Figflow 对比 Rapid Pages
比较 Figflow 和 Rapid Pages,看看我们在功能、评论、定价、替代品、赞成票等方面比较哪个 AI Design 工具更好。
哪一个更好?Figflow 还是 Rapid Pages?
当我们比较Figflow 和Rapid Pages时,这两个都是AI驱动的design工具, 点赞数显示平局,两种工具获得的点赞数相同。 您的投票很重要!通过投票帮助我们决定 aitools.fyi 用户中的获胜者。
认为我们错了?投票并向我们展示谁才是老大!
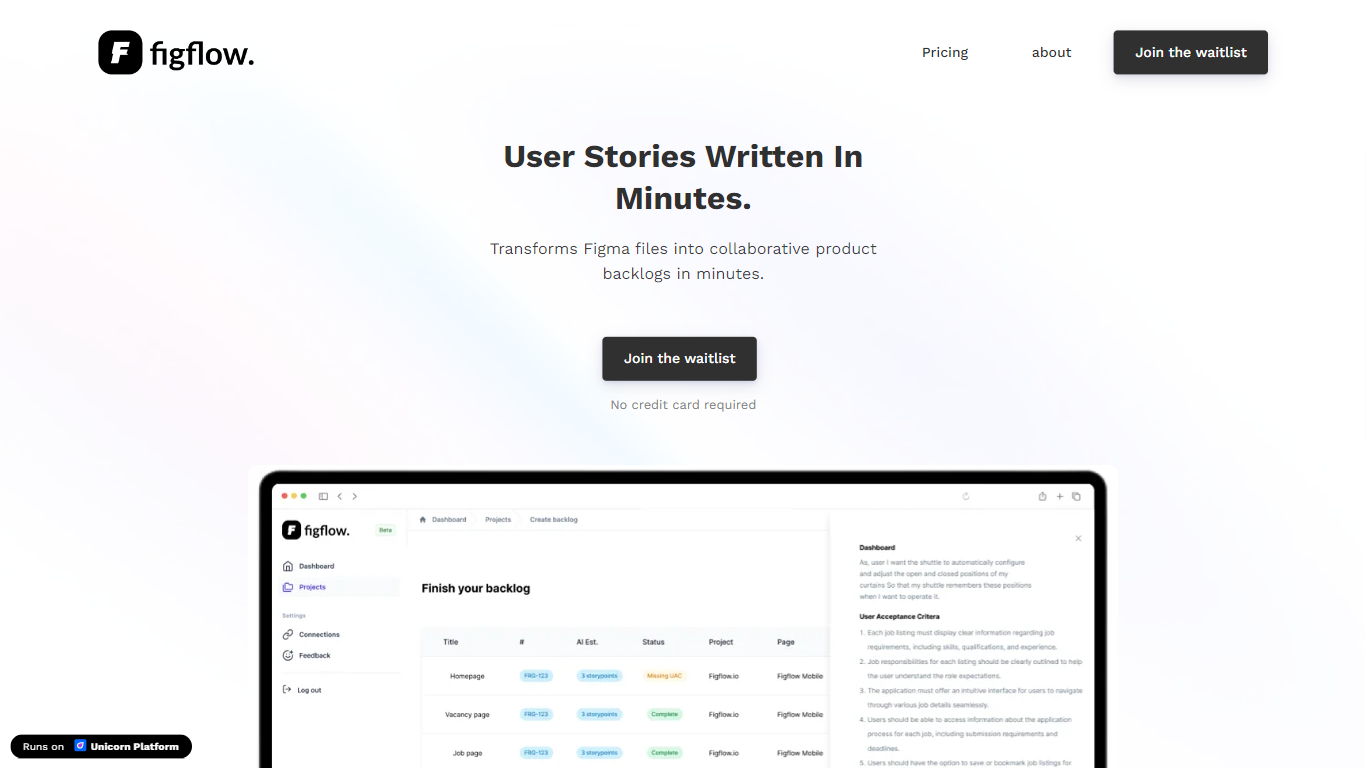
Figflow

什么是 Figflow ?
Figflow 是一款创新工具,旨在简化从设计文件创建用户故事的过程。它非常适合想要在产品开发中节省时间并加强协作的产品所有者、产品经理和产品设计师。借助 Figflow,您可以在几分钟内将 Figma 设计文件转换为全面的产品待办事项列表,从而简化您的冲刺计划和执行。这种无障碍的解决方案使团队能够专注于构建,最大限度地减少编写用户故事和准备开发冲刺的繁琐任务。无论您是为了清晰而提炼用户故事、收集产品需求,还是确保您的设计顺利过渡到开发,Figflow 都会为您的每一步提供帮助。准备好增强您的工作流程并立即加入候补名单 - 无需信用卡!
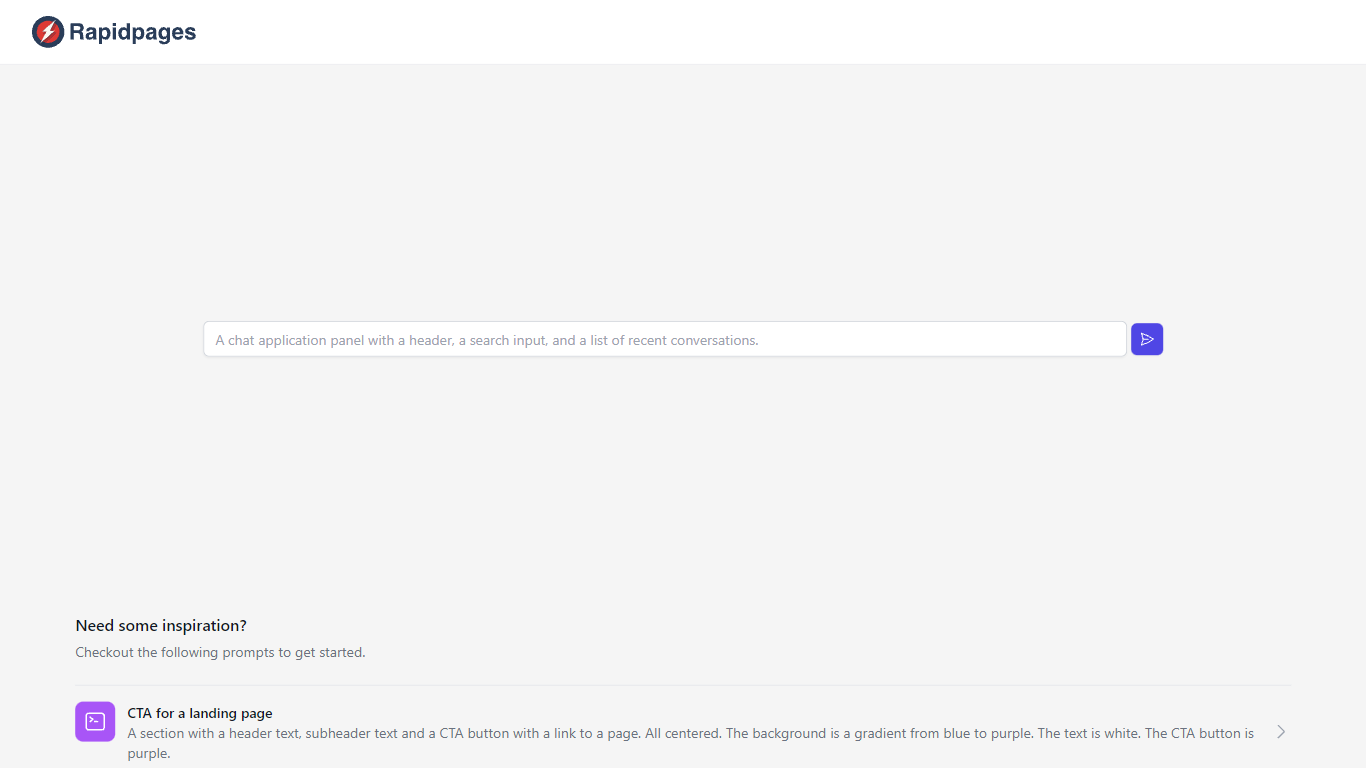
Rapid Pages

什么是 Rapid Pages?
为您的网站创建新组件可以极大地增强用户体验和参与度。我们的创意提示为您提供设计组件所需的灵感,使其既具有视觉吸引力,又具有实用功能。无论您是想为着陆页或详细的产品卡制作引人注目的号召性用语 (CTA),本指南都将帮助您构思和执行您的愿景。
从登陆页面的 CTA 开始,想象一个通过粗体标题文本、迷人的副标题和链接到网站关键页面的显着 CTA 按钮来吸引注意力的部分。该组件的设计目的是通过从蓝色到紫色过渡的令人惊叹的背景渐变来脱颖而出,同时文本保持清晰的白色以提高可读性,CTA 按钮以深紫色色调跟随主题。
当谈到展示产品的功能时,我们的布局建议包括在居中的 2x2 网格上方包含清晰的标题和副标题文本的部分。每个网格单元都会在微妙的灰色背景下简洁地描述产品的一个关键方面,并使用白色文本以确保清晰度和焦点。
最后,我们的产品卡片提案需要一个排列整齐的部分,中间有两张卡片,在干净的白色背景上突出显示产品图像、名称、描述和紫色 CTA 按钮。建议使用黑色文本,以提供强烈的对比度,促进轻松的阅读体验。
Figflow 赞同数
Rapid Pages 赞同数
Figflow 顶级功能
用户故事创建: 在几分钟内将 Figma 文件转换为协作产品待办事项列表。
减少手动工作: 细化用户故事以简化冲刺计划和执行。
**见解收集:**帮助产品经理轻松收集产品需求并与利益相关者进行沟通。
设计到开发的过渡: 从 Figma 文件无缝生成用户故事,以实现平稳的流程。
无需信用卡: 加入候补名单,无需任何预付款。
Rapid Pages 顶级功能
**鼓舞人心的提示:**启动网站组件设计过程的具体提示。
CTA 设计: 使用重点设计元素创建引人注目的 CTA 的指南。
产品功能布局: 结构化 2x2 网格布局可有效详细说明产品功能。
产品卡模板: 设计信息丰富且有吸引力的产品卡的建议。
视觉美学: 有关配色方案和文本对比度的提示,以增强用户交互和视觉吸引力。
Figflow 类别
- Design
Rapid Pages 类别
- Design
Figflow 定价类型
- Freemium
Rapid Pages 定价类型
- Freemium