SmartCoder 对比 Chat2Code
在 SmartCoder 和 Chat2Code 的对决中,哪个 AI Code Assistant 工具脱颖而出?我们评估评论、定价、替代品、功能、赞成票等等。
当我们把 SmartCoder 和 Chat2Code 放在一起时,哪一个会成为胜利者?
让我们仔细看看SmartCoder和Chat2Code,两者都是AI驱动的code assistant工具,看看它们有什么不同。 SmartCoder 和 Chat2Code 的点赞数不相上下。 您可以通过投票来帮助我们决定获胜者,并使天平倾向于其中一个工具。
感觉叛逆?投票并搅动事情!
SmartCoder

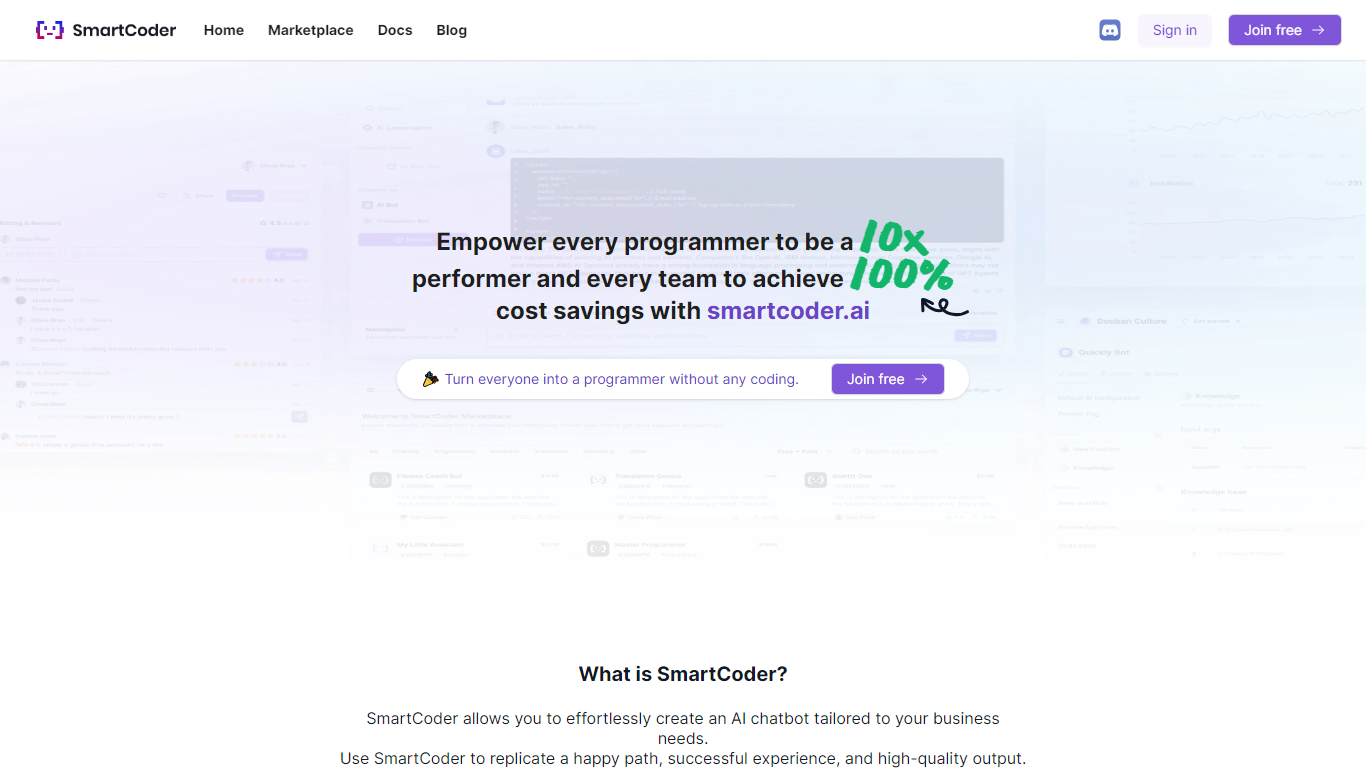
什么是 SmartCoder?
SmartCoder 是您满足所有编码需求的首选平台。无论您是想提高编码技能、查找相关文档还是探索各种数字工具,SmartCoder 都能为您提供无缝体验。该平台拥有用户友好的界面,欢迎新手和经验丰富的开发人员免费登录或加入,并深入了解多元化的市场。
集成的博客部分让您随时了解编码领域的最新趋势和见解。SmartCoder 旨在促进轻松导航,确保用户以最小的努力找到他们想要的内容。从用于学习和故障排除的有用文档到拥有众多选择的蓬勃发展的市场,您所需的一切只需单击一下即可获得。与志同道合的个人社区互动,充分利用 SmartCoder 产品的全部潜力,将您的编码项目提升到新的高度。
Chat2Code

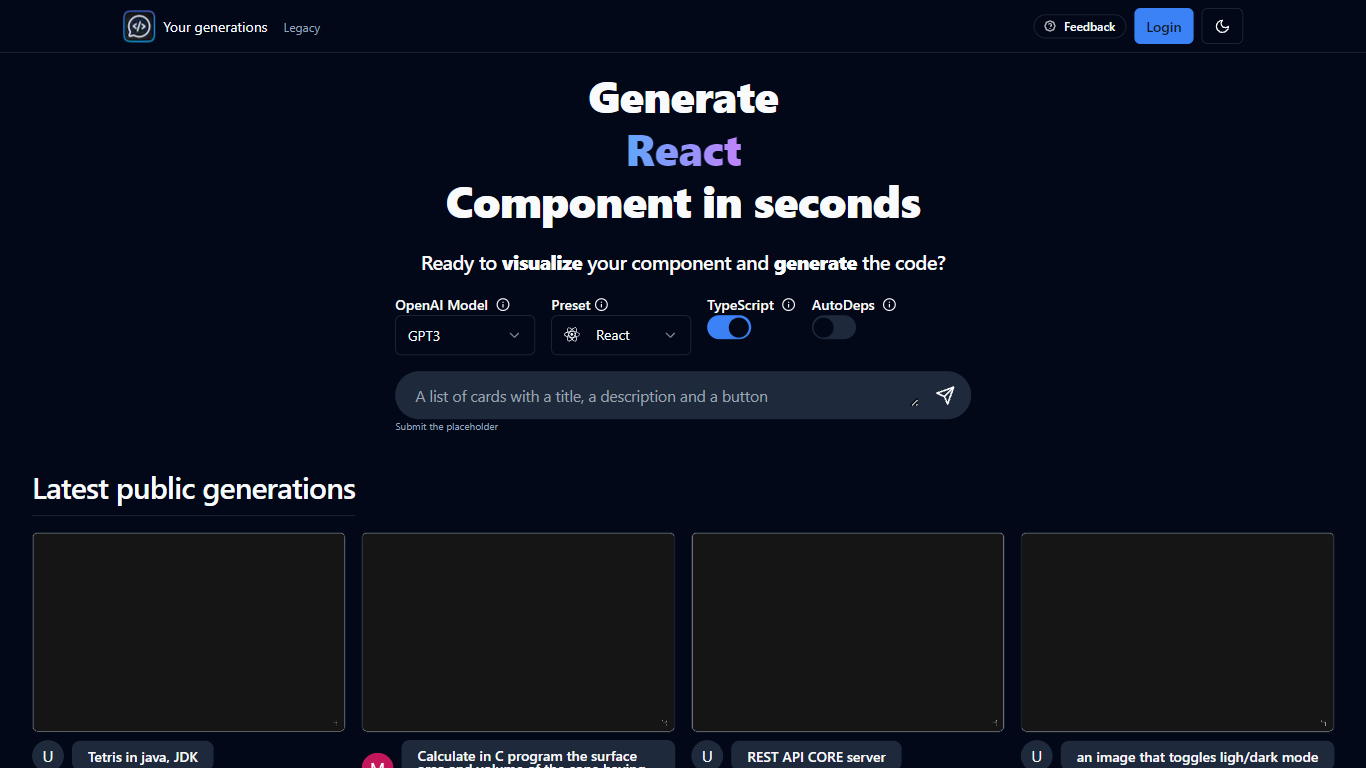
什么是 Chat2Code?
Chat2Code 是一个突破性的平台,它改变了开发人员编码的方式,特别是针对 React 组件。利用人工智能的力量,该工具允许用户实时快速生成、执行和更新 React 组件,使其成为新手和经验丰富的程序员的重要资产。 Chat2Code 强调易用性和效率,促进快速可视化和代码生成,使开发人员能够简化工作流程并拥抱轻松编程的未来。
该平台的 OpenAI 模型预设具有 TypeScript 和 AutoDeps 功能,通过提供智能代码建议并自动合并必要的依赖项,简化了开发过程。用户可以轻松分享他们的创作,从而增强同行和同事之间的协作。此外,Chat2Code 支持交互式组件渲染,而不仅仅是 UI 元素,确保组件功能齐全并准备好集成到更大的项目中。
创新功能(例如请求添加 Zustand 或 usehooks-ts 等库的能力)进一步扩展了该工具的功能。 Chat2Code 具有用户友好的界面和加速编码过程的功能,为 CodeSandbox 上的编码效率和交互式开发树立了新标准。
SmartCoder 赞同数
Chat2Code 赞同数
SmartCoder 顶级功能
**轻松导航:**直接访问市场、文档和博客。
**免费登录和会员资格:**快速登录或加入选项,免费提供。
多样化的市场:为程序员提供各种各样的工具和资源。
教育文档:用于学习和解决问题的综合文档。
引人入胜的博客:了解最新编码趋势和技巧的文章。
Chat2Code 顶级功能
**秒级生成组件:**快速可视化并生成 React 组件代码。
**交互式组件渲染:**不仅仅是 UI 生成功能齐全的组件。
**分享您的世代:**轻松与朋友和同事分享您的代码。
AutoDeps 系统: 在代码中自动包含必要的依赖项。
库导入请求: 添加请求的库(例如 Zustand 或 usehooks-ts)以增强功能。
SmartCoder 类别
- Code Assistant
Chat2Code 类别
- Code Assistant
SmartCoder 定价类型
- Freemium
Chat2Code 定价类型
- Freemium
