transforme 对比 Learnitive
在比较 transforme 和 Learnitive 时,哪个 AI Education 工具更出色?我们看看定价、替代品、赞成票、功能、评论等等。
在 transforme 和 Learnitive 的比较中,哪一个脱颖而出?
当我们将transforme和Learnitive并排放置时,这两个都是AI驱动的education工具, 赞成票数有利于Learnitive,使其成为明显的赢家。 Learnitive的赞成票数为 34,而 transforme 的赞成票数为 6。
感觉叛逆?投票并搅动事情!
transforme

什么是 transforme?
TransforMe Learning 提供全面的领导力培训和辅导服务,旨在提高组织成功率和个人成长。TransforMe Learning 专注于变革性学习体验,将客户与来自世界各地的顶级教练和培训师联系起来。通过定制解决方案、灵活的交付选项和变革方法,课程可满足特定需求。
TransforMe Learning 总部位于悉尼,为全球客户提供服务,在帮助领导者充分发挥潜力和团队协调一致并发挥最佳表现方面拥有良好的记录。无论是通过解决团队协调问题、提高绩效还是赋予女性领导力,TransforMe 与全球品牌合作的十年经验确保课程不仅具有教育意义,而且还能产生可衡量的成果,使其在专业发展领域脱颖而出。
Learnitive

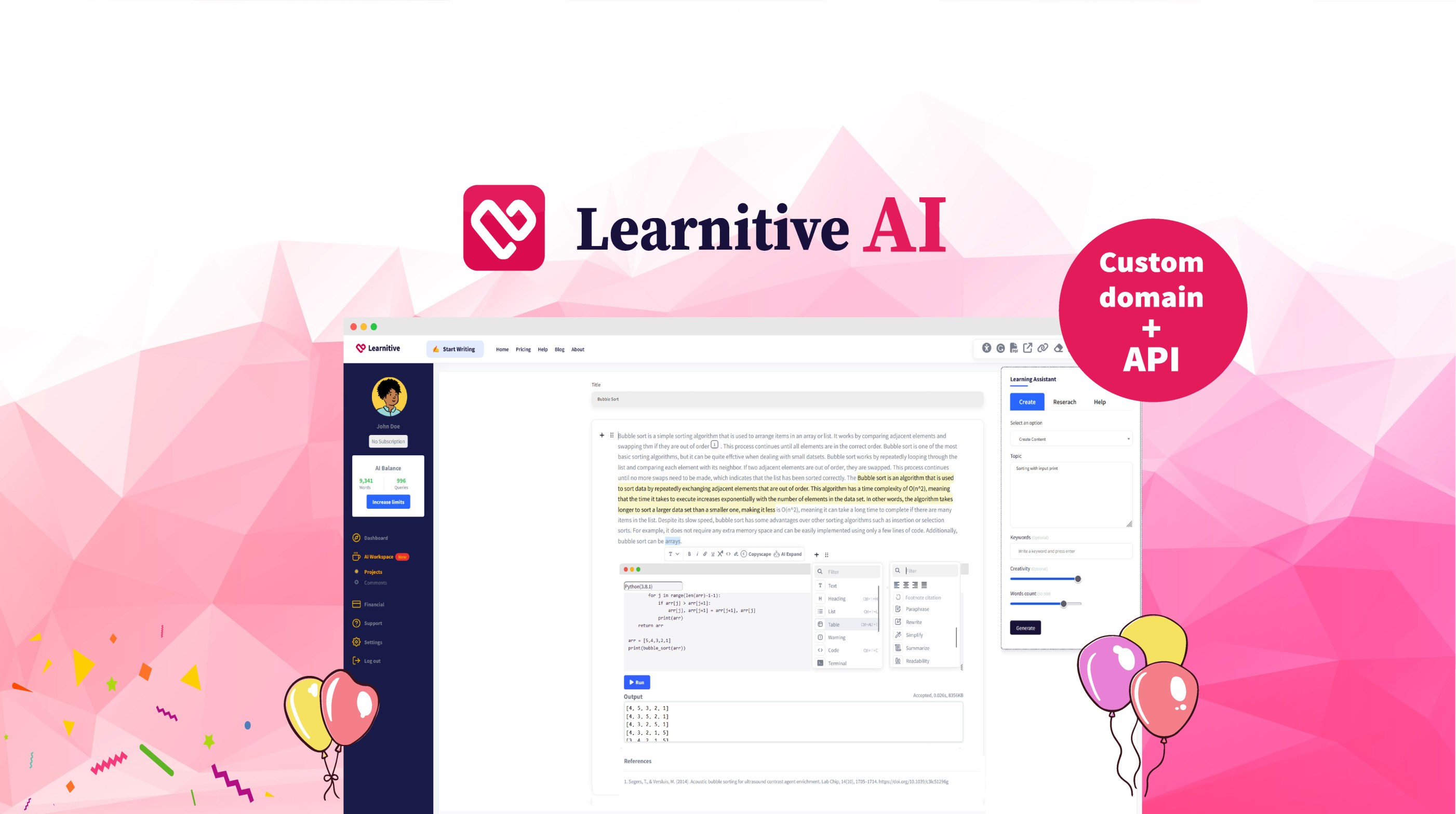
什么是 Learnitive?
Learnitive 是一个由人工智能驱动的交互式学术平台,旨在帮助用户高效学习、创作和管理项目。它提供了一个支持超过50种编程语言的先进AI写作工具,用户可以在浏览器内直接生成、执行和测试代码。该平台集成了笔记和项目管理工具,包括基于Markdown的记事本和无干扰的项目工具,旨在提升学生、自由职业者和教育者的生产效率。
用户可以访问庞大的数据库,包含2.5亿篇学术论文和维基百科条目,自动生成引用和参考文献,丰富研究内容。Learnitive还支持即时生成矢量插图、流程图和示意图,增强学习和内容创作体验。其AI小工具提供改写、摘要、语法检查、抄袭检测和语音合成功能。
平台通过插件和浏览器扩展与WordPress、Chrome、Firefox、Microsoft Word和Office365等流行工具集成,使用户能够在不同环境下无缝生成和优化内容。Learnitive还提供API,方便教育机构和开发者连接其平台,实现流畅的AI内容创作。
独特之处在于其终身优惠方案,用户一次性支付即可无限制使用AI功能,适合长期使用者。平台支持多种支付方式,提供灵活的订阅计划,且无自动续订。总体而言,Learnitive将AI写作、编码、笔记和项目管理融合在一个互动学习和提高效率的工作空间中。
transforme 赞同数
Learnitive 赞同数
transforme 顶级功能
全球经验:提供具有国际影响力的世界一流领导力培训。
灵活的方法:适应性培训计划可满足不同的组织需求。
定制解决方案:专门设计用于满足客户特定目标的策略。
转型方法:带来重大变化的创新教学技术。
**已证明的成功:**领导绩效有显著提高的记录。
Learnitive 顶级功能
📝 高级 AI 写作助手生成独特内容,支持 Copyscape 检测,涵盖 50 多种编程语言并支持即时代码执行。
📚 可访问 2.5 亿篇学术论文和维基百科条目,支持自动引用和脚注插入,助力科研。
🗂️ 集成便签与项目工具,帮助组织笔记和任务管理,营造无干扰环境。
🔌 提供适用于 WordPress、Chrome、Firefox 和 Microsoft Word 的插件和浏览器扩展,实现跨平台 AI 内容创作。
📊 AI 小组件提供改写、摘要、语法检查、查重及配音功能,提升写作质量。
transforme 类别
- Education
Learnitive 类别
- Education
transforme 定价类型
- Freemium
Learnitive 定价类型
- Freemium