Whattocode 对比 Prisma Editor
在 Whattocode 和 Prisma Editor 的对决中,哪个 AI Developer 工具脱颖而出?我们比较评论、定价、替代品、赞成票、功能等等。
Whattocode 和 Prisma Editor,哪一个更优?
当我们比较Whattocode 和Prisma Editor时,这两个都是AI驱动的developer工具, 正如相同的点赞数所示,这两种工具都同样受到青睐。 您可以通过投票来帮助我们决定获胜者,并使天平倾向于其中一个工具。
不同意结果?投票并参与决策过程!
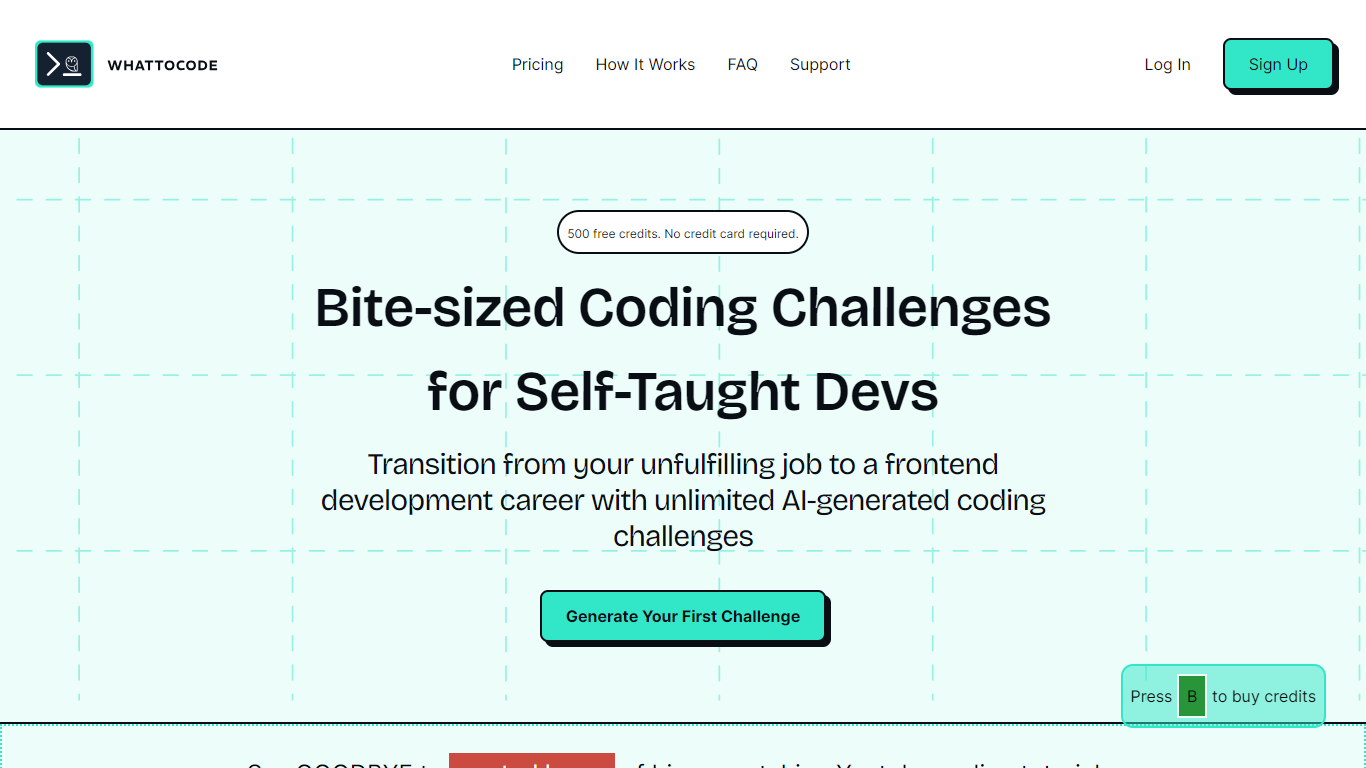
Whattocode

什么是 Whattocode ?
Whattocode 是您终极的编码挑战生成器,可帮助自学成才的开发人员和那些希望转行从事前端开发的人保持敏锐并提高技能。通过选择您拥有的时间和开发人员级别,您可以在短短 2 分钟内生成一个独特的编码挑战。
Whattocode 消除了漫无目的的教程浏览的需要,提供根据您的技能水平和目标量身定制的简短、AI 生成的编码挑战。从简单的 UI 组件到单页应用程序 (SPA),您可以根据自己的喜好自定义挑战。完成后,您可以将样板代码导入 Codepen 以方便使用,甚至可以在我们的 Discord 服务器上分享您的结果以获得宝贵的反馈。立即开始使用 500 个免费积分,无需信用卡,并在您的编码旅程中取得有意义的进展。
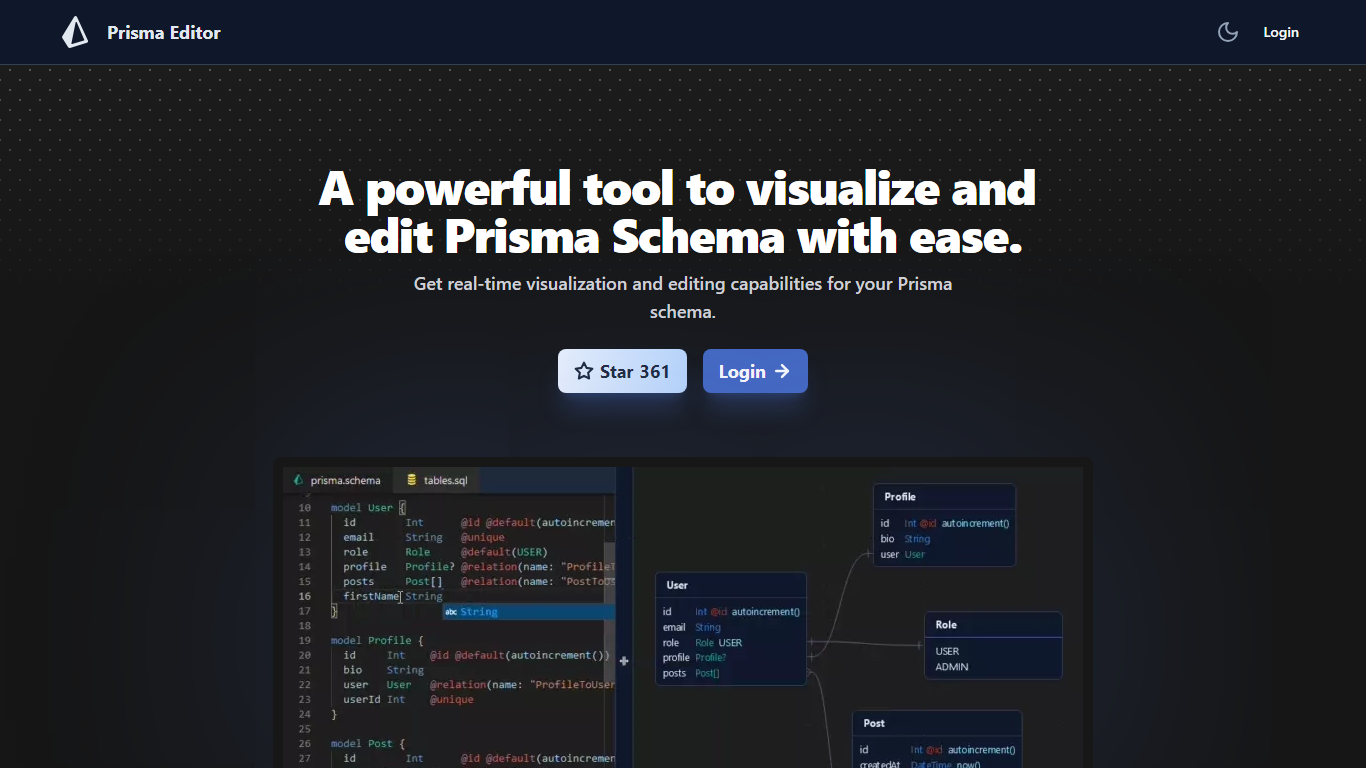
Prisma Editor

什么是 Prisma Editor?
Prisma编辑器是一种创新的基于Web的工具,可作为Prisma Schema编辑器,提供可视化和编辑功能来简化数据库架构管理过程。它允许用户实时与其数据库结构进行交互,从而立即对其Prisma模式进行调整。
PRISMA编辑器的用户友好界面使新手和专业人员都可以使用,从而强调了易用性和有效的模式管理。使用自然语言提示,诸如图表中的直接模式编辑,SQL代码生成以及用于架构代码生成的OpenAI集成之类的功能,它大大简化了数据库设置和维护任务。
此外,PRISMA编辑是一个社区项目,与Prisma不正式相关,但它通过提供了一系列功能来备受补充的功能,以补充开源的ORM Prisma,该功能以其类型的安全性和自动生成的查询构建器而闻名。 &node.js。编辑者还允许用户共享模式链接并在开发环境中加强团队合作,从而促进合作。
Whattocode 赞同数
Prisma Editor 赞同数
Whattocode 顶级功能
可定制的挑战:根据时间可用性和开发人员级别调整挑战生成器。
实时挑战生成:快速接收由描述、功能和启动代码组成的挑战。
**Codepen 集成:**轻松将生成的样板代码直接导入 Codepen。
社区反馈:在我们的 Discord 服务器上分享您已完成的挑战,并获取其他开发人员的见解。
免费开始积分:从 500 个免费积分开始,无需信用卡,立即投入编码挑战。
Prisma Editor 顶级功能
实时可视化: 在编辑数据库结构时查看它们的变化。
直接模式编辑: 直接从可视化图表编辑 Prisma 模式。
协作: 通过团队协作链接共享您的架构。
用户友好的界面: 直观的设计,易于管理。
OpenAI 集成: 使用自然语言提示生成模式代码。
Whattocode 类别
- Developer
Prisma Editor 类别
- Developer
Whattocode 定价类型
- Freemium
Prisma Editor 定价类型
- Free