Image Caption Generator 对比 Figflow
在 Image Caption Generator 和 Figflow 的对决中,哪个 AI Design 工具是冠军?我们评估定价、替代品、赞成票、功能、评论等等。
如果你必须在 Image Caption Generator 和 Figflow 之间做出选择,你会选择哪一个?
当我们检查Image Caption Generator 和Figflow 时,两者都是AI启用的design工具,我们会发现什么独特的特征? 点赞数显示平局,两种工具获得的点赞数相同。 加入 aitools.fyi 用户,通过投票决定获胜者。
不同意结果?投票并参与决策过程!
Image Caption Generator

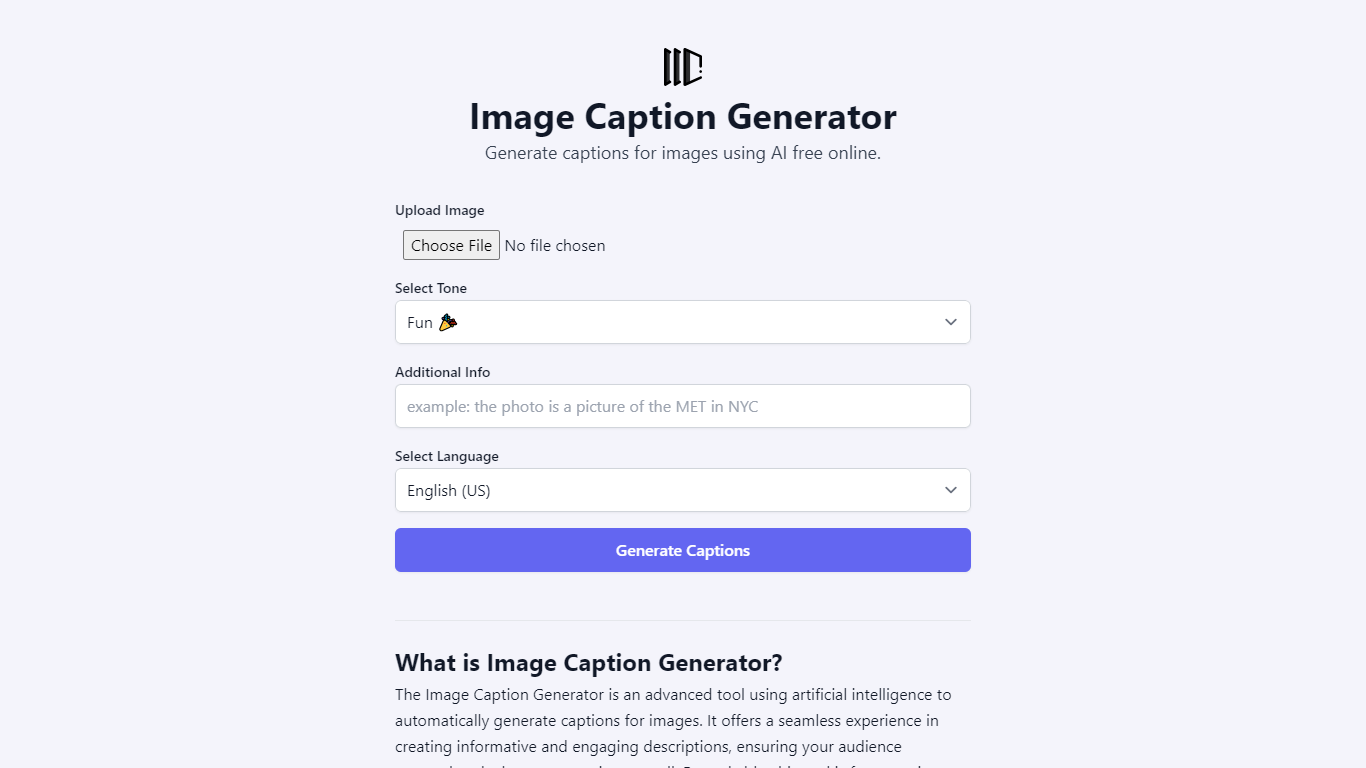
什么是 Image Caption Generator ?
图片说明生成器是一款免费的高级在线工具,它利用人工智能自动为上传的图片生成说明。这项由人工智能驱动的功能通过计算机视觉理解图像的内容,使其能够制作出引起观众共鸣的丰富而引人入胜的描述。说明旨在在视觉内容和观看者之间建立联系,它增加了有意义的背景并增强了每张图片背后的故事,使其成为 Instagram、博客和其他社交媒体等不同平台的理想选择。
用户可以上传图片,从各种色调(如有趣、严肃或浪漫)中进行选择以匹配其内容的氛围,并提供其他详细信息以微调说明。无需创建帐户,任何想要增强其数字内容的人都可以轻松访问它。此外,它还支持多种语言,满足全球用户群的需求。
对于内容创建者和网站所有者,图片说明生成器还有助于改善搜索引擎优化 (SEO)。通过生成富含关键字的说明,它有助于使内容更容易被搜索引擎发现,从而提高网站可见性和用户参与度。它是一个简单、有效的工具,可以增强文章、社交媒体信息并加强整体内容策略。
Figflow

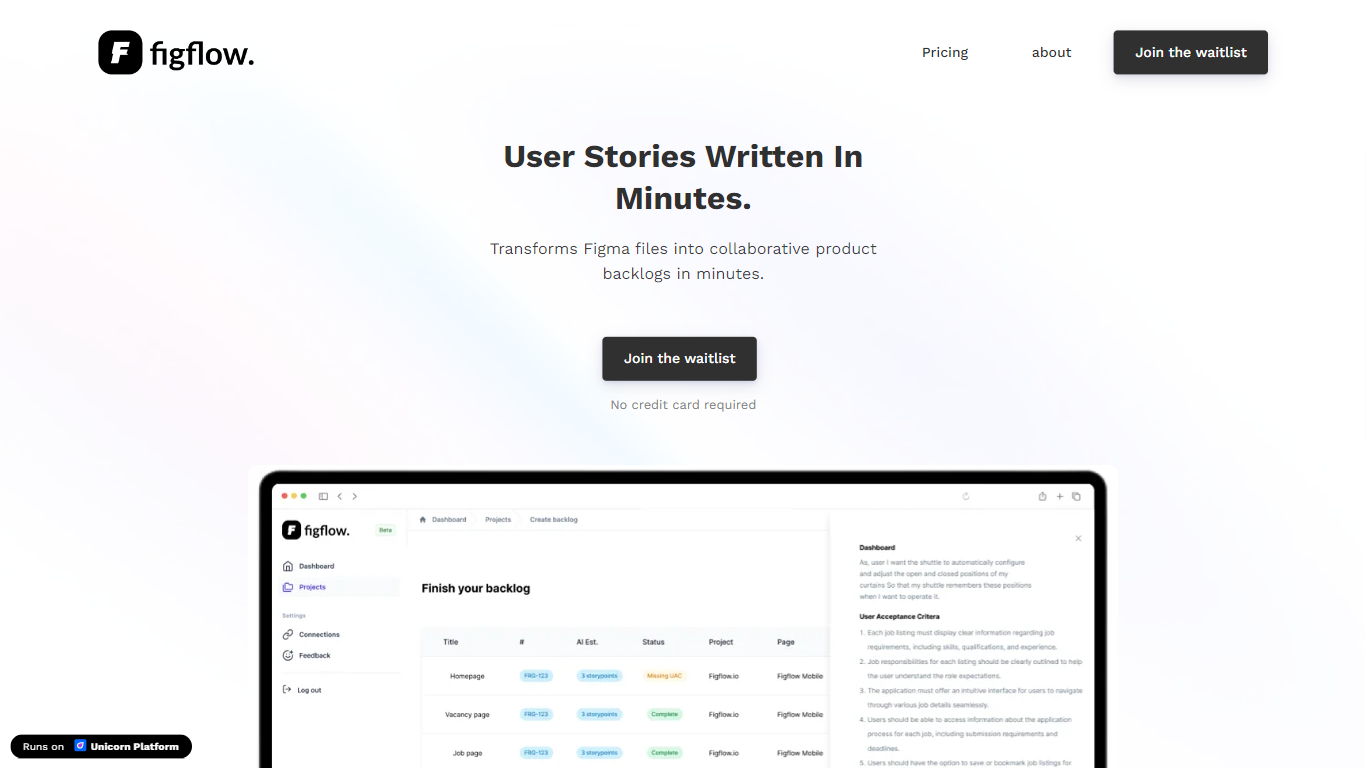
什么是 Figflow ?
Figflow 是一款创新工具,旨在简化从设计文件创建用户故事的过程。它非常适合想要在产品开发中节省时间并加强协作的产品所有者、产品经理和产品设计师。借助 Figflow,您可以在几分钟内将 Figma 设计文件转换为全面的产品待办事项列表,从而简化您的冲刺计划和执行。这种无障碍的解决方案使团队能够专注于构建,最大限度地减少编写用户故事和准备开发冲刺的繁琐任务。无论您是为了清晰而提炼用户故事、收集产品需求,还是确保您的设计顺利过渡到开发,Figflow 都会为您的每一步提供帮助。准备好增强您的工作流程并立即加入候补名单 - 无需信用卡!
Image Caption Generator 赞同数
Figflow 赞同数
Image Caption Generator 顶级功能
**人工智能:**利用人工智能生成图像标题。
多种音调:提供不同的字幕音调以符合预期的情感或背景。
多种语言:支持多种语言的字幕,以覆盖全球。
**SEO 增强:**通过富含关键词的标题帮助提高网站的搜索引擎可见性。
用户友好:界面简单且易于访问,无需登录。
Figflow 顶级功能
用户故事创建: 在几分钟内将 Figma 文件转换为协作产品待办事项列表。
减少手动工作: 细化用户故事以简化冲刺计划和执行。
**见解收集:**帮助产品经理轻松收集产品需求并与利益相关者进行沟通。
设计到开发的过渡: 从 Figma 文件无缝生成用户故事,以实现平稳的流程。
无需信用卡: 加入候补名单,无需任何预付款。
Image Caption Generator 类别
- Design
Figflow 类别
- Design
Image Caption Generator 定价类型
- Freemium
Figflow 定价类型
- Freemium
