WhyHive 对比 BafCloud
在比较 WhyHive 和 BafCloud 时,哪个 AI Data Science 工具更出色?我们看看定价、替代品、赞成票、功能、评论等等。
在 WhyHive 和 BafCloud 的比较中,哪一个脱颖而出?
当我们将WhyHive 和BafCloud并排放置时,这两个都是AI驱动的data science工具, 在赞成票方面,BafCloud是首选。 BafCloud已经获得了 7 个 aitools.fyi 用户的赞成票,而 WhyHive 已经获得了 6 个赞成票。
您不同意结果?投票帮助我们决定!
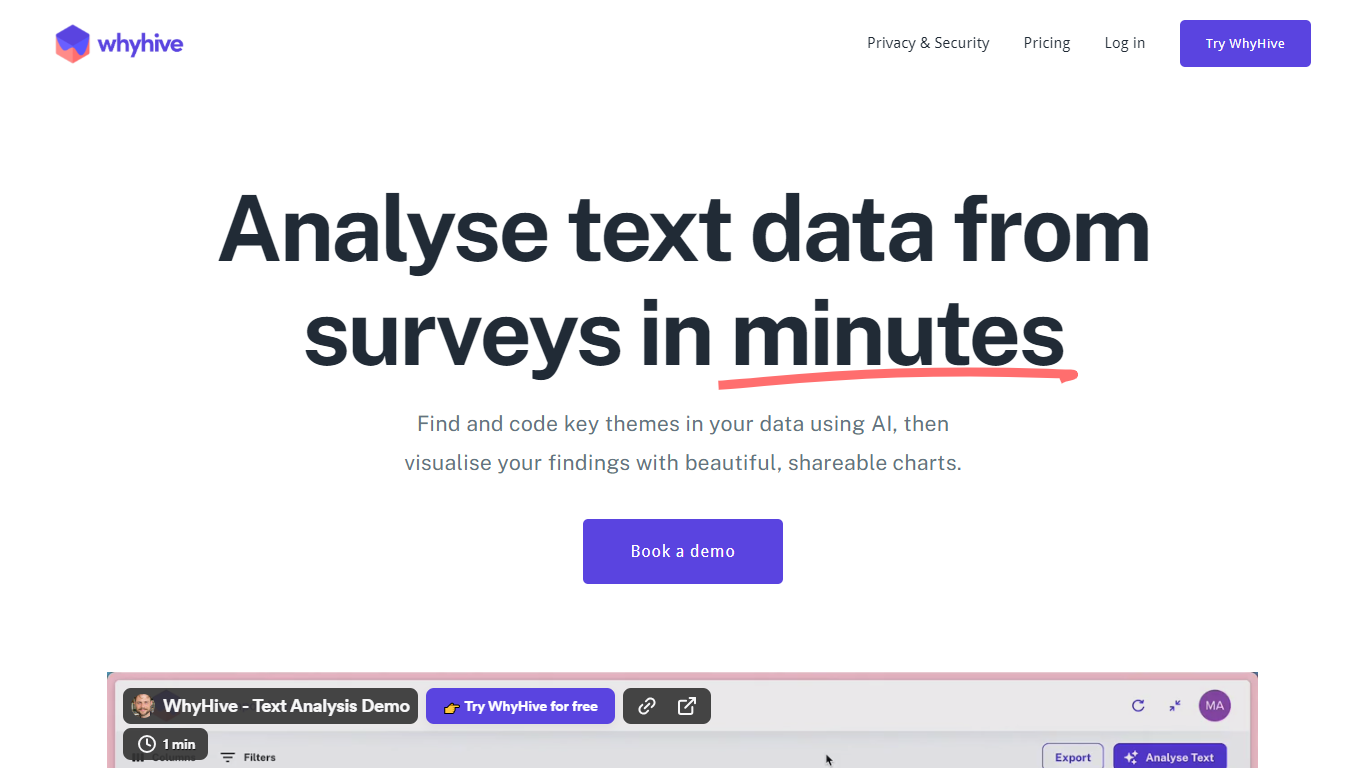
WhyHive

什么是 WhyHive ?
使用 WhyHive 体验 AI 的强大功能,它是分析来自各种来源(如调查)的文本数据的理想解决方案。WhyHive 是一款由 AI 驱动的数据分析工具,可简化浏览电子表格和 CSV 文件的过程,使团队中的每个人都可以访问它。借助 WhyHive,您可以使用人工智能快速查找和编码数据中的关键主题,从而从头开始或根据预定义的代码框架高效地识别主题。
该平台提供精美的可共享图表来可视化您的发现,让您更轻松地在研究、营销、影响力衡量等方面分享见解。WhyHive 受到众多团队的信赖,是编码开放式调查响应的首选工具。注册以揭示数据中的模式,并快速准确地做出明智的决策。
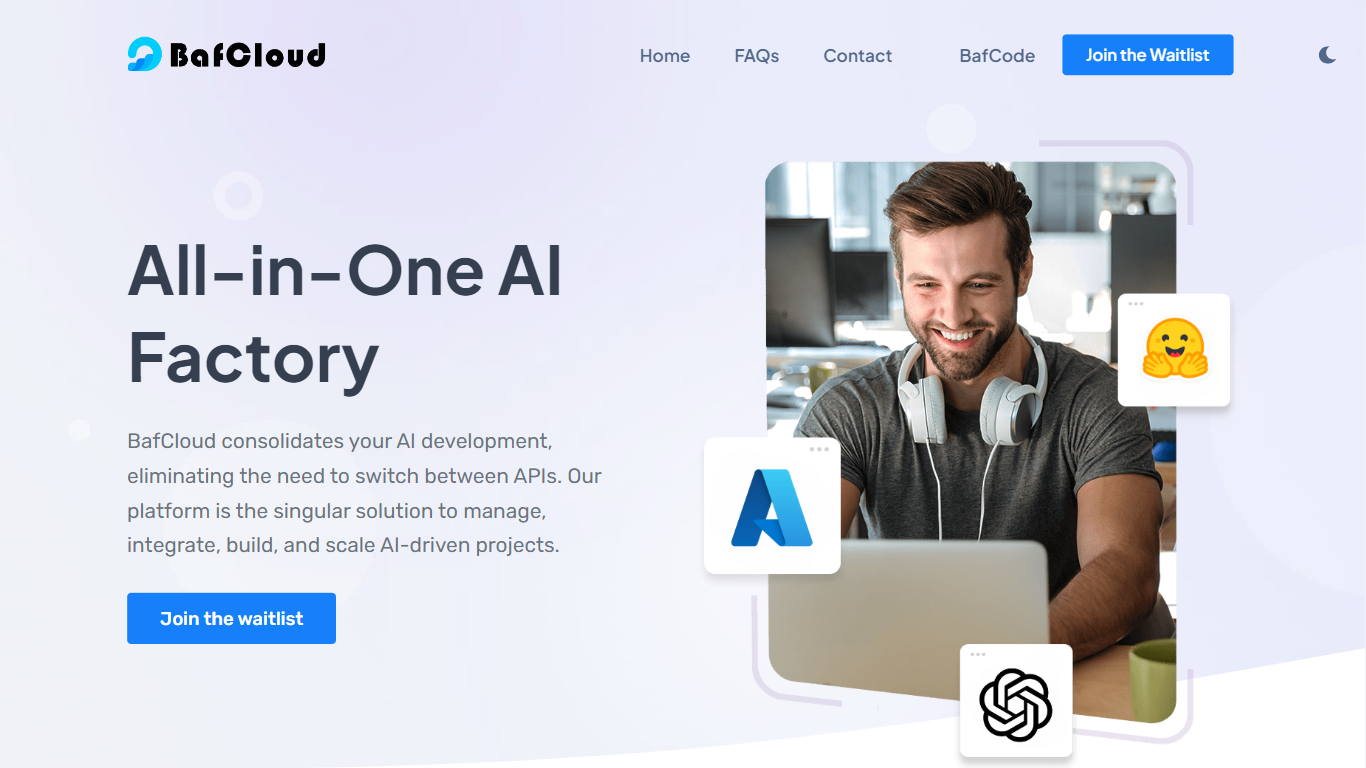
BafCloud

什么是 BafCloud?
BafCloud是一个综合云平台,旨在加速AI应用程序的创建和管理。它具有易于使用的界面,为开发人员提供了对广泛的 AI 模型和代理集合的单一 API 访问,从而简化了 AI 开发流程。该平台可实现大型语言模型 (LLM) 的高效管理、定制和部署,使团队能够快速构建和集成针对大量用例量身定制的定制 AI 代理。 BafCloud的强大功能包括项目管理工具、稳定的服务保证以及名为BafCode的开源框架,该框架有助于构建具有利润分享潜力的AI代理。 BafCloud 的安全托管可确保您的 AI 解决方案可在您需要时随时访问,从而保证无缝集成体验。加入候补名单,成为 BafCloud 人工智能革命的一部分,在这里,人工智能开发满足速度、协作和创新的要求。
WhyHive 赞同数
BafCloud 赞同数
WhyHive 顶级功能
**快速简单的数据探索:**使用直观的 AI 工具分析电子表格和 CSV 文件。
**人工智能主题识别:**快速自动地查找和编码数据中的关键主题。
数据可视化:生成美观、可共享的图表来展示您的发现。
广泛应用:非常适合研究、营销和影响力测量团队。
**客户信任:**得到 Picnic Customer Research 执行合伙人 Matt Howley 等专业人士的认可。
BafCloud 顶级功能
单一 API 访问: 通过一个 API 访问庞大的模型和代理库,简化 AI 开发。
项目管理工具: 分配自定义功能、管理和跟踪支出以实现高效的团队协作。
LLM 管理: 通过用户友好的界面微调和部署各种大型语言模型。
开发者门户和 BafCode 框架: 构建和部署自定义 AI 代理,合并任何 API 或库。
稳定的服务保证: 保持不间断的服务,能够轻松地在LLM提供商之间切换。
WhyHive 类别
- Data Science
BafCloud 类别
- Data Science
WhyHive 定价类型
- Freemium
BafCloud 定价类型
- Freemium