Chat2Code
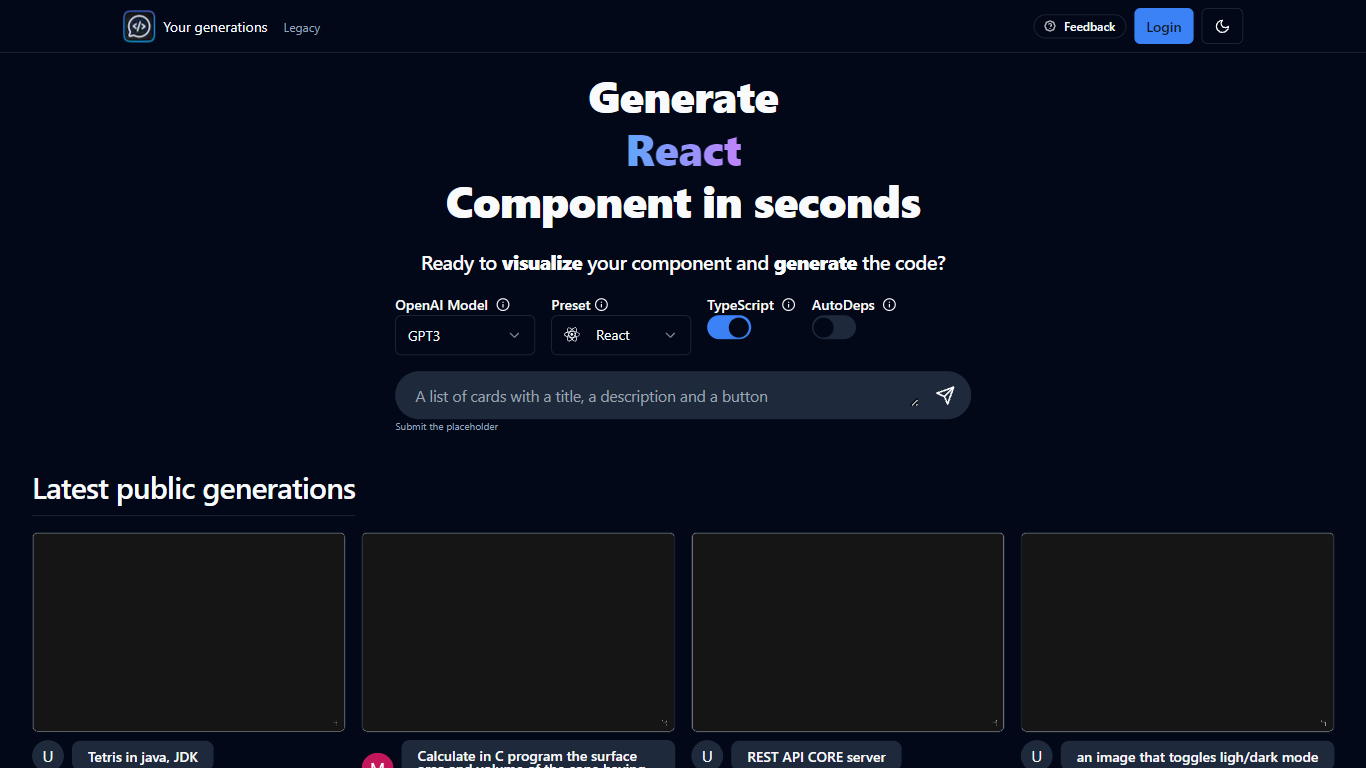
Chat2Code 是一个突破性的平台,它改变了开发人员编码的方式,特别是针对 React 组件。利用人工智能的力量,该工具允许用户实时快速生成、执行和更新 React 组件,使其成为新手和经验丰富的程序员的重要资产。 Chat2Code 强调易用性和效率,促进快速可视化和代码生成,使开发人员能够简化工作流程并拥抱轻松编程的未来。
该平台的 OpenAI 模型预设具有 TypeScript 和 AutoDeps 功能,通过提供智能代码建议并自动合并必要的依赖项,简化了开发过程。用户可以轻松分享他们的创作,从而增强同行和同事之间的协作。此外,Chat2Code 支持交互式组件渲染,而不仅仅是 UI 元素,确保组件功能齐全并准备好集成到更大的项目中。
创新功能(例如请求添加 Zustand 或 usehooks-ts 等库的能力)进一步扩展了该工具的功能。 Chat2Code 具有用户友好的界面和加速编码过程的功能,为 CodeSandbox 上的编码效率和交互式开发树立了新标准。
**秒级生成组件:**快速可视化并生成 React 组件代码。
**交互式组件渲染:**不仅仅是 UI 生成功能齐全的组件。
**分享您的世代:**轻松与朋友和同事分享您的代码。
AutoDeps 系统: 在代码中自动包含必要的依赖项。
库导入请求: 添加请求的库(例如 Zustand 或 usehooks-ts)以增强功能。
1) 什么是Chat2Code?
Chat2Code 是一个人工智能驱动的平台,用于在 CodeSandbox 中动态生成、执行和更新 React 组件。
2) 我可以使用 Chat2Code 生成什么?
您可以生成可在项目中使用的功能齐全且交互式的 React 组件。
3) 我可以与其他人分享我生成的代码吗?
是的,您可以直接从平台共享代码,从而更轻松地与您的团队或同事进行协作。
4) Chat2Code 是否处理我的代码的依赖关系?
Chat2Code 使用 AutoDeps 系统,该系统会自动在代码中包含必要的依赖项。
5) 我可以请求将其他库添加到我的代码中吗?
是的,您可以请求添加 Zustand 或 usehooks-ts 等库,Chat2Code 将处理其余的事情。