Prototyper vs Figflow
When comparing Prototyper vs Figflow , which AI Design tool shines brighter? We look at pricing, alternatives, upvotes, features, reviews, and more.
In a comparison between Prototyper and Figflow , which one comes out on top?
When we put Prototyper and Figflow side by side, both being AI-powered design tools, With more upvotes, Prototyper is the preferred choice. The number of upvotes for Prototyper stands at 7, and for Figflow it's 6.
Think we got it wrong? Cast your vote and show us who's boss!
Prototyper

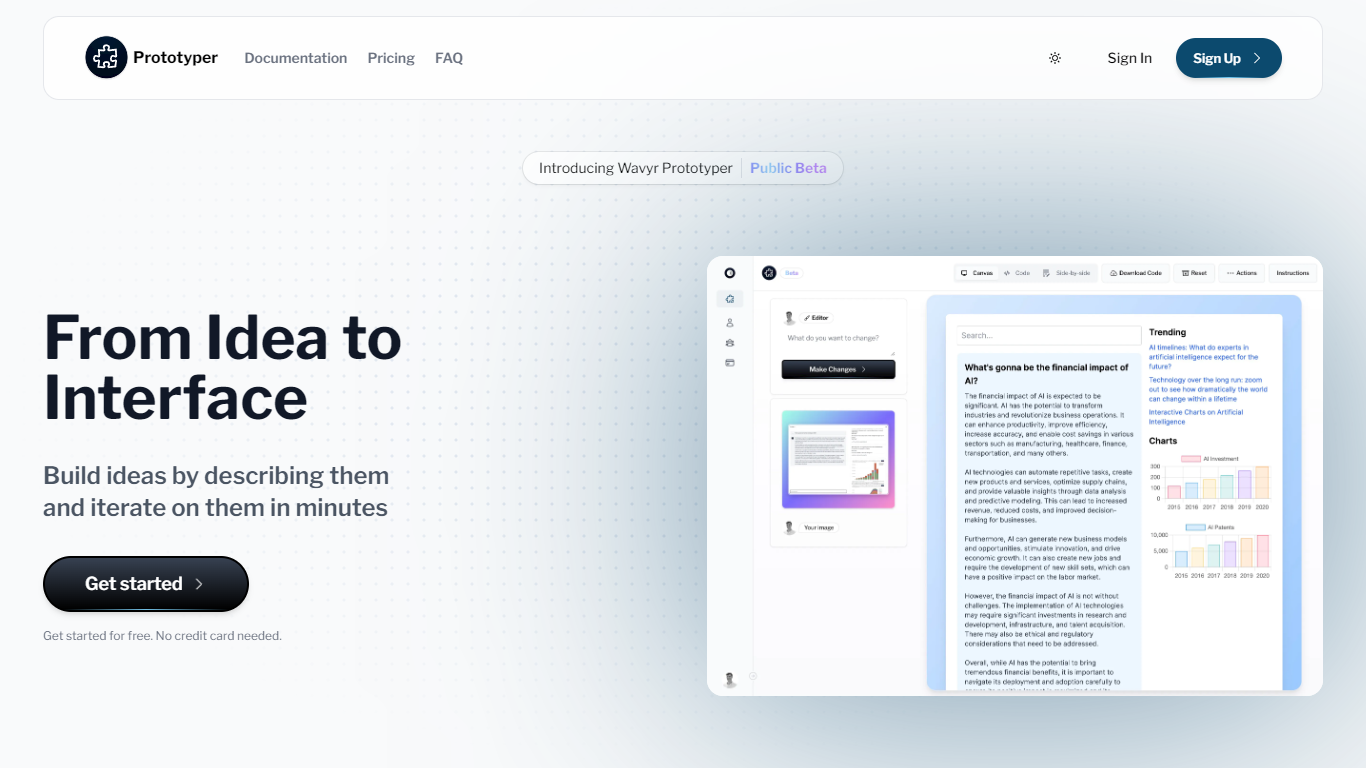
What is Prototyper?
Wavyr Prototyper offers a cutting-edge solution to rapidly prototype user interfaces with the help of artificial intelligence. With this innovative tool, users can convert simple text prompts or design screenshots into working code.
This powerful generator supports multiple frameworks such as Tailwind, HTML, and React, making it flexible for various development needs.
The platform is highly interactive, allowing for real-time iteration and code changes while viewing live results. Collaboration features enable workspaces for different organizations and teams, as well as inviting team members through email to work on prototypes together.
Wavyr Prototyper is tailored to enhance the project workflow, increase efficiency and elevate the generative UI design process. Users can get started for free without providing credit card details and can upgrade to more advanced plans as projects scale.
Figflow

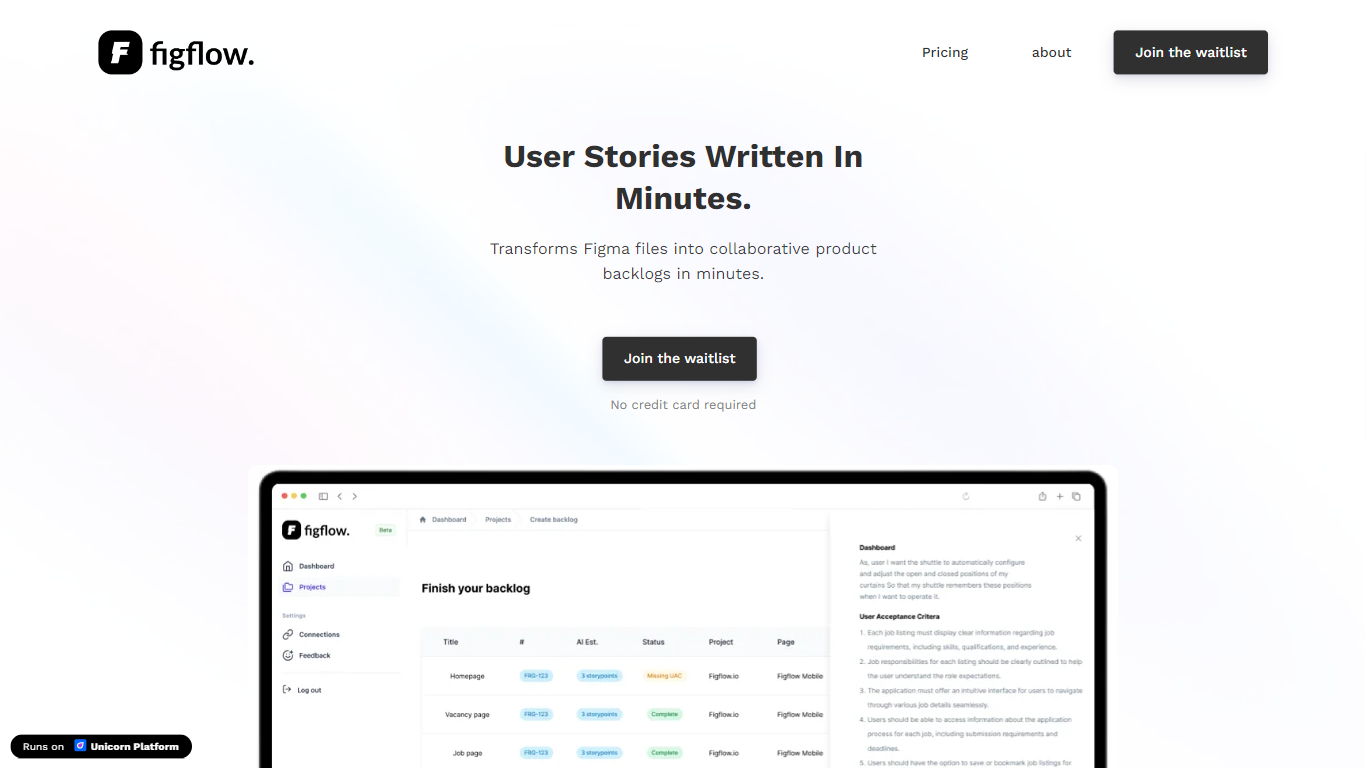
What is Figflow ?
Figflow is an innovative tool designed to simplify the process of creating user stories from design files. It's perfect for product owners, product managers, and product designers who want to save time and enhance collaboration in product development. With Figflow, you can convert your Figma design files into comprehensive product backlogs within minutes, streamlining your sprint planning and execution. This no-hassle solution empowers teams to focus on building, minimizing the tedious task of writing user stories and preparing for development sprints. Whether you're refining user stories for clarity, gathering product requirements, or ensuring that your design smoothly transitions into development, Figflow assists every step of the way. Get ready to enhance your workflow and join the waitlist today—no credit card required!
Prototyper Upvotes
Figflow Upvotes
Prototyper Top Features
Industry-leading AI: Prototyper includes top-tier AI software that generates code from basic text prompts or visual designs.
Workspaces: Manage projects across different organizations and teams from a unified dashboard and invite collaborators easily.
Collaboration built-in: Work on projects collectively with team members within shared virtual workspaces.
Multiple Frameworks: Accommodates a variety of frameworks right from the start, from Tailwind and HTML to React.
Interactive Prototyping: Directly engage with and refine prototypes in real-time, instantly observing code modifications.
Figflow Top Features
User Stories Creation: Transforms Figma files into collaborative product backlogs in minutes.
Manual Work Reduction: Refines user stories to streamline sprint planning and execution.
Insights Gathering: Helps product managers easily collect product requirements and communicate with stakeholders.
Design to Development Transition: Seamlessly generates user stories from Figma files for a smooth process.
No Credit Card Required: Join the waitlist without any upfront payment requirement.
Prototyper Category
- Design
Figflow Category
- Design
Prototyper Pricing Type
- Freemium
Figflow Pricing Type
- Freemium
