Createmytest 对比 Learnitive
深入比较 Createmytest 和 Learnitive,发现哪个 AI Education 工具脱颖而出。我们检查替代品、赞成票、功能、评论、定价等等。
在比较 Createmytest 和 Learnitive 时,哪一个超越了另一个?
当我们比较Createmytest和Learnitive时,两个都是AI驱动的education工具,并将它们并排放置时,会发现几个关键的相似之处和不同之处。 社区已经发表了意见,Learnitive以更多的赞成票领先。 Learnitive有 34 个赞成票,而 Createmytest 有 6 个赞成票。
不同意结果?投票支持您最喜欢的工具,帮助它获胜!
Createmytest

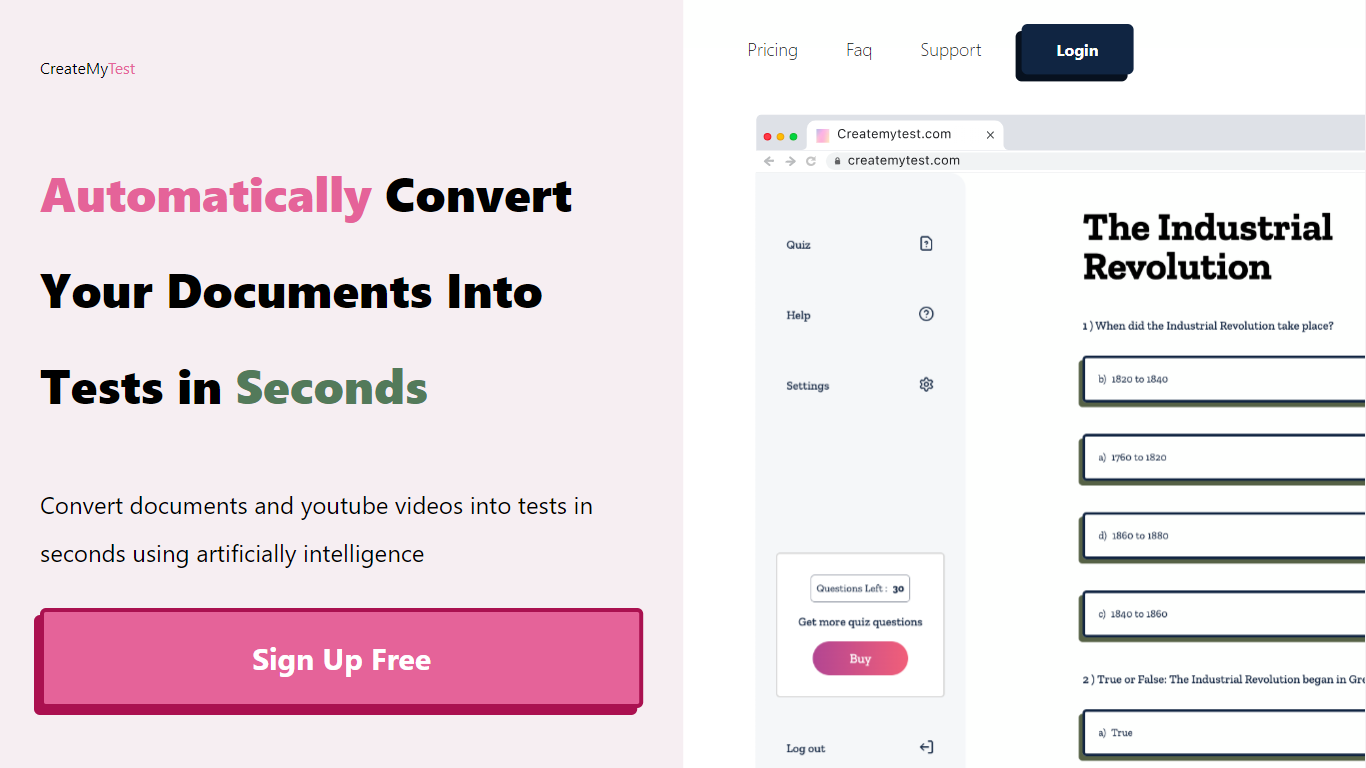
什么是 Createmytest?
CreateMyTest 是一个创新平台,利用人工智能的力量,在几秒钟内将您现有的文档和 YouTube 视频转换为交互式测试。该工具专为希望通过将笔记转化为可定制测试来改善学习体验的任何人而设计,有助于巩固知识保留并减少考试焦虑。
CreateMyTest 提供多项选择题、对错题、匹配题和填空题等多种题型,提供了一种更有效地学习的个性化方法。无论您是追求更好成绩的学生还是寻求掌握新主题的人,这项服务都可以让您免费进行无限制的练习测试。免费开始,无需信用卡,并开始使用您喜欢的内容创建任何主题的测试。如需支持,用户可以通过网站上提供的联系电子邮件联系乐于助人的团队。
Learnitive

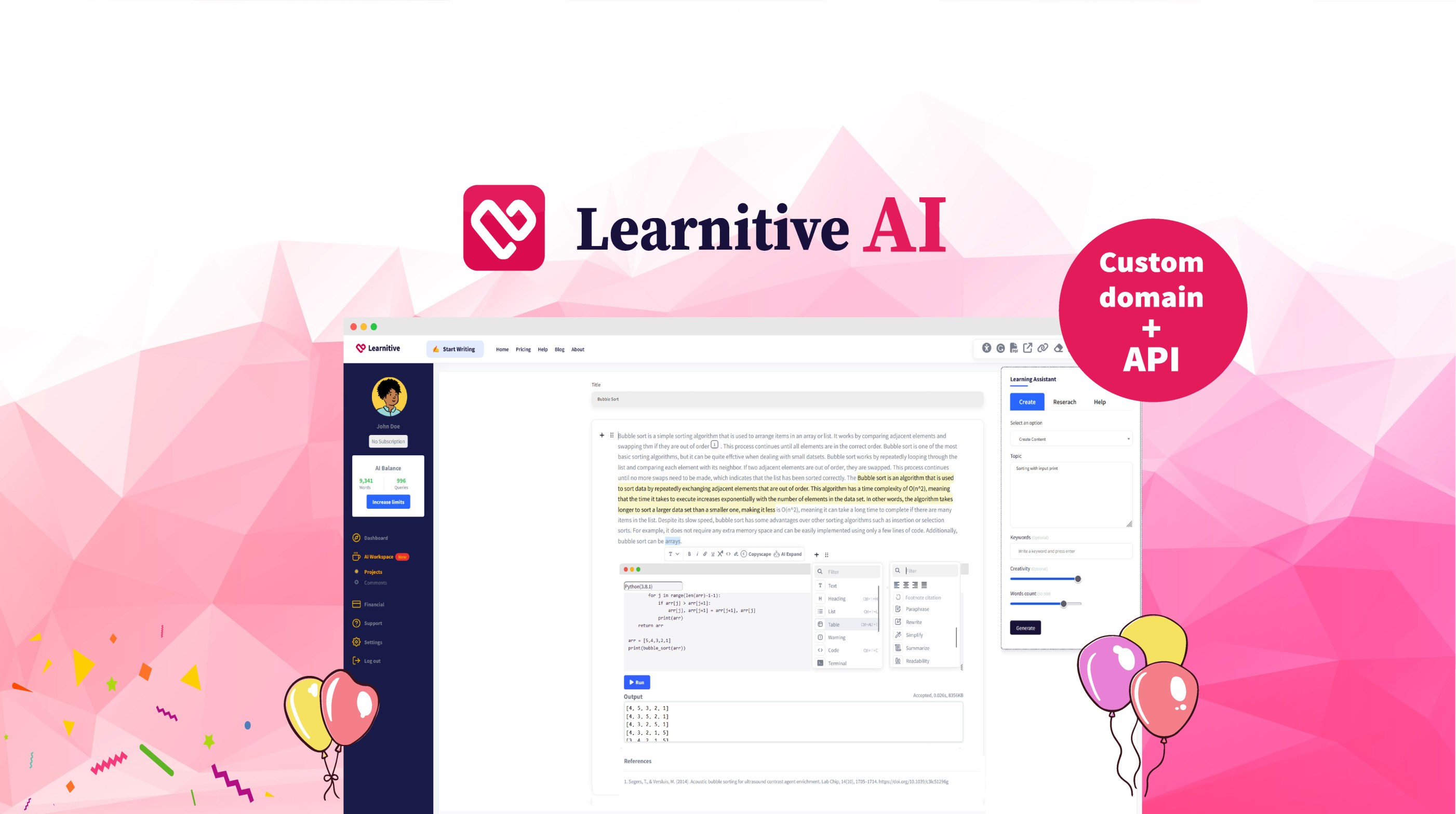
什么是 Learnitive?
Learnivitive.com是一个全合一的AI学术平台,为一个很棒的AI作家提供100多个提示,代码游乐场,终端,看板板,日历,注释,待办事项清单,API,APIS,插件(WordPress,Firefox) ,和Chrome集成),自定义域选项等。这是一个独特的AI支持的电子学习平台,可以计划,研究,写作,引用和创建惊人的独特copyscaped内容!
✅其高级AI作者可以帮助创建复合的AI文本内容,可执行编程代码和矢量插图,例如流程图,UML等。
✅它允许用户在数百万个学术论文,Wikipedia条目以及PEXELS图像和插入参考文献或根据需要嵌入的键中搜索钥匙。
✅它使您可以导出精美的PDF文件。
✅它允许使用专门为Power用户设计的内置看板板,日历,注释,Todos和工具来管理任务。
优质功能:
✅教育机构可以将自定义领域附加到其学习性工作区,并轻松地将其贴上白色标签。
✅教育机构可以轻松地将其平台与通过API的学习性联系起来,以进行流畅和快速的内容创建
Learnitive是一种很棒的Edtech,它可以构建交互式教育工具来创建和学习。
Createmytest 赞同数
Learnitive 赞同数
Createmytest 顶级功能
自动测试生成: 使用 AI 将文档和 YouTube 视频转换为测试。
多种问题类型: 提供多项选择、对/错、匹配和填空。
无限练习: 允许通过无限会话进行测试,无需额外费用。,
**改善学习:**帮助确认知识保留并获得更好的分数。
免费开始: 无需信用卡即可开始,一次性限制为 5000 字。
Learnitive 顶级功能
未列出顶级功能Createmytest 类别
- Education
Learnitive 类别
- Education
Createmytest 定价类型
- Freemium
Learnitive 定价类型
- Freemium
