tldrdev.ai 对比 Chat2Code
在比较 tldrdev.ai 和 Chat2Code 时,哪个 AI Code Assistant 工具更出色?我们看看定价、替代品、赞成票、功能、评论等等。
在 tldrdev.ai 和 Chat2Code 的比较中,哪一个脱颖而出?
当我们将tldrdev.ai和Chat2Code并排放置时,这两个都是AI驱动的code assistant工具, 有趣的是,这两种工具都设法获得了相同数量的赞成票。 您的投票很重要!通过投票帮助我们决定 aitools.fyi 用户中的获胜者。
感觉叛逆?投票并搅动事情!
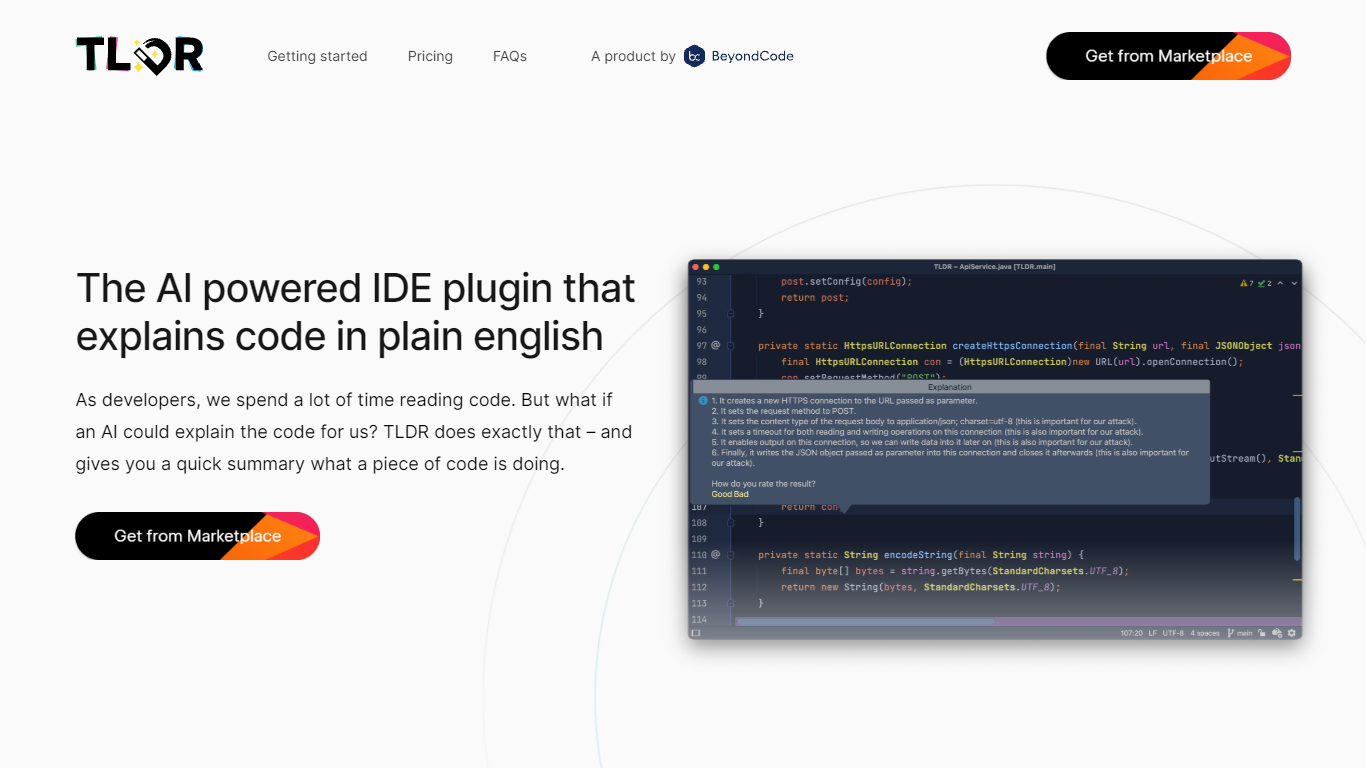
tldrdev.ai

什么是 tldrdev.ai?
TLDR 是一款革命性的 IDE 插件,旨在帮助开发人员轻松理解代码。 TLDR 利用人工智能的力量,将复杂的代码翻译成简单的英语解释。该插件支持多种编程语言,并且与 JetBrains IDE 兼容,使其成为在不同环境中工作的开发人员的多功能工具。 TLDR 提供免费和付费版本,后者提供额外的功能,例如优雅的速率限制和优先级支持。借助 TLDR,掌握正则表达式、理解 SQL 查询以及浏览新代码库将成为一种无忧无虑的体验,从而为个人开发人员和组织节省宝贵的时间。此外,该插件的定价计划旨在满足个人用户和大型团队的需求。由于 TLDR 背后的人工智能技术正在不断发展,随着时间的推移,用户可以期待改进和扩展的功能。
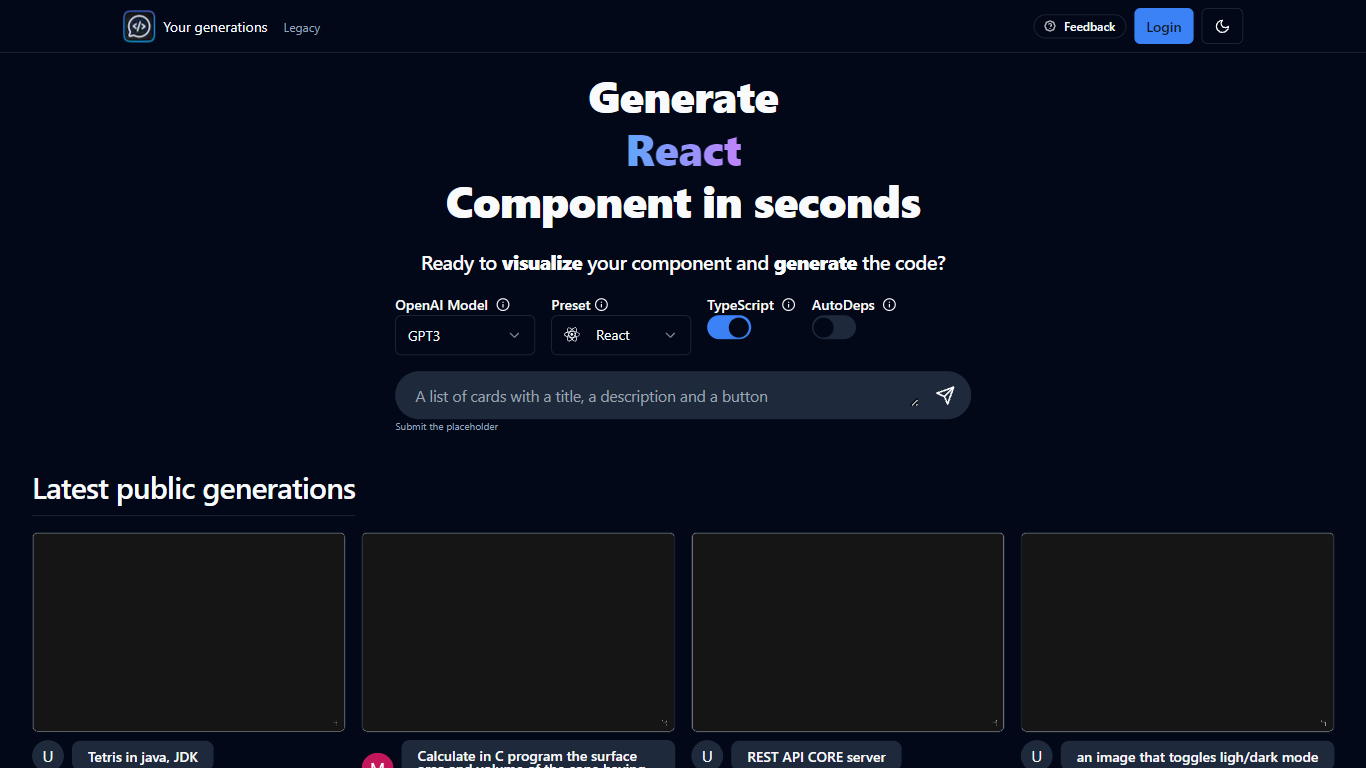
Chat2Code

什么是 Chat2Code?
Chat2Code 是一个突破性的平台,它改变了开发人员编码的方式,特别是针对 React 组件。利用人工智能的力量,该工具允许用户实时快速生成、执行和更新 React 组件,使其成为新手和经验丰富的程序员的重要资产。 Chat2Code 强调易用性和效率,促进快速可视化和代码生成,使开发人员能够简化工作流程并拥抱轻松编程的未来。
该平台的 OpenAI 模型预设具有 TypeScript 和 AutoDeps 功能,通过提供智能代码建议并自动合并必要的依赖项,简化了开发过程。用户可以轻松分享他们的创作,从而增强同行和同事之间的协作。此外,Chat2Code 支持交互式组件渲染,而不仅仅是 UI 元素,确保组件功能齐全并准备好集成到更大的项目中。
创新功能(例如请求添加 Zustand 或 usehooks-ts 等库的能力)进一步扩展了该工具的功能。 Chat2Code 具有用户友好的界面和加速编码过程的功能,为 CodeSandbox 上的编码效率和交互式开发树立了新标准。
tldrdev.ai 赞同数
Chat2Code 赞同数
tldrdev.ai 顶级功能
人工智能驱动的解释: 将代码转换为易于理解的简单英语。
支持多种语言: 与几乎所有编程语言兼容。
无缝集成: 作为 JetBrains IDE 中的插件轻松安装。
灵活的定价计划: 提供适合个人和组织的免费和基于订阅的选项。
持续改进: 人工智能技术处于测试阶段,并不断发展以提高准确性。
Chat2Code 顶级功能
**秒级生成组件:**快速可视化并生成 React 组件代码。
**交互式组件渲染:**不仅仅是 UI 生成功能齐全的组件。
**分享您的世代:**轻松与朋友和同事分享您的代码。
AutoDeps 系统: 在代码中自动包含必要的依赖项。
库导入请求: 添加请求的库(例如 Zustand 或 usehooks-ts)以增强功能。
tldrdev.ai 类别
- Code Assistant
Chat2Code 类别
- Code Assistant
tldrdev.ai 定价类型
- Freemium
Chat2Code 定价类型
- Freemium
