Chat2Code vs Refraction
In the face-off between Chat2Code vs Refraction, which AI Code Assistant tool takes the crown? We scrutinize features, alternatives, upvotes, reviews, pricing, and more.
In a face-off between Chat2Code and Refraction, which one takes the crown?
If we were to analyze Chat2Code and Refraction, both of which are AI-powered code assistant tools, what would we find? Chat2Code stands out as the clear frontrunner in terms of upvotes. The number of upvotes for Chat2Code stands at 6, and for Refraction it's 5.
Not your cup of tea? Upvote your preferred tool and stir things up!
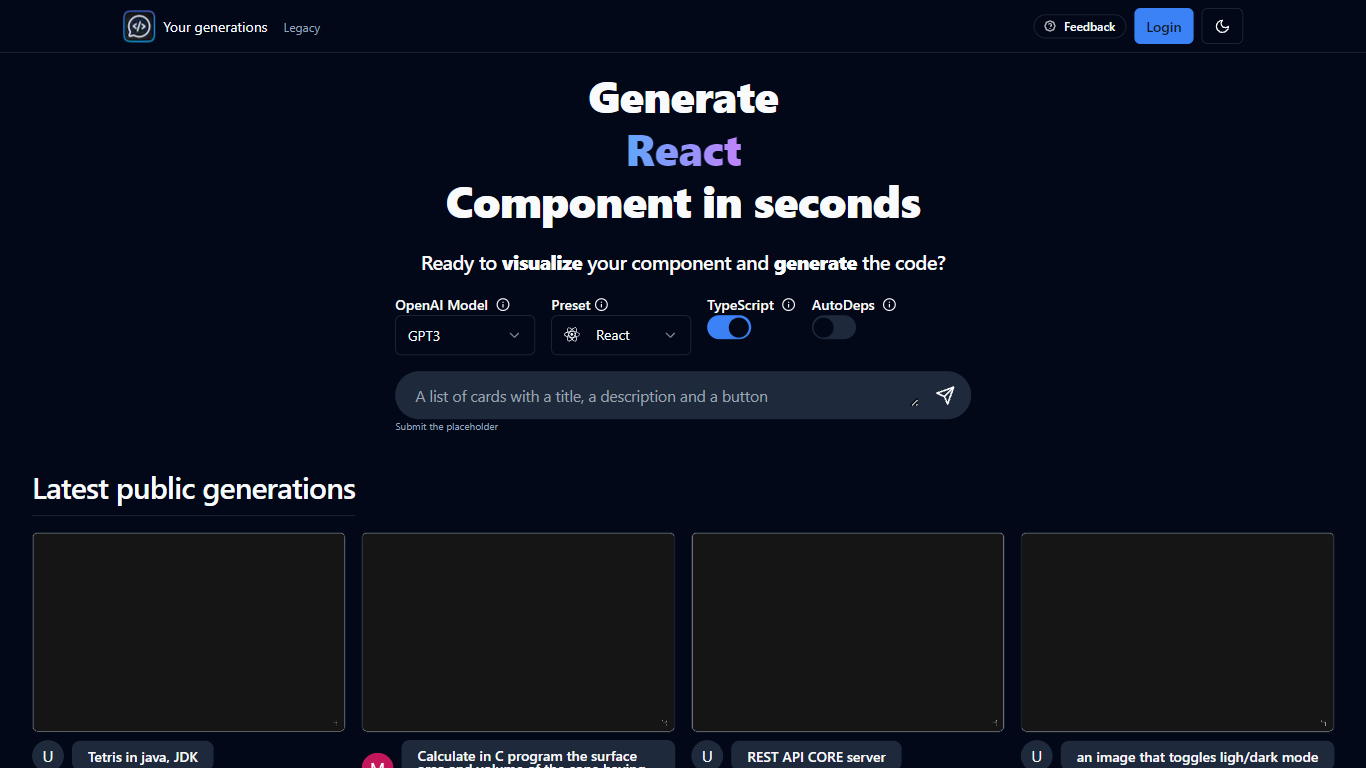
Chat2Code

What is Chat2Code?
Chat2Code is a groundbreaking platform transforming the way developers approach coding, specifically for React components. Leveraging the power of AI, this tool allows users to quickly generate, execute, and update React components in real-time, making it an essential asset for both novice and experienced programmers. With an emphasis on ease of use and efficiency, Chat2Code facilitates rapid visualization and code generation, enabling developers to streamline their workflow and embrace the future of effortless programming.
The platform's OpenAI Model Preset with TypeScript and AutoDeps function simplifies the development process by providing intelligent code suggestions and incorporating necessary dependencies automatically. Users can readily share their creations, enhancing collaboration among peers and colleagues. Moreover, Chat2Code supports interactive component rendering, not just UI elements, ensuring that the components are fully functional and ready to be integrated into larger projects.
Innovative features like the ability to request the addition of libraries such as Zustand or usehooks-ts further extend the capabilities of the tool. With a user-friendly interface and functionality that accelerates the coding process, Chat2Code sets a new standard for coding efficiency and interactive development on CodeSandbox.
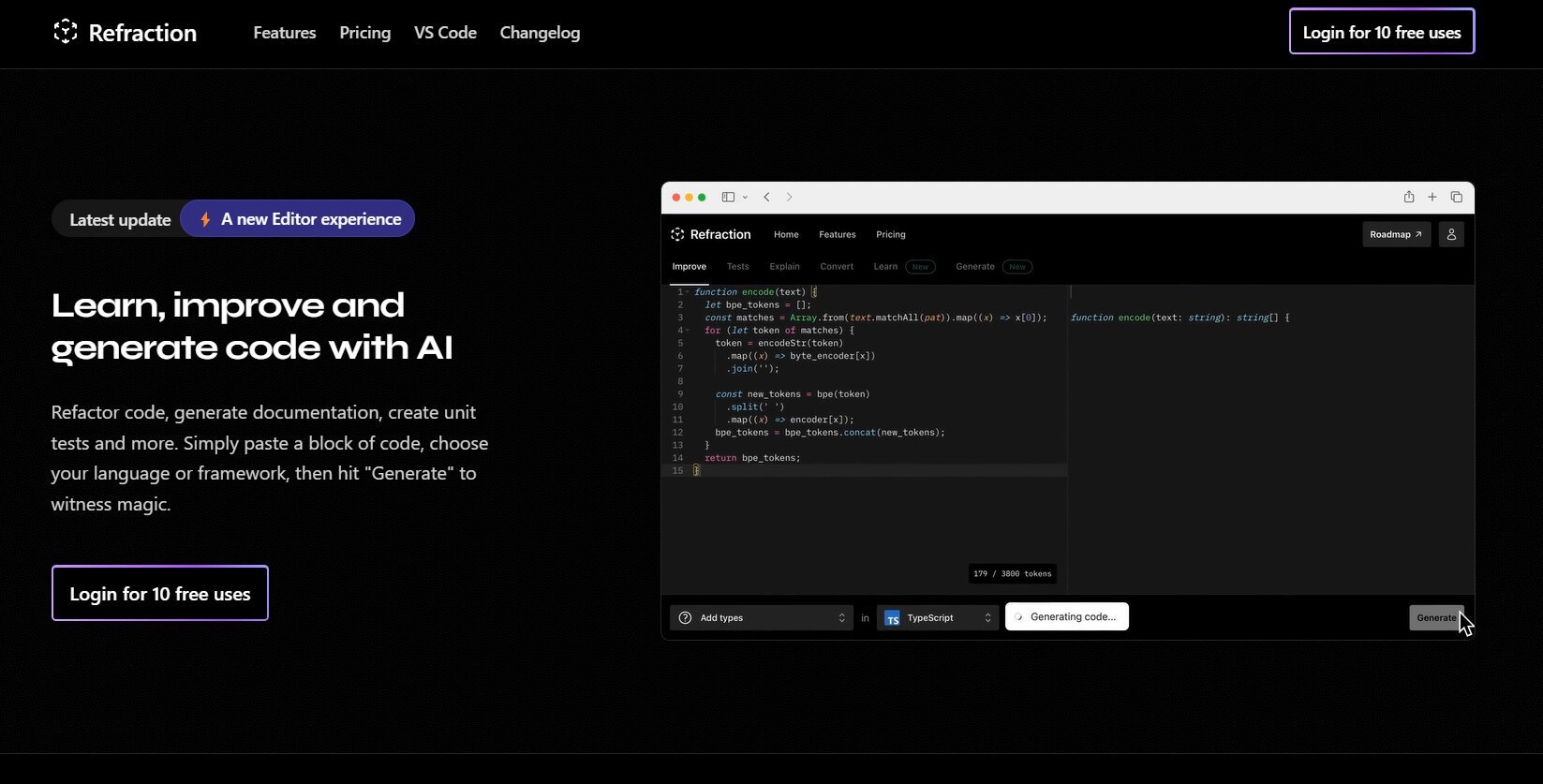
Refraction

What is Refraction?
Improve and generate code with AI. Refactor code, create documentation, and write unit tests automatically. Simply paste your code, select a language or framework, and click "Generate" to see the magic happen. Refraction is a code generation tool for developers. It harnesses AI to generate code for you. Use it to produce unit tests, documentation, and refactor code.
Chat2Code Upvotes
Refraction Upvotes
Chat2Code Top Features
Generate Component in Seconds: Quickly visualize and generate React component code.
Interactive Component Rendering: Not just UI generate fully functional components.
Share Your Generations: Effortlessly share your code with friends and colleagues.
AutoDeps System: Auto-inclusion of necessary dependencies in code.
Library Import Requests: Add requested libraries like Zustand or usehooks-ts to enhance functionality.
Refraction Top Features
No top features listedChat2Code Category
- Code Assistant
Refraction Category
- Code Assistant
Chat2Code Pricing Type
- Freemium
Refraction Pricing Type
- Freemium