Rapid Pages 对比 Magician for Figma
探索 Rapid Pages 和 Magician for Figma 的对决,找出哪个 AI Design 工具获胜。我们分析赞成票、功能、评论、定价、替代品等等。
在比较 Rapid Pages 和 Magician for Figma 时,哪一个超越了另一个?
当我们将Rapid Pages与Magician for Figma进行对比时,两者都是AI操作的design工具,并将它们并排放置时,我们可以发现几个重要的相似之处和分歧。 Magician for Figma在赞成票方面脱颖而出。 Magician for Figma已经获得了 18 个 aitools.fyi 用户的赞成票,而 Rapid Pages 已经获得了 6 个赞成票。
结果让你说“嗯”?投票,把那个皱眉头变成笑脸!
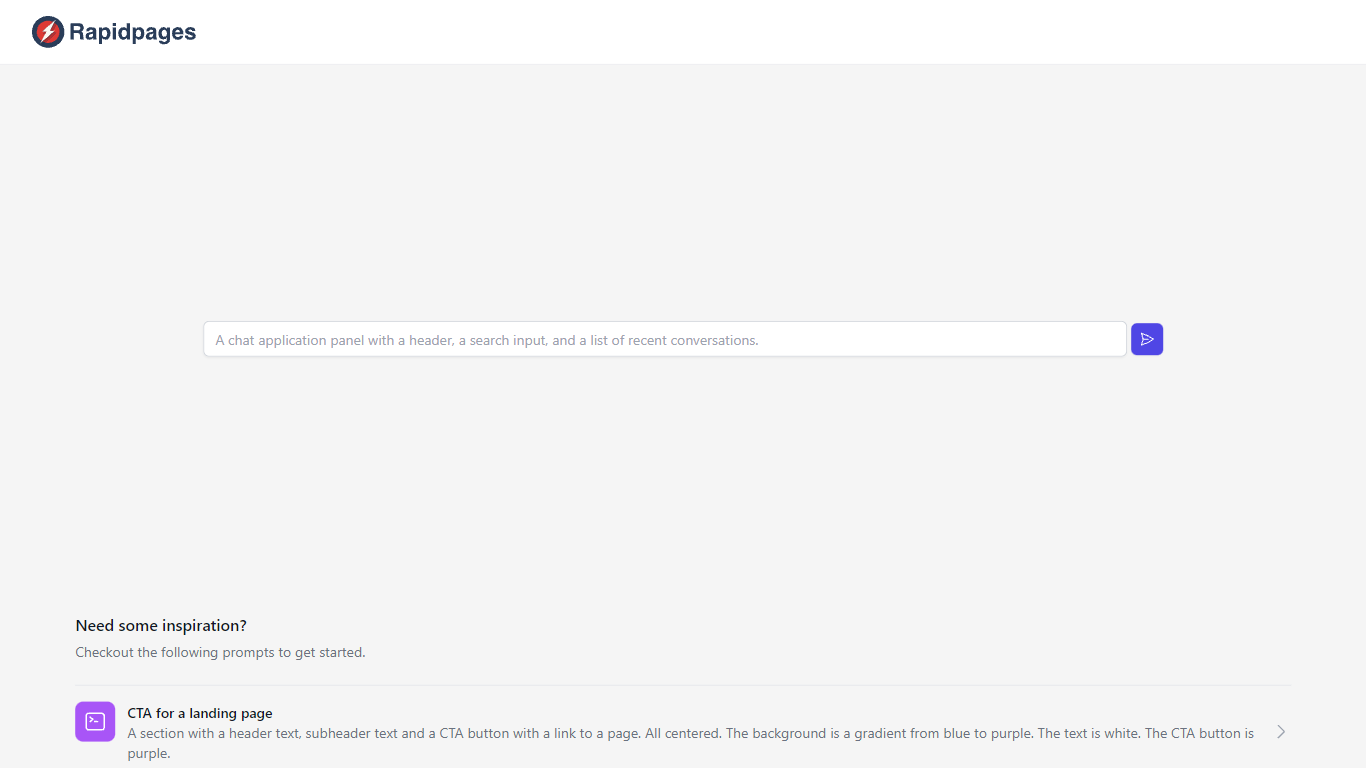
Rapid Pages

什么是 Rapid Pages?
为您的网站创建新组件可以极大地增强用户体验和参与度。我们的创意提示为您提供设计组件所需的灵感,使其既具有视觉吸引力,又具有实用功能。无论您是想为着陆页或详细的产品卡制作引人注目的号召性用语 (CTA),本指南都将帮助您构思和执行您的愿景。
从登陆页面的 CTA 开始,想象一个通过粗体标题文本、迷人的副标题和链接到网站关键页面的显着 CTA 按钮来吸引注意力的部分。该组件的设计目的是通过从蓝色到紫色过渡的令人惊叹的背景渐变来脱颖而出,同时文本保持清晰的白色以提高可读性,CTA 按钮以深紫色色调跟随主题。
当谈到展示产品的功能时,我们的布局建议包括在居中的 2x2 网格上方包含清晰的标题和副标题文本的部分。每个网格单元都会在微妙的灰色背景下简洁地描述产品的一个关键方面,并使用白色文本以确保清晰度和焦点。
最后,我们的产品卡片提案需要一个排列整齐的部分,中间有两张卡片,在干净的白色背景上突出显示产品图像、名称、描述和紫色 CTA 按钮。建议使用黑色文本,以提供强烈的对比度,促进轻松的阅读体验。
Magician for Figma

什么是 Magician for Figma?
由AI提供动力的无花果的神奇设计工具。用AI的力量设计从文案到产生文本独特图标的所有功能。
Rapid Pages 赞同数
Magician for Figma 赞同数
Rapid Pages 顶级功能
**鼓舞人心的提示:**启动网站组件设计过程的具体提示。
CTA 设计: 使用重点设计元素创建引人注目的 CTA 的指南。
产品功能布局: 结构化 2x2 网格布局可有效详细说明产品功能。
产品卡模板: 设计信息丰富且有吸引力的产品卡的建议。
视觉美学: 有关配色方案和文本对比度的提示,以增强用户交互和视觉吸引力。
Magician for Figma 顶级功能
未列出顶级功能Rapid Pages 类别
- Design
Magician for Figma 类别
- Design
Rapid Pages 定价类型
- Freemium
Magician for Figma 定价类型
- Free