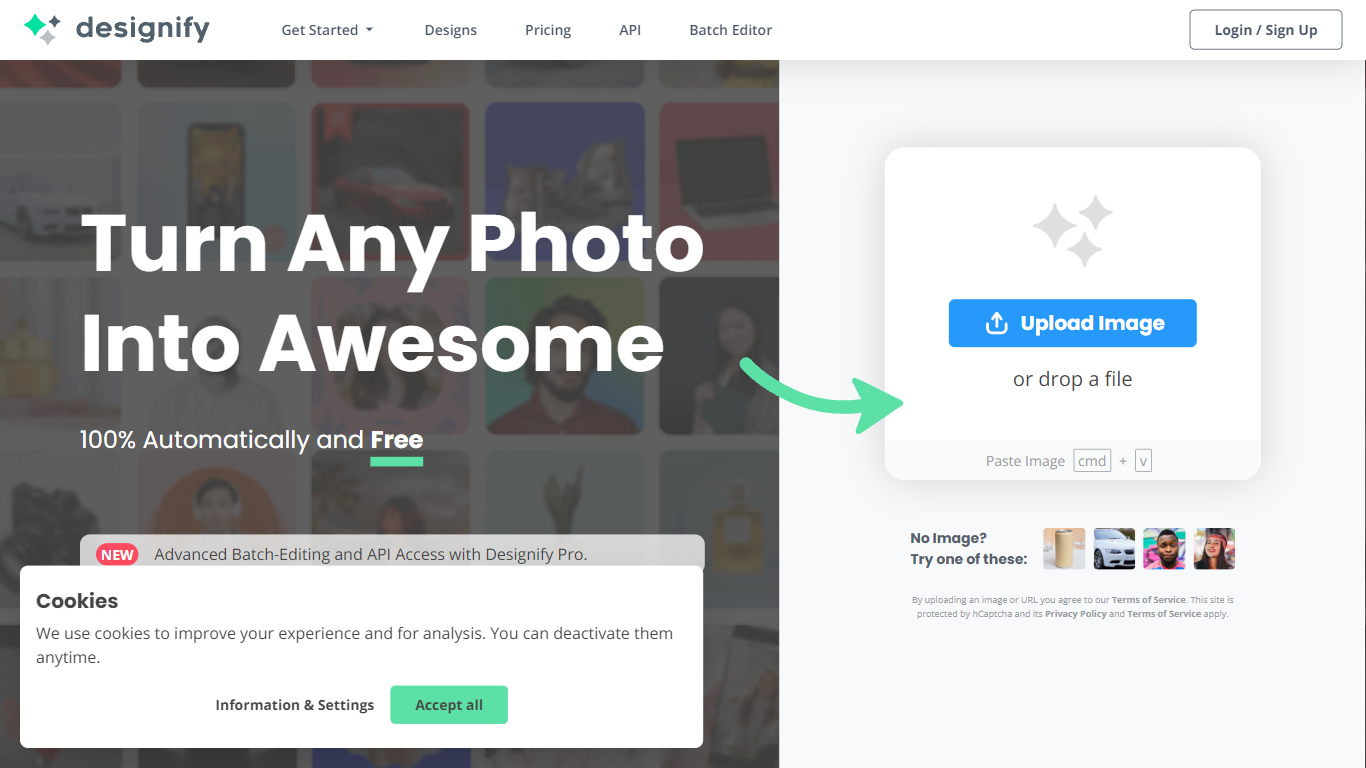
Designify

什么是 Designify?
通过Definify来优化数字形象,并增强设计功能,这是一个综合平台,上面铺有各种色彩和丰富的造型选项的调色板。 Definify以其复杂的CSS自定义属性而脱颖而出,可满足细致的设计方案,为需要Web设计精确的专业人员提供了多功能工具集。凭借一系列脉轮颜色主题,您的项目可以体现出完美的语调和观众的参与度。字体选择轻而易举,因为指定包含诸如Poppins和Open Sans之类的流行字体,与品牌一致性无缝保持一致。用户可以期望直观的设计元素使界面充满活力并直接与用户群交谈。将阴影和响应式边框大小分层为您的布局带来深度和清晰的定义。深入研究以用户为中心的设计体验,其中控制和自定义融合在一起,以在每个网站项目中释放创意潜力。
Magician for Figma

什么是 Magician for Figma?
由AI提供动力的无花果的神奇设计工具。用AI的力量设计从文案到产生文本独特图标的所有功能。
Designify 赞同数
Magician for Figma 赞同数
Designify 顶级功能
丰富的配色方案: 提供大量的颜色变量选择,以创建引人入胜的主题设计。
排版灵活性: 集成 Poppins 和 Open Sans 等流行字体,以实现品牌一致性和可读性。
**响应式设计元素:**提供一系列设计属性,以满足各种设备和屏幕尺寸的需求。
可自定义的阴影和边框: 使用户能够通过可调整的阴影和边框样式为布局添加深度和清晰度。
用户体验重点: 优先采用以用户为中心的网页设计方法,帮助创建直观的交互式界面。
Magician for Figma 顶级功能
未列出顶级功能Designify 类别
- Design
Magician for Figma 类别
- Design
Designify 定价类型
- Freemium
Magician for Figma 定价类型
- Free
