Chat2Code 对比 Refraction
在 Chat2Code 和 Refraction 的对决中,哪个 AI Code Assistant 工具夺冠?我们审查功能、替代品、赞成票、评论、定价等等。
在 Chat2Code 和 Refraction 的对决中,哪一个夺冠?
如果我们要分析Chat2Code和Refraction,两者都是AI驱动的code assistant工具,我们会发现什么? Chat2Code在赞成票方面脱颖而出。 Chat2Code的赞成票数为 6,而 Refraction 的赞成票数为 5。
不是你的菜?投票支持您喜欢的工具,搅动事情!
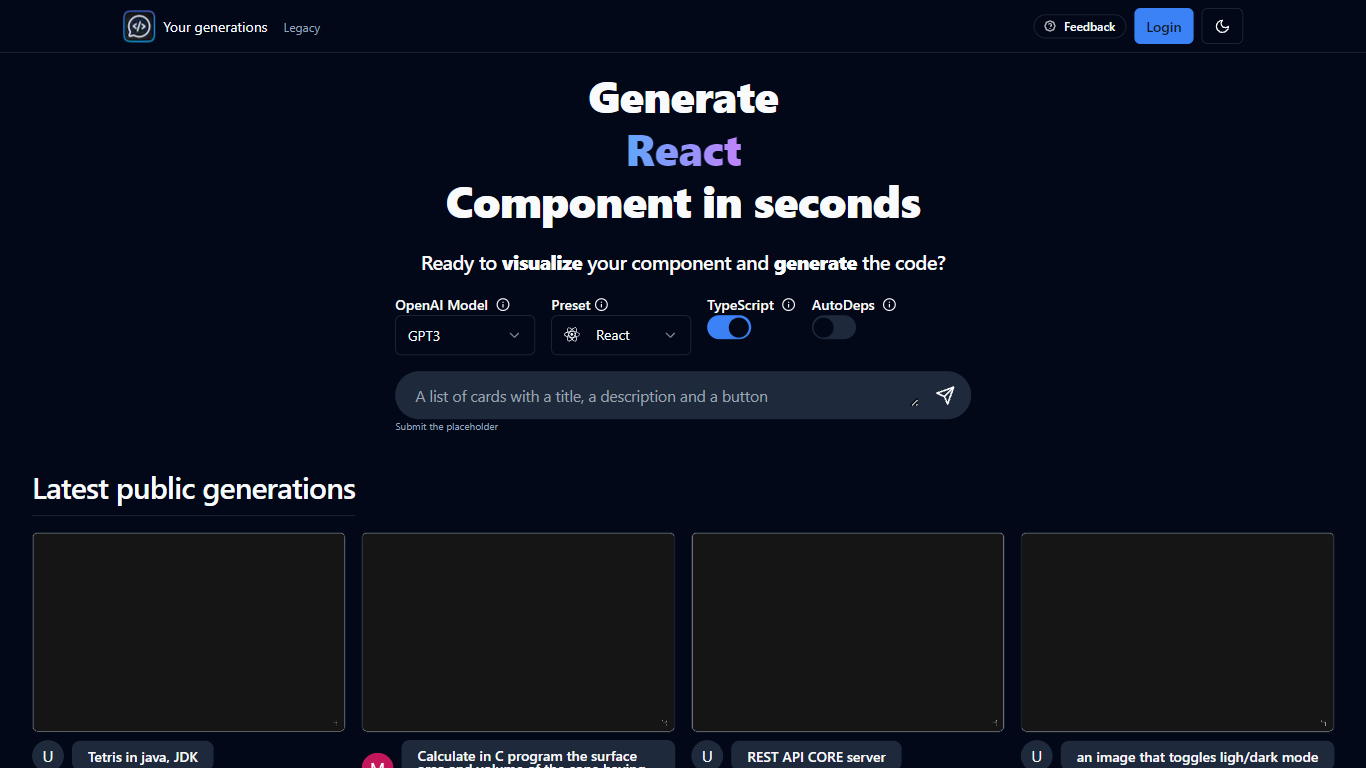
Chat2Code

什么是 Chat2Code?
Chat2Code 是一个突破性的平台,它改变了开发人员编码的方式,特别是针对 React 组件。利用人工智能的力量,该工具允许用户实时快速生成、执行和更新 React 组件,使其成为新手和经验丰富的程序员的重要资产。 Chat2Code 强调易用性和效率,促进快速可视化和代码生成,使开发人员能够简化工作流程并拥抱轻松编程的未来。
该平台的 OpenAI 模型预设具有 TypeScript 和 AutoDeps 功能,通过提供智能代码建议并自动合并必要的依赖项,简化了开发过程。用户可以轻松分享他们的创作,从而增强同行和同事之间的协作。此外,Chat2Code 支持交互式组件渲染,而不仅仅是 UI 元素,确保组件功能齐全并准备好集成到更大的项目中。
创新功能(例如请求添加 Zustand 或 usehooks-ts 等库的能力)进一步扩展了该工具的功能。 Chat2Code 具有用户友好的界面和加速编码过程的功能,为 CodeSandbox 上的编码效率和交互式开发树立了新标准。
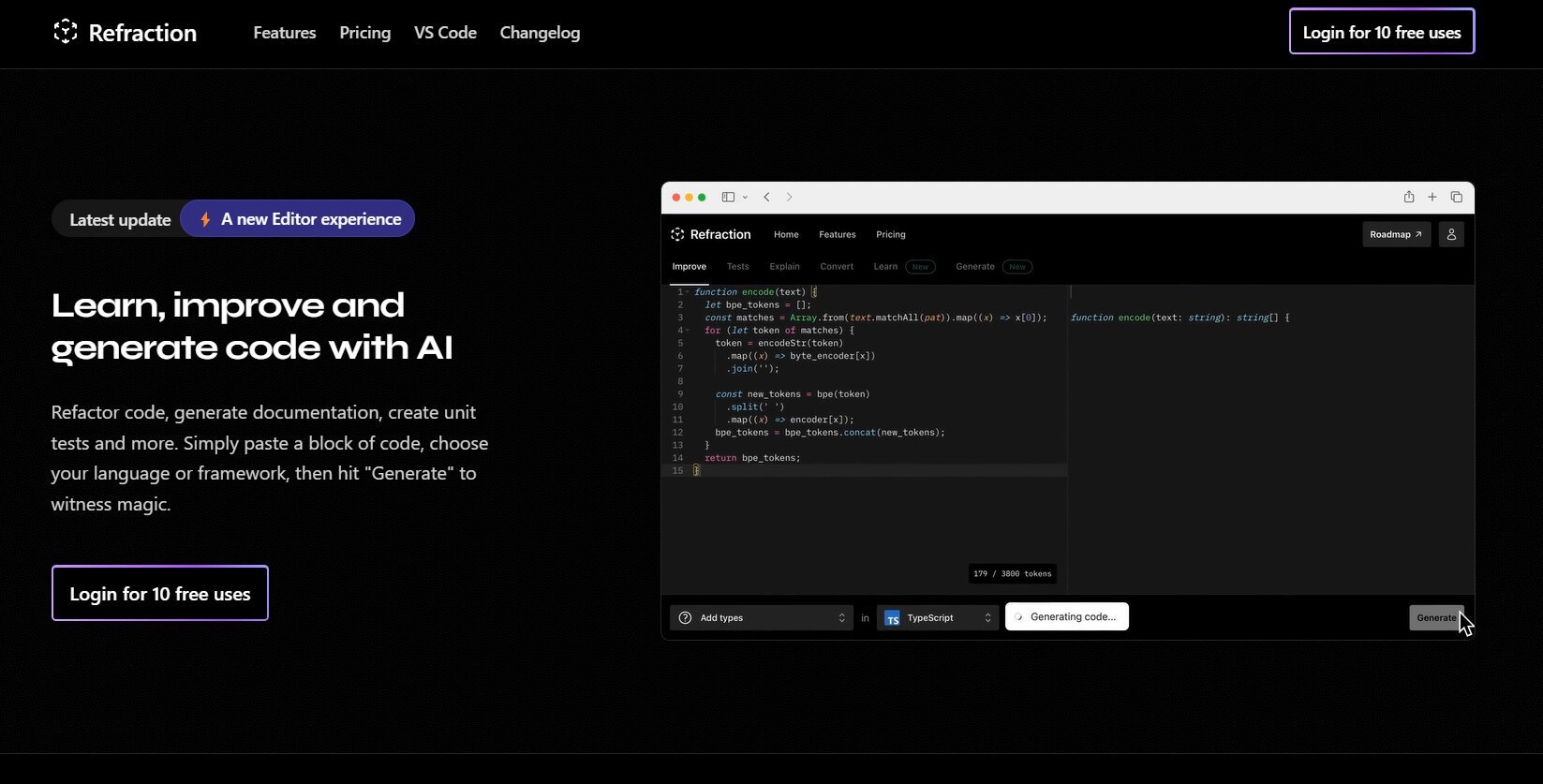
Refraction

什么是 Refraction?
使用AI改进并生成代码。重构代码,创建文档并自动编写单元测试。只需粘贴代码,选择语言或框架,然后单击“生成”即可查看魔术的发生。折射是开发人员的代码生成工具。它利用AI为您生成代码。使用它来产生单位测试,文档和重构代码。
Chat2Code 赞同数
Refraction 赞同数
Chat2Code 顶级功能
**秒级生成组件:**快速可视化并生成 React 组件代码。
**交互式组件渲染:**不仅仅是 UI 生成功能齐全的组件。
**分享您的世代:**轻松与朋友和同事分享您的代码。
AutoDeps 系统: 在代码中自动包含必要的依赖项。
库导入请求: 添加请求的库(例如 Zustand 或 usehooks-ts)以增强功能。
Refraction 顶级功能
未列出顶级功能Chat2Code 类别
- Code Assistant
Refraction 类别
- Code Assistant
Chat2Code 定价类型
- Freemium
Refraction 定价类型
- Freemium
