SmartCoder vs Chat2Code
In the clash of SmartCoder vs Chat2Code, which AI Code Assistant tool emerges victorious? We assess reviews, pricing, alternatives, features, upvotes, and more.
When we put SmartCoder and Chat2Code head to head, which one emerges as the victor?
Let's take a closer look at SmartCoder and Chat2Code, both of which are AI-driven code assistant tools, and see what sets them apart. The upvote count is neck and neck for both SmartCoder and Chat2Code. You can help us determine the winner by casting your vote and tipping the scales in favor of one of the tools.
Feeling rebellious? Cast your vote and shake things up!
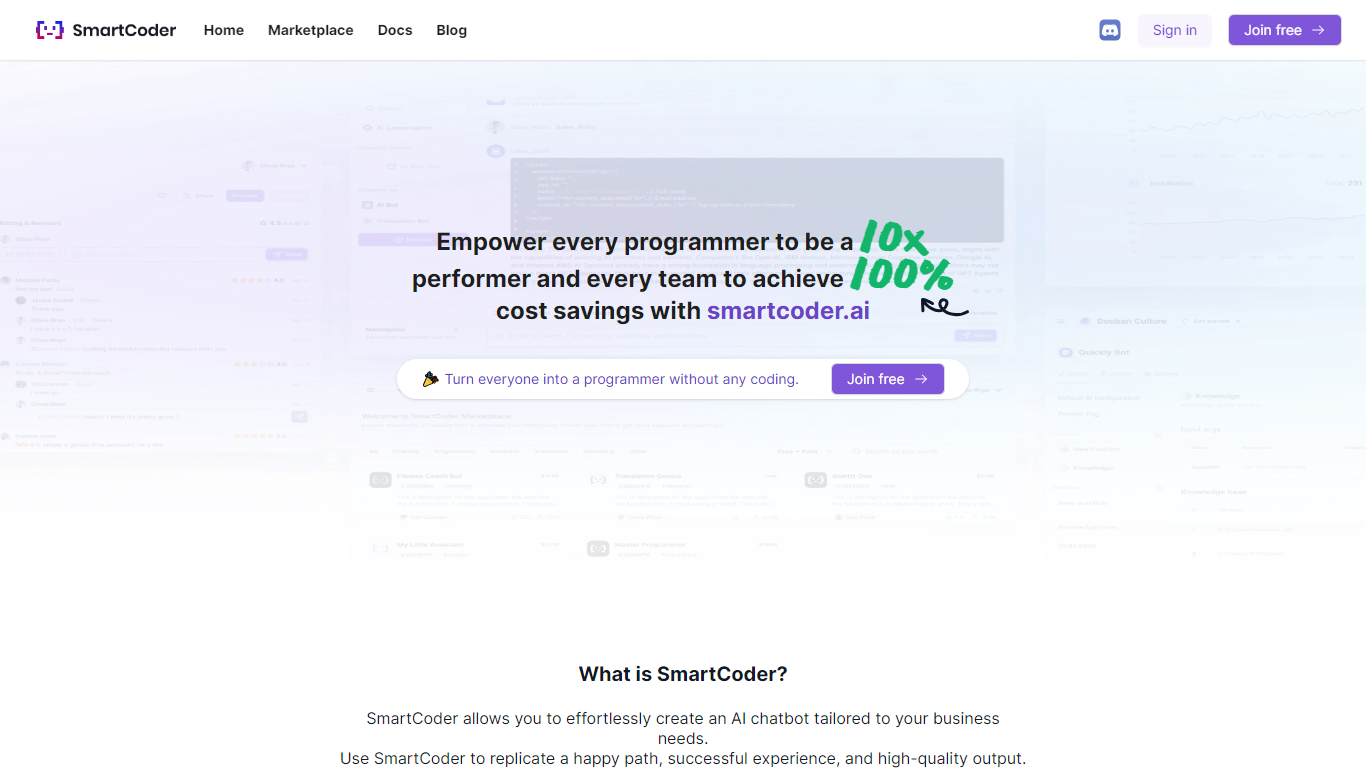
SmartCoder

What is SmartCoder?
SmartCoder is your go-to platform for all your coding needs. Whether you're looking to enhance your coding skills, find relevant documentation, or explore a wide array of digital tools, SmartCoder offers a seamless experience. With a user-friendly interface, the platform invites both novices and seasoned developers to sign in or join for free and dive into a diverse marketplace.
The integrated blog section keeps you up-to-date with the latest trends and insights in the coding world. SmartCoder is designed to facilitate easy navigation, ensuring that users reach their desired content with minimal effort. From useful Docs for learning and troubleshooting to a thriving marketplace with numerous options, everything you need is just a click away. Engage with a community of like-minded individuals and leverage the full potential of SmartCoder's offerings to elevate your coding projects to new heights.
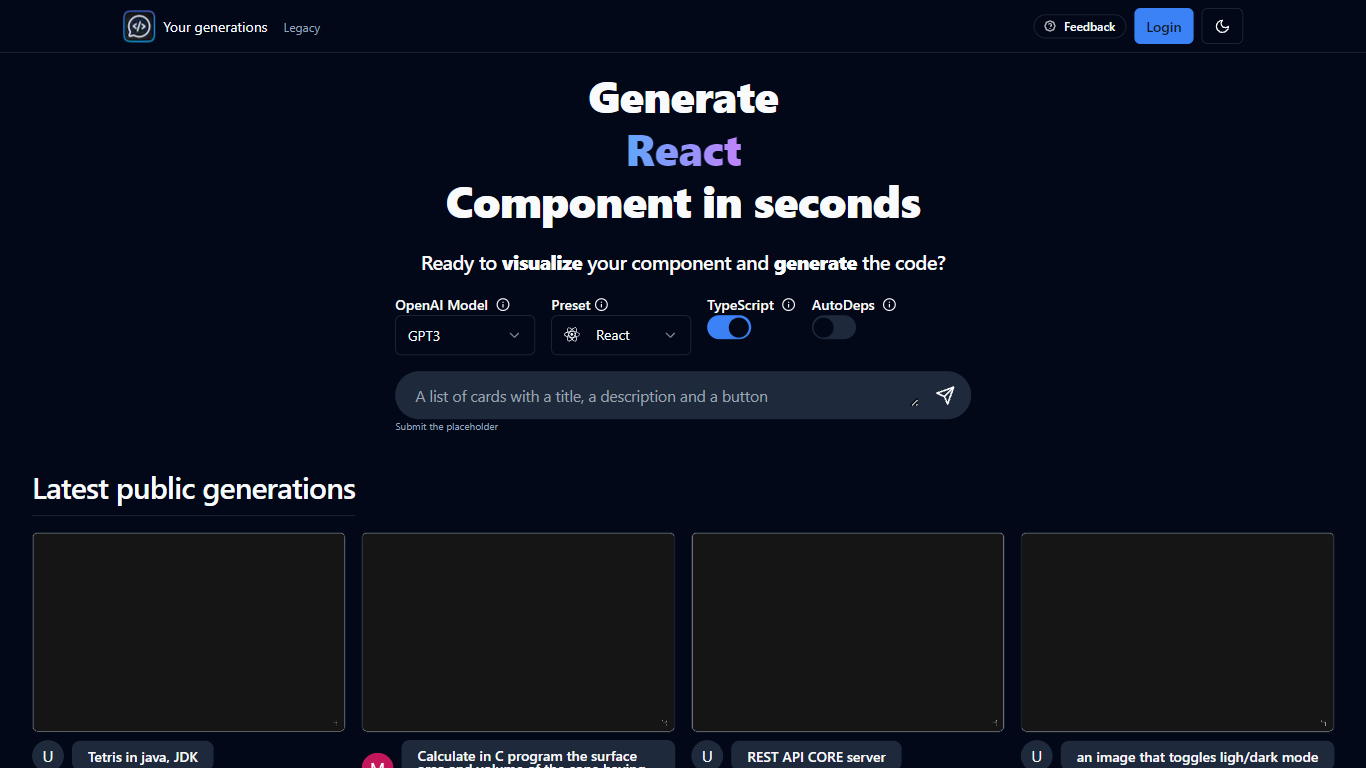
Chat2Code

What is Chat2Code?
Chat2Code is a groundbreaking platform transforming the way developers approach coding, specifically for React components. Leveraging the power of AI, this tool allows users to quickly generate, execute, and update React components in real-time, making it an essential asset for both novice and experienced programmers. With an emphasis on ease of use and efficiency, Chat2Code facilitates rapid visualization and code generation, enabling developers to streamline their workflow and embrace the future of effortless programming.
The platform's OpenAI Model Preset with TypeScript and AutoDeps function simplifies the development process by providing intelligent code suggestions and incorporating necessary dependencies automatically. Users can readily share their creations, enhancing collaboration among peers and colleagues. Moreover, Chat2Code supports interactive component rendering, not just UI elements, ensuring that the components are fully functional and ready to be integrated into larger projects.
Innovative features like the ability to request the addition of libraries such as Zustand or usehooks-ts further extend the capabilities of the tool. With a user-friendly interface and functionality that accelerates the coding process, Chat2Code sets a new standard for coding efficiency and interactive development on CodeSandbox.
SmartCoder Upvotes
Chat2Code Upvotes
SmartCoder Top Features
Easy Navigation: Straightforward access to marketplace, documentation, and blog.
Free Sign-In and Membership: Quick sign-in or joining options, available for free.
Diverse Marketplace: A wide range of tools and resources for coders.
Educational Docs: Comprehensive documentation for learning and problem-solving.
Engaging Blog: Stay informed with articles on the latest coding trends and tips.
Chat2Code Top Features
Generate Component in Seconds: Quickly visualize and generate React component code.
Interactive Component Rendering: Not just UI generate fully functional components.
Share Your Generations: Effortlessly share your code with friends and colleagues.
AutoDeps System: Auto-inclusion of necessary dependencies in code.
Library Import Requests: Add requested libraries like Zustand or usehooks-ts to enhance functionality.
SmartCoder Category
- Code Assistant
Chat2Code Category
- Code Assistant
SmartCoder Pricing Type
- Freemium
Chat2Code Pricing Type
- Freemium
