Whattocode vs Prisma Editor
In the battle of Whattocode vs Prisma Editor, which AI Developer tool comes out on top? We compare reviews, pricing, alternatives, upvotes, features, and more.
Between Whattocode and Prisma Editor, which one is superior?
Upon comparing Whattocode with Prisma Editor, which are both AI-powered developer tools, Both tools are equally favored, as indicated by the identical upvote count. You can help us determine the winner by casting your vote and tipping the scales in favor of one of the tools.
Don't agree with the result? Cast your vote and be a part of the decision-making process!
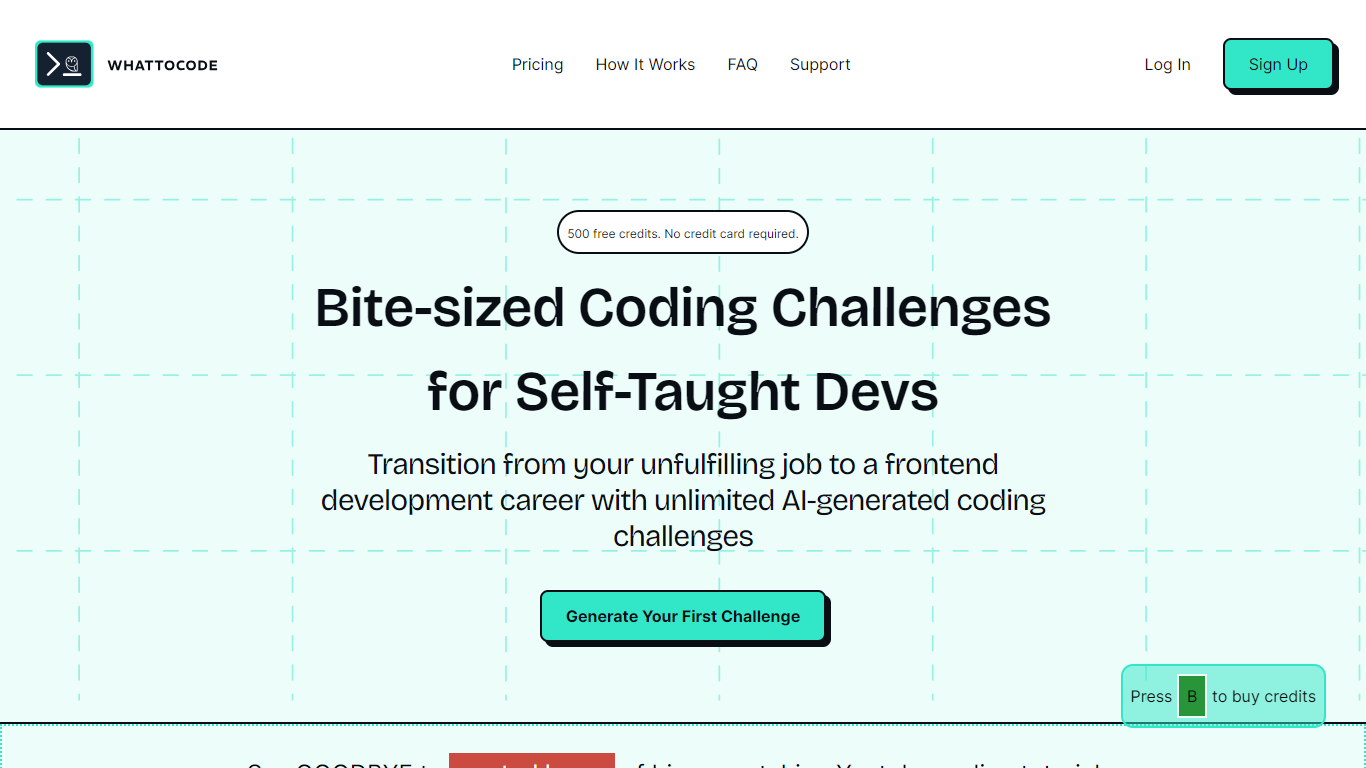
Whattocode

What is Whattocode ?
Whattocode is your ultimate coding challenge generator, helping self-taught developers and those desiring a career switch to front-end development to stay sharp and improve their skills. By picking the amount of time you have and your developer level, you can generate a unique coding challenge in just 2 minutes.
Whattocode eliminates the need for aimless tutorial browsing, offering bite-sized, AI-generated coding challenges tailored to your skill level and goals. From simple UI components to Single-page Applications (SPAs), you can customize challenges to your preference. After completion, you can import the boilerplate code to Codepen for convenience and even share your results on our Discord Server for valuable feedback. Start today with 500 free credits, no credit card required, and make meaningful progress in your coding journey.
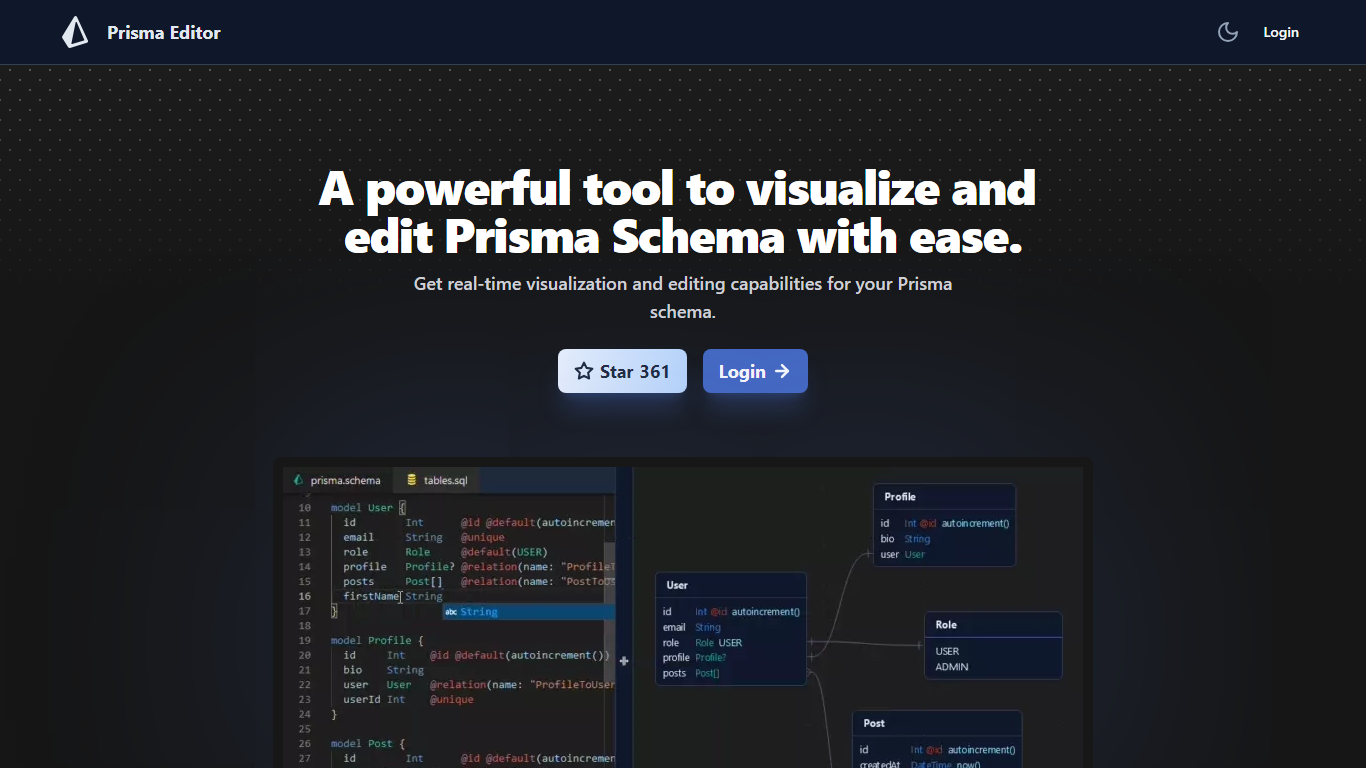
Prisma Editor

What is Prisma Editor?
Prisma Editor is an innovative web-based tool that serves as a Prisma Schema Editor, offering visualization and editing capabilities to streamline the database schema management process. It allows users to interact with their database structures in real-time, facilitating immediate feedback and adjustments to their Prisma schema.
The user-friendly interface of the Prisma Editor makes it accessible to both novices and professionals alike, emphasizing ease of use and efficient schema management. With features like direct schema editing from the graph, SQL code generation, and OpenAI integration for schema code generation using natural language prompts, it significantly simplifies database setup and maintenance tasks.
Furthermore, the Prisma Editor is a community project, not officially associated with Prisma, but it stands out by providing an array of features that complement the open-source ORM Prisma, which is known for its type safety and auto-generated query builder for TypeScript & Node.js. The editor also promotes collaboration by allowing users to share schema links, strengthening teamwork in development environments.
Whattocode Upvotes
Prisma Editor Upvotes
Whattocode Top Features
Customizable Challenges: Adjust the challenge generator based on time availability and developer level.
Real-Time Challenge Generation: Quickly receive a challenge consisting of a description, features, and starter code.
Codepen Integration: Easily import the generated boilerplate code directly into Codepen.
Community Feedback: Share your completed challenges on our Discord Server and get insights from other developers.
Free Credits to Start: Begin with 500 free credits, no credit card necessary, to jump into coding challenges right away.
Prisma Editor Top Features
Real-Time Visualization: See database structures change as you edit them.
Direct Schema Editing: Edit Prisma Schema directly from the visual graph.
Collaboration: Share your schema with a link for team collaboration.
User-Friendly Interface: Intuitive design for easy management.
OpenAI Integration: Generate schema code using natural language prompts.
Whattocode Category
- Developer
Prisma Editor Category
- Developer
Whattocode Pricing Type
- Freemium
Prisma Editor Pricing Type
- Free