
Last updated 10-23-2025
Category:
Reviews:
Join thousands of AI enthusiasts in the World of AI!
Chat2Code
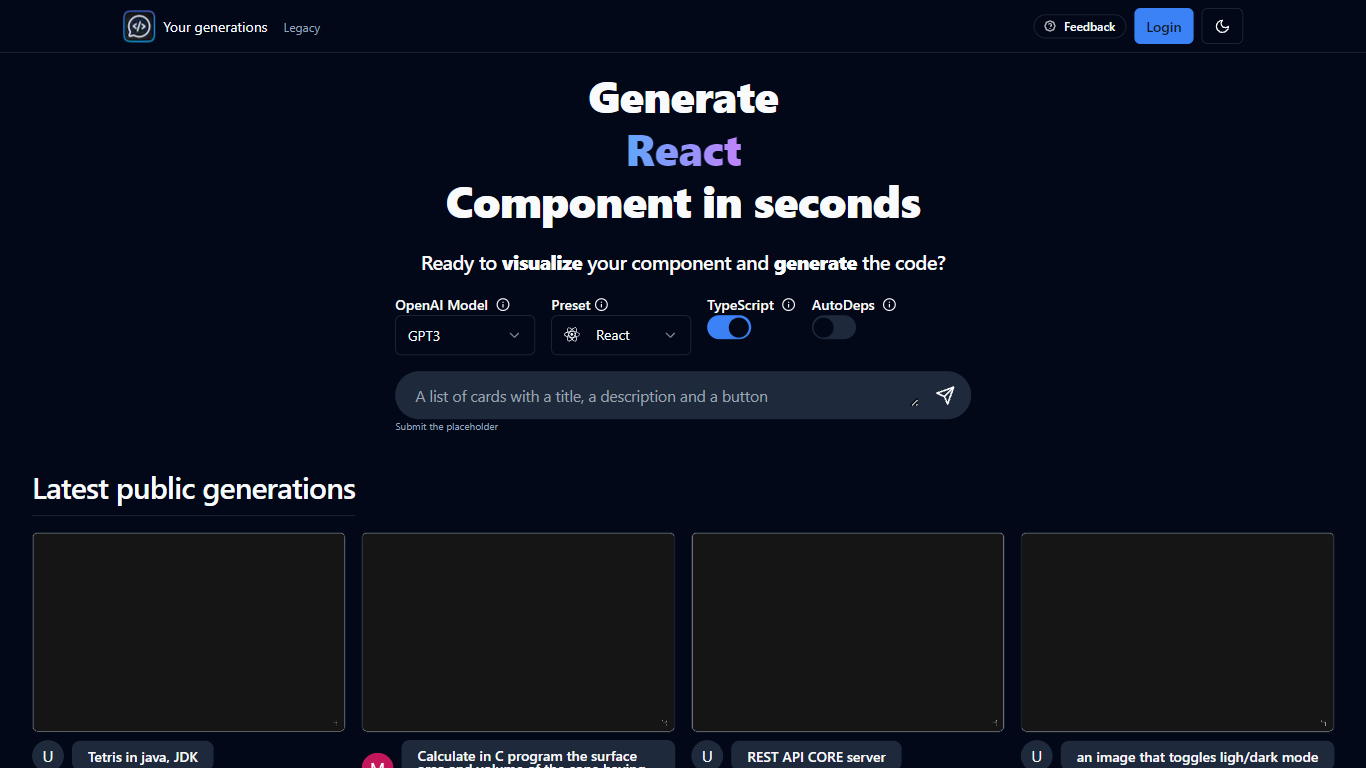
Chat2Code is a groundbreaking platform transforming the way developers approach coding, specifically for React components. Leveraging the power of AI, this tool allows users to quickly generate, execute, and update React components in real-time, making it an essential asset for both novice and experienced programmers. With an emphasis on ease of use and efficiency, Chat2Code facilitates rapid visualization and code generation, enabling developers to streamline their workflow and embrace the future of effortless programming.
The platform's OpenAI Model Preset with TypeScript and AutoDeps function simplifies the development process by providing intelligent code suggestions and incorporating necessary dependencies automatically. Users can readily share their creations, enhancing collaboration among peers and colleagues. Moreover, Chat2Code supports interactive component rendering, not just UI elements, ensuring that the components are fully functional and ready to be integrated into larger projects.
Innovative features like the ability to request the addition of libraries such as Zustand or usehooks-ts further extend the capabilities of the tool. With a user-friendly interface and functionality that accelerates the coding process, Chat2Code sets a new standard for coding efficiency and interactive development on CodeSandbox.
Generate Component in Seconds: Quickly visualize and generate React component code.
Interactive Component Rendering: Not just UI generate fully functional components.
Share Your Generations: Effortlessly share your code with friends and colleagues.
AutoDeps System: Auto-inclusion of necessary dependencies in code.
Library Import Requests: Add requested libraries like Zustand or usehooks-ts to enhance functionality.
What is Chat2Code?
Chat2Code is an AI-driven platform for generating, executing, and updating React components on the fly within CodeSandbox.
What can I generate with Chat2Code?
You can generate fully functional and interactive React components that are ready to use in your project.
Can I share my generated code with others?
Yes, you can share your code directly from the platform, making collaboration with your team or peers easier.
Does Chat2Code handle dependencies for my code?
Chat2Code utilizes an AutoDeps system that automatically includes necessary dependencies in your code.
Can I request additional libraries to be added to my code?
Yes, you can request the addition of libraries such as Zustand or usehooks-ts, and Chat2Code will handle the rest.
