pixels2flutter 对比 Befront
比较 pixels2flutter 和 Befront,看看我们在功能、评论、定价、替代品、赞成票等方面比较哪个 AI Design 工具更好。
哪一个更好?pixels2flutter 还是 Befront?
当我们比较pixels2flutter和Befront时,这两个都是AI驱动的design工具, 正如相同的点赞数所示,这两种工具都同样受到青睐。 由于其他 aitools.fyi 用户可能决定获胜者,现在轮到你投票并帮助我们决定获胜者了。
不是你的菜?投票支持您喜欢的工具,搅动事情!
pixels2flutter

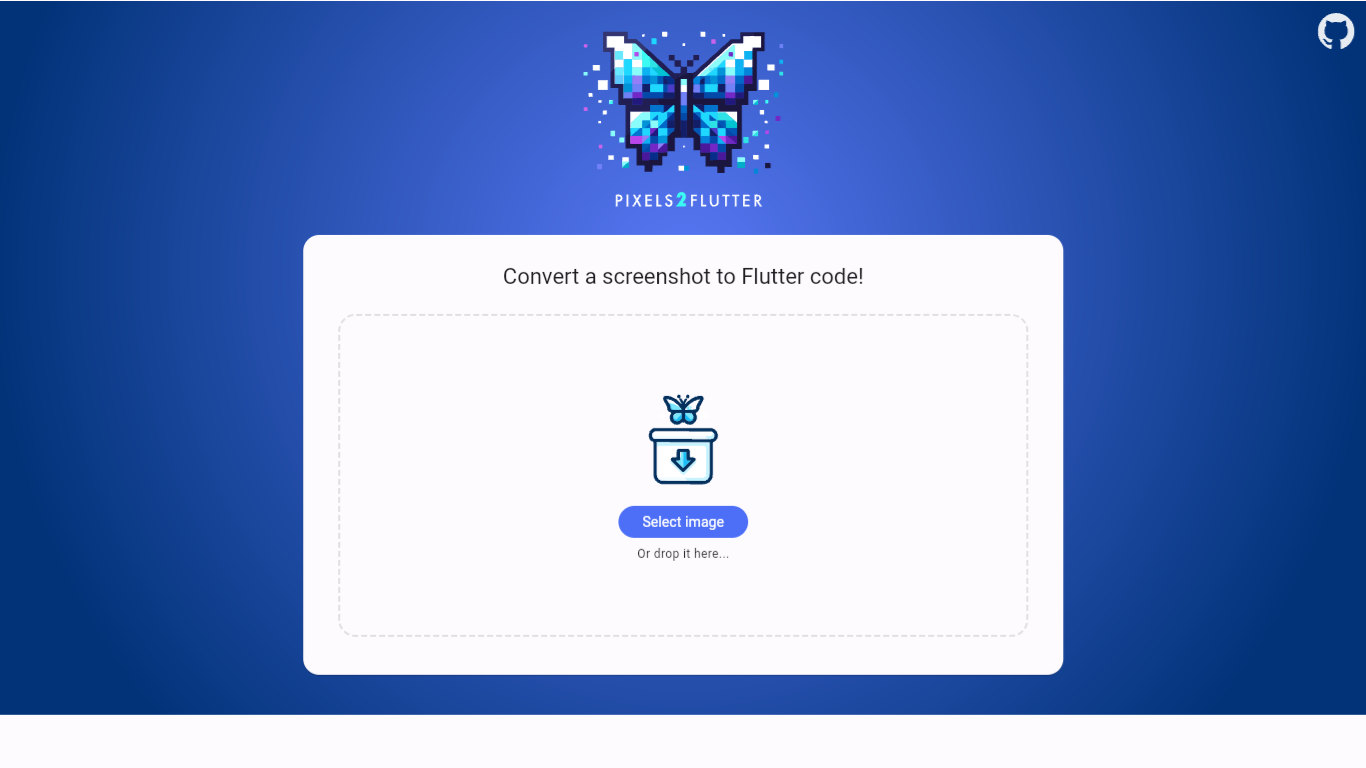
什么是 pixels2flutter?
Pixels2flutter 是一款创新工具,旨在通过将 UI 屏幕截图直接转换为功能性 Flutter 代码来简化应用程序开发流程。这款尖端软件满足了希望加快工作流程的经验丰富的 Flutter 开发人员和寻求了解如何将视觉设计转化为代码的新手的需求。只需上传您想要的用户界面的屏幕截图,pixels2flutter 就会智能生成与 Flutter 框架兼容的相应 Dart 代码。这不仅节省了时间,还确保了设计到代码过程的准确和高效。准备好利用 Pixel2flutter 的便利性和可靠性来增强您的 Flutter 开发体验。
Befront

什么是 Befront?
Befront是一种最先进的交互式UI/UX设计模拟器,它将数字设计概念栩栩如生。它提供了独特而身临其境的体验,使用户能够在动态的实时环境中创建,测试和迭代用户界面和用户体验设计。借助Befront,设计师,产品团队和教育工作者可以快速有效地探索设计变化,从而使设计过程更加直观和协作。通过模拟各种用户交互和视觉布局,Befront有助于制作交互式组件和既令人愉悦又功能稳定的交互式组件和流。其用户友好的界面和强大的仿真功能使其成为现代UI/UX设计开发的重要工具,确保您的数字产品经过精心制定,以满足最高的可用性和卓越设计标准。简化您的设计工作流程,并使用Befront(创新UI/UX探索的最终伴侣)解锁创意潜力。
pixels2flutter 赞同数
Befront 赞同数
pixels2flutter 顶级功能
高效的 UI 转换: 将屏幕截图有效地转换为功能性 Flutter 代码。
节省开发时间: 通过自动生成代码来加快应用程序开发过程。
提高准确性: 确保 UI 元素精确地转换为代码。
用户友好: 适合经验丰富的开发人员和 Flutter 初学者。
无缝集成: 生成立即与 Flutter 框架兼容的代码。
Befront 顶级功能
实时设计模拟: 在动态环境中快速可视化和测试 UI/UX 概念。
直观的用户界面: 易于导航的界面简化了设计过程。
交互式组件: 开发交互式元素并制作原型以评估功能。
协作工作流程: 使用专为多个用户共同创建设计而设计的工具来增强团队合作。
美观和功能: 在设计阶段平衡视觉吸引力和用户友好体验。
pixels2flutter 类别
- Design
Befront 类别
- Design
pixels2flutter 定价类型
- Freemium
Befront 定价类型
- Paid