Befront vs VisualizeAI
In the contest of Befront vs VisualizeAI, which AI Design tool is the champion? We evaluate pricing, alternatives, upvotes, features, reviews, and more.
If you had to choose between Befront and VisualizeAI, which one would you go for?
When we examine Befront and VisualizeAI, both of which are AI-enabled design tools, what unique characteristics do we discover? With more upvotes, VisualizeAI is the preferred choice. The upvote count for VisualizeAI is 7, and for Befront it's 6.
Not your cup of tea? Upvote your preferred tool and stir things up!
Befront

What is Befront?
Befront is a state-of-the-art Interactive UI/UX Design Simulator that brings digital design concepts to life. It offers a unique and immersive experience that enables users to create, test, and iterate on user interface and user experience designs in a dynamic, real-time environment. With Befront, designers, product teams, and educators can explore design variations quickly and efficiently, making the design process more intuitive and collaborative. By simulating various user interactions and visual layouts, Befront helps in crafting interactive components and flows that are both aesthetically pleasing and functionally robust. Its user-friendly interface and powerful simulation capabilities make it an essential tool for modern UI/UX design development, ensuring that your digital products are crafted to meet the highest standards of usability and design excellence. Streamline your design workflow and unlock creative potential with Befront, the ultimate companion for innovative UI/UX exploration.
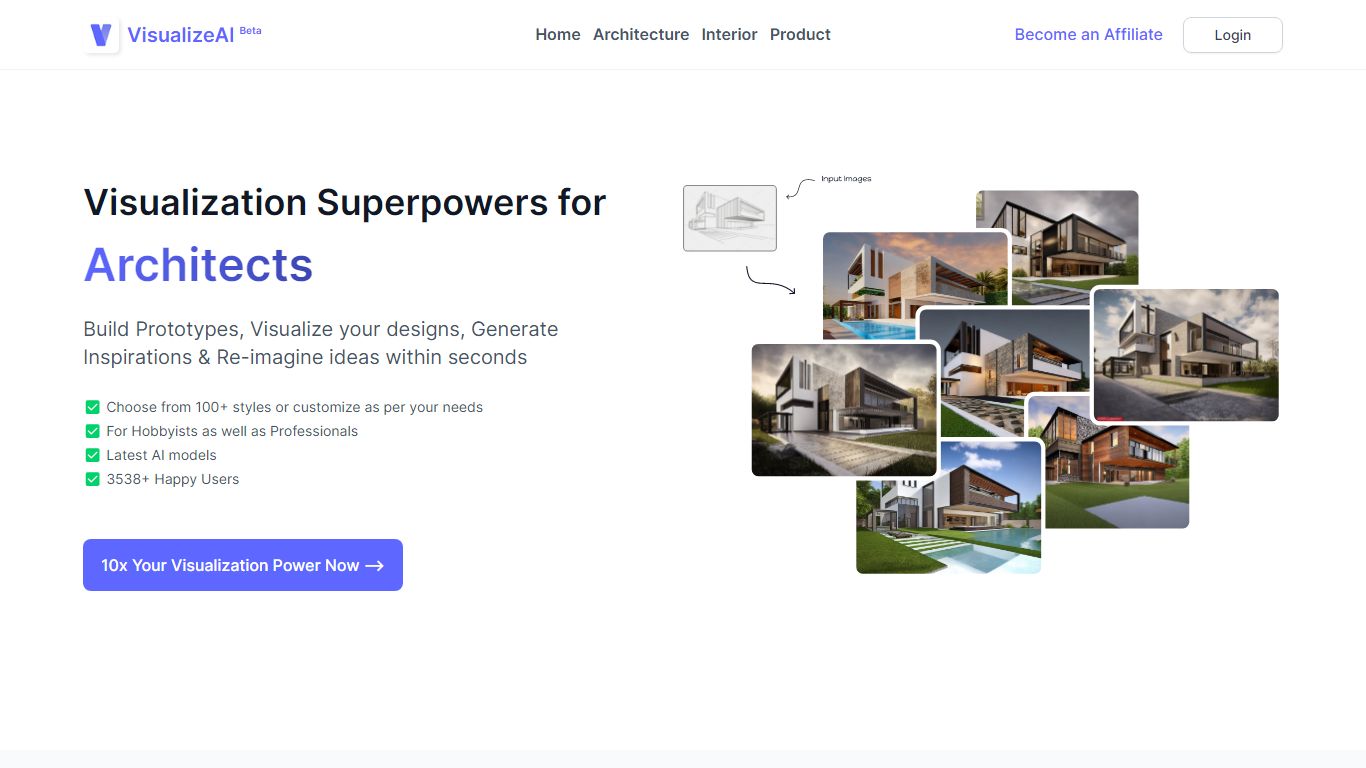
VisualizeAI

What is VisualizeAI?
Visualize and bring your ideas to life using AI Build Prototypes, Visualize your designs, Generate Inspirations & Re-imagine ideas within seconds ✅ Choose from 100+ styles or customize as per your needs ✅ For Hobbyists as well as Professionals ✅ Latest AI models
Befront Upvotes
VisualizeAI Upvotes
Befront Top Features
Real-time Design Simulation: Quickly visualize and test UI/UX concepts in a dynamic environment.
Intuitive User Interface: Easy-to-navigate interface that simplifies the design process.
Interactive Components: Develop and prototype interactive elements to assess functionality.
Collaborative Workflow: Enhance teamwork with tools designed for multiple users to co-create designs.
Aesthetic and Functional: Balance visual appeal with user-friendly experience during the design phase.
VisualizeAI Top Features
No top features listedBefront Category
- Design
VisualizeAI Category
- Design
Befront Pricing Type
- Paid
VisualizeAI Pricing Type
- Paid