Codeless vs Befront
In the clash of Codeless vs Befront, which AI Design tool emerges victorious? We assess reviews, pricing, alternatives, features, upvotes, and more.
When we put Codeless and Befront head to head, which one emerges as the victor?
Let's take a closer look at Codeless and Befront, both of which are AI-driven design tools, and see what sets them apart. Neither tool takes the lead, as they both have the same upvote count. You can help us determine the winner by casting your vote and tipping the scales in favor of one of the tools.
Does the result make you go "hmm"? Cast your vote and turn that frown upside down!
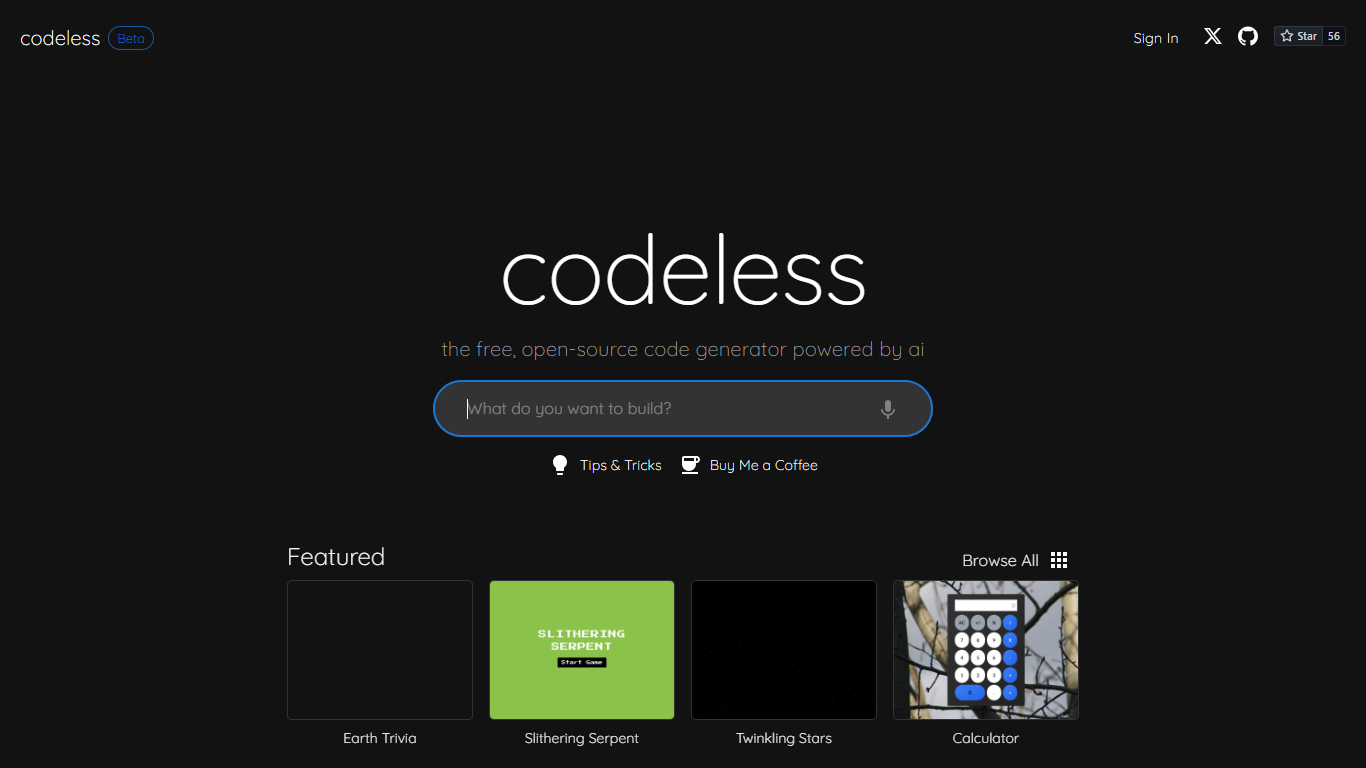
Codeless

What is Codeless?
Codeless is an innovative platform that leverages artificial intelligence to simplify the process of designing user interfaces for software developers and designers. With the ability to generate UI components using AI, Codeless offers a unique value proposition, enabling users to create sophisticated designs without the need for coding expertise.
This codeless approach to UI design not only saves time but also opens up the field of app and website development to a broader range of professionals and enthusiasts. The platform's intuitive system allows for swift component production, making it a go-to solution for rapid prototyping and development.
Befront

What is Befront?
Befront is a state-of-the-art Interactive UI/UX Design Simulator that brings digital design concepts to life. It offers a unique and immersive experience that enables users to create, test, and iterate on user interface and user experience designs in a dynamic, real-time environment. With Befront, designers, product teams, and educators can explore design variations quickly and efficiently, making the design process more intuitive and collaborative. By simulating various user interactions and visual layouts, Befront helps in crafting interactive components and flows that are both aesthetically pleasing and functionally robust. Its user-friendly interface and powerful simulation capabilities make it an essential tool for modern UI/UX design development, ensuring that your digital products are crafted to meet the highest standards of usability and design excellence. Streamline your design workflow and unlock creative potential with Befront, the ultimate companion for innovative UI/UX exploration.
Codeless Upvotes
Befront Upvotes
Codeless Top Features
AI-Powered Design: Utilize AI algorithms for generating responsive UI components effortlessly.
Codeless Creativity: Foster creativity without the need for coding skills, making design accessible to all.
Rapid Prototyping: Accelerate the prototyping process with quick generation of design elements.
User-Friendly Interface: Enjoy a hassle-free design process with an intuitive platform interface.
Broad Accessibility: Democratize design by enabling non-developers to participate in the UI/UX creation process.
Befront Top Features
Real-time Design Simulation: Quickly visualize and test UI/UX concepts in a dynamic environment.
Intuitive User Interface: Easy-to-navigate interface that simplifies the design process.
Interactive Components: Develop and prototype interactive elements to assess functionality.
Collaborative Workflow: Enhance teamwork with tools designed for multiple users to co-create designs.
Aesthetic and Functional: Balance visual appeal with user-friendly experience during the design phase.
Codeless Category
- Design
Befront Category
- Design
Codeless Pricing Type
- Freemium
Befront Pricing Type
- Paid
